
微信web开发者工具是一款便捷实用的微信调试工具。微信web开发者工具采用的是集成Chrome DevTools和基本的移动调试模块,小伙伴们可以借助微信web开发者工具更方便、安全的开发或是针对调试基于微信开发的网页代码。

微信web开发者工具功能特色
1.使用真实用户身份,调试微信网页授权。
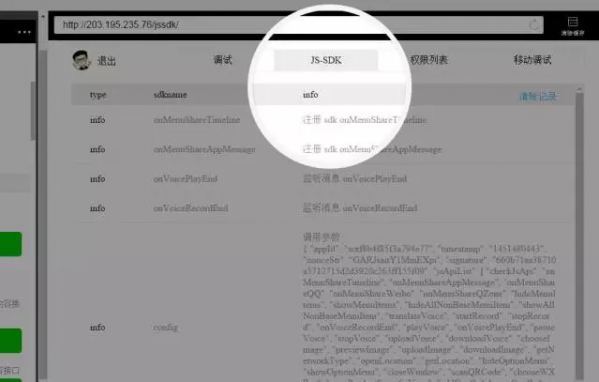
2.校验页面的JSSDK权限,以及模拟大部分SDK的输入和输出。
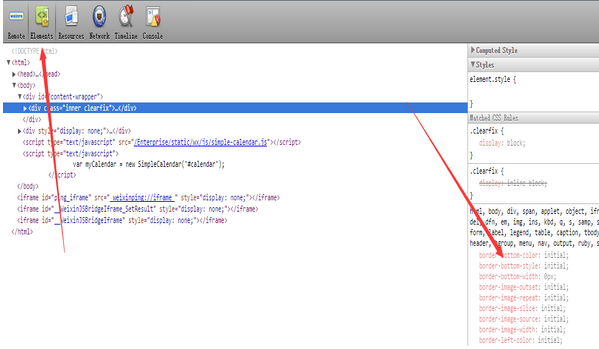
3.利用集成的Chrome DevTools和基本的移动调试模块,协助开发。

微信web开发者工具安装步骤
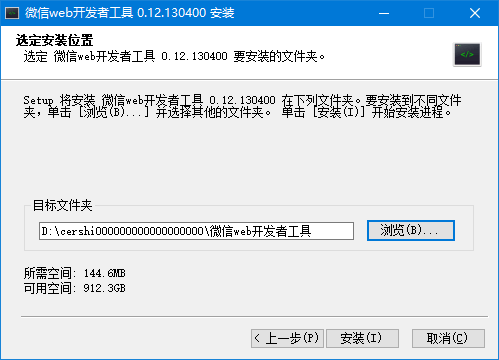
1、首先在该页选任意地址将微信web开发者工具软件包下载至本地并解压安装。如下:

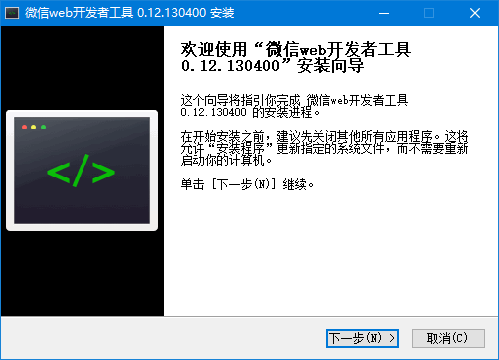
2、单击【下一步】

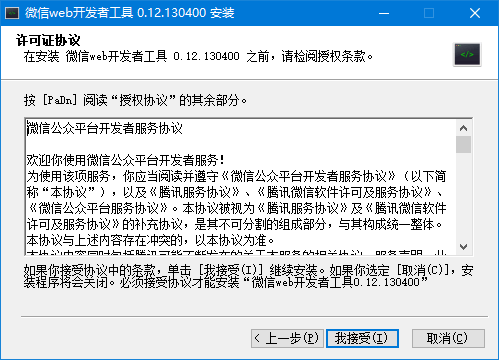
3、选择【我接受】

4、等微信web开发者工具配置完毕。

5、最后,微信web开发者工具安装完成,单击【完成】开始体验。

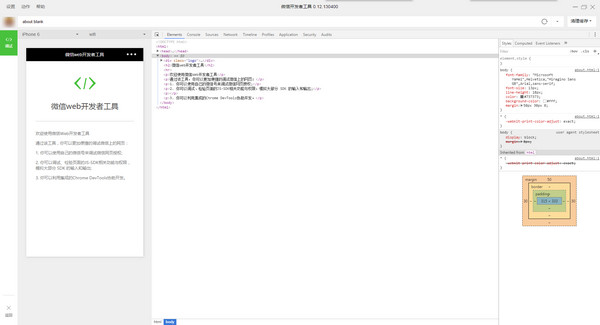
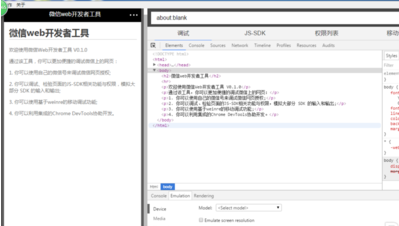
6、最后,打开微信web开发者工具效果如下:

微信web开发者工具使用教程
微信web开发者工具怎么用?
1.登录微信公众号,进入微信web开发者工具,绑定个人微信号。


2.通过个人微信号,登录微信web开发者工具。


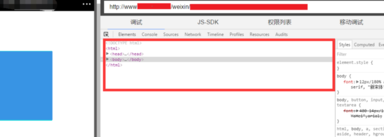
3.从微信公众号复制链接到地址栏,大功告成。

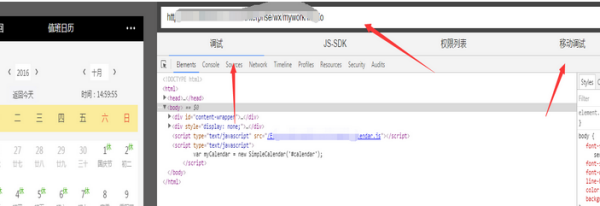
4.然后是需要移动调试,登陆开发工具,随意打开一个公众号的页面,复制链接放在开发工具的地址栏,现在基本上就可以在电脑上面进行调试了。

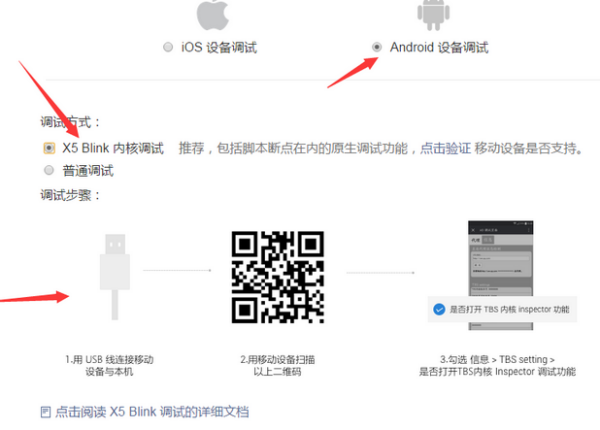
5.先选择Android设备调试--普通调试。

6.只要按照他的提示--调试步骤设置手机就可以,手机代理设置如图所示:

7.手机设置完毕代理以后,点击开发者工具页面中的开始调试就可以。


微信web开发者工具常见问题
微信web开发者工具如何设置开发人员?
1.登录微信公众平台,“开发-开发者工具”
2.会展示已有的开发者列表,选择“绑定开发者微信号”

3.输入已关注用户的微信号或QQ号、手机号等,“邀请绑定”
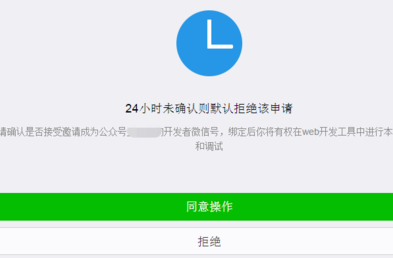
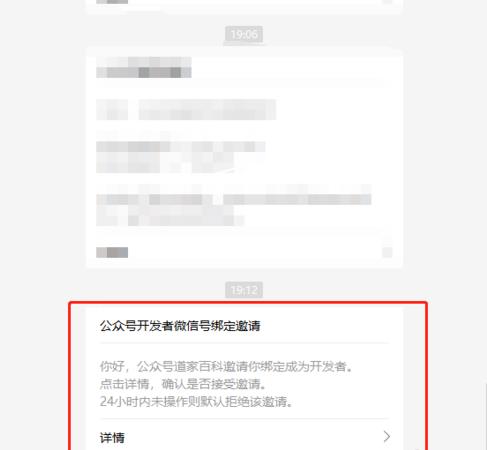
4.收到通知

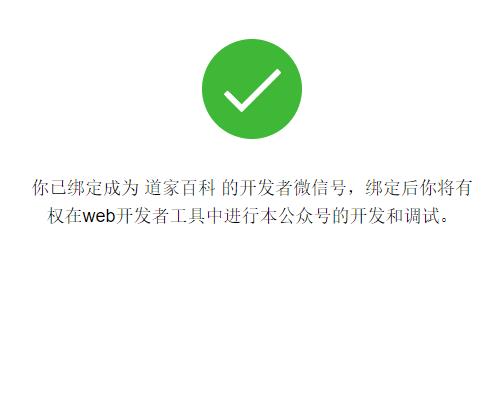
5.同意绑定

6.绑定成功,微信公众平台收到提醒
微信web开发者工具无法打开的解决方法?
解决一:软件部分组件损坏,重新安装软件解决。
解决二:在任务管理器中关掉微信web开发者工具和其他相关程序,再重新启动下微信web开发者工具即可。

微信web开发者工具更新日志
1.修复导航条背景色错误时白屏问题
2.修复小程序页面跳转时 WXML 面板可能空白的问题
3.修复计算上传代码包错误的问题
小编推荐:
微信web开发者工具作为一款久经风霜的编程工具,已经在一次又一次的版本中进行了更新换代,给用户带来了极高的使用体验,强烈推荐需要的用户下载体验,另外还推荐快表软件、AlphaEbot动作编辑软件、自动化测试工具AutoRunner、Easy GUI、小海龟LOGO语言等相关软件下载使用。
- R15
- 证照通
- 照片书模板王
- R20
- Egret DragonBones
- 重装战姬电脑版
- iPixSoft Video Slideshow Maker Deluxe
- 263云通信电脑版
- 微软office多标签企业版(Office Tab Enterprise)
- 虚拟硬盘镜像DAEMON Tools Ultra
- WordFIX DEM绿色修复
- ExcelFIX
- 影子卫士
- 网络连接监测工具(CurrPorts)
- 印管家erp
- Xplorer2
- VS粘贴word时中文乱码修复工具
- BlueLife Hosts Editor(Hosts编辑工具)
- ISO to USB(ISO刻录到U盘)
- Acroiehelper.dll
- Magic Retouch Pro
- 易查询安全助手
- 虹光fb1600扫描仪驱动
- pdf分离助手
- 良犬课件三年级英语上册点读电子课本带翻译
- 《狂发疯杰克(Mullet Mad Jack)》V1.02h官方中文版[俄网steam-rip 2024.06.03更新5.68G]
- 《心流小筑(Chill Pulse)》官方中文 Build 14590046 P2P硬盘版
- 《父亲节(Father\'s Day)》V1.6.2官方版[俄网Пиратка 2024.06.03更新19G]
- 《失心疯VR(Madison VR)》Build14475406官方中文版[俄网Пиратка 2024.06.03更新5.76G]
- 《9月7日(September 7th)》V1.3.6官方版[俄网Пиратка 2024.06.04更新20.35G]
- 《SCP行动(SCP Operations)》V1.0.0.73官方版[俄网fitgirl 2024.06.04更新19G]
- 《咒术回战-双华乱舞(Jujutsu Kaisen Cursed Clash)》V1.1.0+5Dlcs官方中文版[俄网fitgirl 2024.06.04更新12.64G]
- 《寂静之歌抢先版(Songs Of Silence)》V0.5.1官方中文版[俄网pioneer 2024.06.05更新4.15G]
- 《向下(Downward)》Build14599643官方中文版[俄网Пиратка 2024.06.05更新4.4G]
- 《塔马林多的恐怖晚餐抢先版(Tamarindos Freaking Dinner)》Build14577470官方中文版[俄网Пиратка 2024.06.05更新3.33G]
- clockwise
- clockwork
- clod
- clodhopper
- clog
- cloister
- cloistered
- clone
- close
- close-by
- 文化生态视角下上海高校学生戏曲社团现状及问题研究/戏曲研究丛书
- 水浒传(第3辑5-6共2册)
- 文学自传(精)/川端康成经典辑丛
- 高速铁路双块式轨枕智能制造技术
- 混凝土材料(教育部高等学校材料类专业教学指导委员会规划教材)
- 史记(少儿彩绘版)/给孩子的经典名著
- 天才闪光--那些真实的发明故事
- 养肉兔家庭农场致富指南(全彩版)
- 文献语言学(第15辑)
- 少儿播音主持与口才训练(中级篇9-12岁第3版)/关键期口才教育专家
- [BT下载][豪门恩怨/卡灵顿家族 Dynasty 第三季][全20集][英语中字][MKV][720P/1080P][AMZN+中文字幕] 剧集 2019 美国 剧情 全集
- [BT下载][豪门恩怨/卡灵顿家族 Dynasty 第四季][全22集][英语中字][MKV][720P/1080P][AMZN+中文字幕] 剧集 2021 美国 剧情 打包
- [BT下载][关于唐医生的一切][第01-06集][WEB-MP4/3.81G][国语配音/中文字幕][1080P][SeeWEB] 剧集 2022 大陆 剧情 连载
- [BT下载][纸钞屋(韩版)][6集全][韩语中字][HD-MP4][1080P] 剧集 2022 韩国 剧情 打包
- [BT下载][白色巨塔][全21集][HD-MKV/22.96G][中文字幕][1080P][H265][源码录制][BitsTV] 剧集 更 早 日本 剧情 打包
- [BT下载][第二十二条军规][全6集][WEB-MKV/6.28G][中文字幕][1080P][H265][BitsTV]黑色幽默,二战,战争,美国,小说改编 剧集 2019 美国 剧情 打包
- [BT下载][我叫刘金凤][第01-04集][WEB-MP4/10.49G][国语配音/中文字幕][4K-2160P][H265][SeeWEB] 剧集 2022 大陆 喜剧 连载
- [BT下载][梦华录][全40集][WEB-MP4/16.82G][国语中字][1080P][CHDWEB] 剧集 2022 大陆 剧情 打包
- [BT下载][ 第一季][全10集][WEB-MKV/9.46G][中文字幕][1080P][H265][BitsTV] 剧集 2018 美国 悬疑 打包
- [BT下载][如果国宝会说话 Every Treasure Tells a Story 第1季][全25集][国语中字][WEB-MP4][1080P] 剧集 2018 大陆 纪录 全集
- 盗贼之海船只如何选择-盗贼之海攻略
- 盗贼之海解谜任务怎么做-盗贼之海攻略
- 永劫无间古币有什么用-永劫无间攻略
- 永劫无间怎么取消蓝霸体-永劫无间攻略
- 永劫无间火男天赋印记怎么加点-永劫无间攻略
- 永劫无间武器品质有什么影响-永劫无间攻略
- 永劫无间新手选什么角色-永劫无间攻略
- 永劫无间悬挂火笼任务怎么做-永劫无间攻略
- 永劫无间格挡按键怎么操作-永劫无间攻略
- 永劫无间阔刀磐石架势怎么使用-永劫无间攻略