
CSS3Ps图层转CSS3代码工具是一款由专业团队开发安装在PhotoShop上的可以将图层转为CSS3代码的小插件,该软件体积小功能强大使用便捷,能在日常生活、办公中起到强大的作用,马上下载使用吧。

安装说明
1、对该文件进行重命名,将后缀改成zxp,图标将会变成

2、打开Adobe Extension Manager来安装


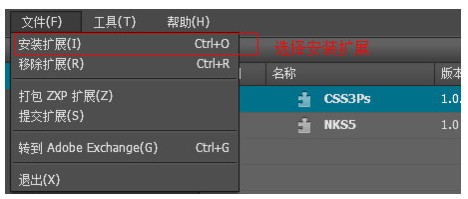
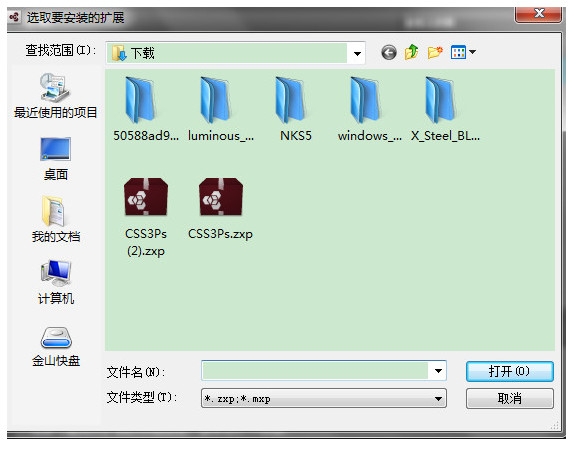
3、找到文件下载的目录选择

4、下一步选择css3ps.zxp

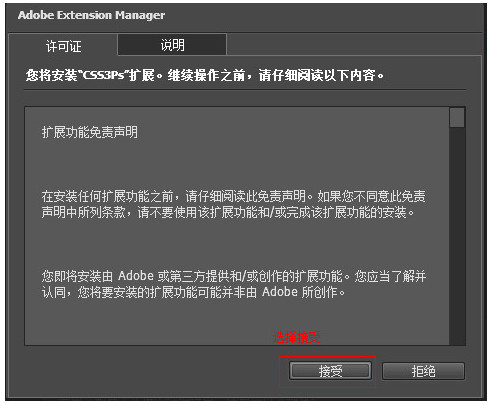
5、点击接受并开始下一步安装

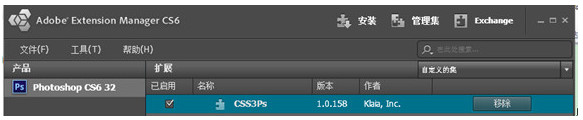
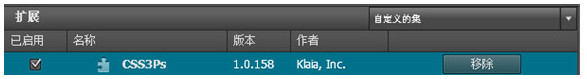
6、安装后可以在软件工具栏查看插件具体信息




使用方法
我特定自己尝试了一下:
我目前使用的是CS6, 因此,下载的是下面这个文件(PS3/PS4使用参见官方示意),双击之:

然后就会出现下面这个:

然后下面这个:

然后就会下面这样:

接受之,然后就会:

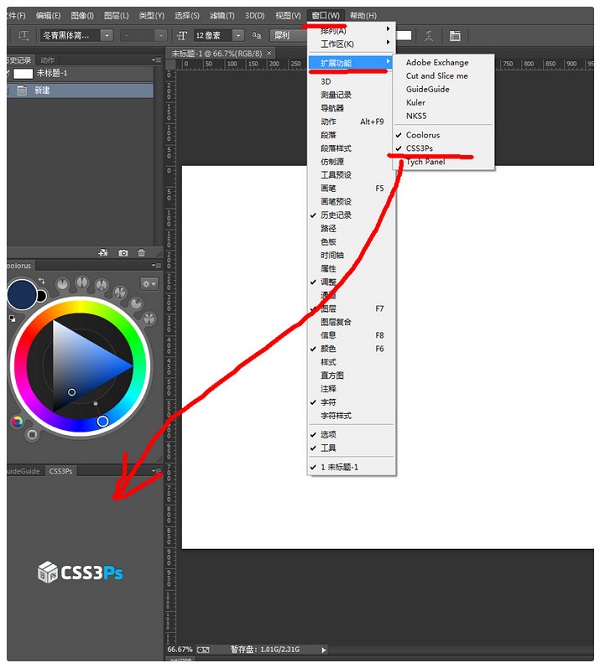
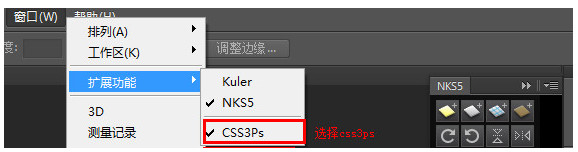
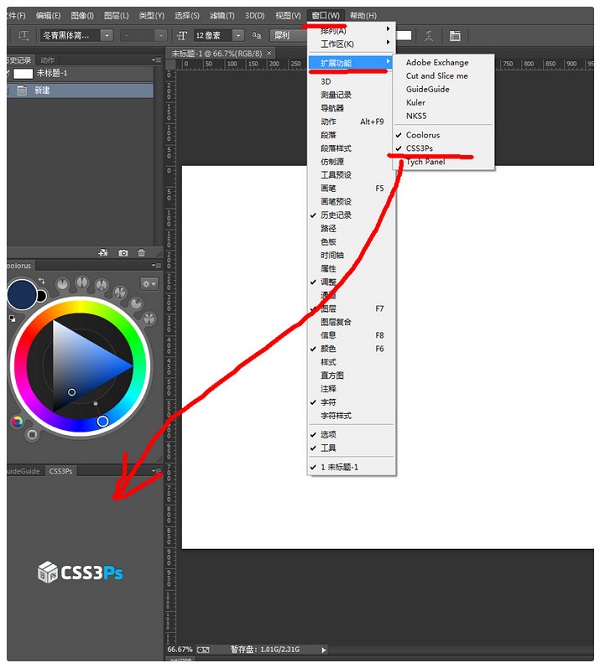
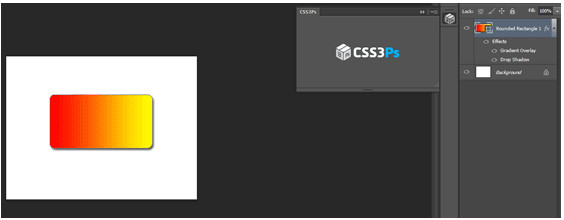
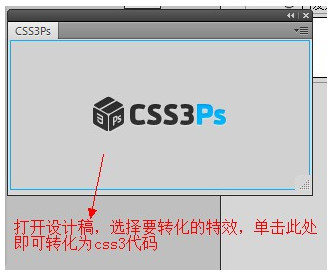
如上,安装完毕。此时,重启或打开photoshop,点击window(窗口) -> Extension(扩展) -> CSS3Ps 就会出现一个方块区域,见下图右侧:

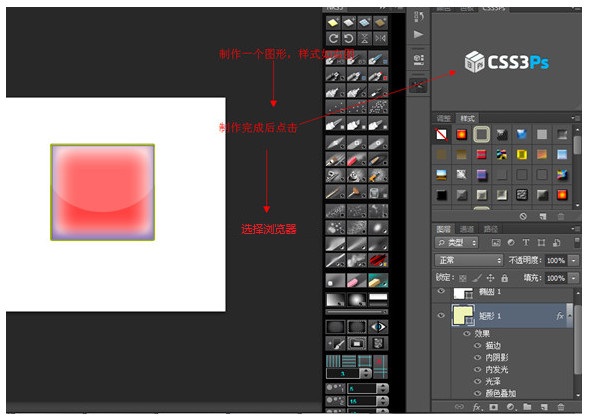
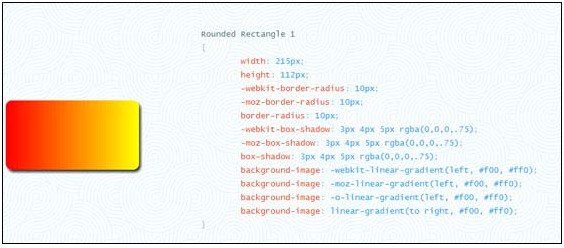
下面变身设计师,画个圆角矩形,搞个渐变投影什么的,选中该图层,然后点击上面那个有CSS3Ps字样的方框区域:

默认的浏览器就会打开,稍等一段时间后,就会出现下面这个:

至此,个人亲测完毕。
常见问题
如果安装失败,可以尝试以下方法:
把压缩包里面的文件放到Css安装目录下 Plug-insPanels 文件夹中即可

X:AdobeAdobe Photoshop CC (64 Bit)Plug-insPanels
使用技巧
可以将Photoshop图层特效等效果直接转为CSS3代码,无需为了再浏览网页查询css3代码的写法,无需手动查看ps图层特殊的数据来编写css3代码,大大提升编写代码的效率
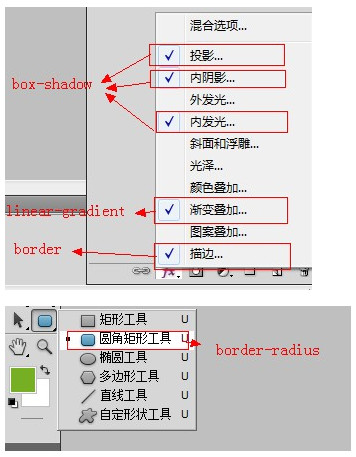
混合选项菜单

有了CSS3Ps,上面的特效可以直接导出CSS3代码~
圆角边框:-webkit-border-radius: 5px;
模块阴影:-webkit-box-shadow: 1px 1px 1px rgba(0,0,0,.45);
模块内阴影:-webkit-box-shadow: inset 0 20px rgba(255,255,255,.55);
文本阴影:text-shadow: 3px 4px 5px rgba(4,0,0,.75);
文本内阴影:text-shadow: inset 3px 4px 5px rgba(0,0,0,.75);
模块内发光:-webkit-box-shadow:inset 0 0 17px rgba(255,255,190,.41);
文本内发光:text-shadow: inset 0 0 5px rgba(249,247,189,.75);
线性渐变:-webkit-linear-gradient(bottom, rgba(222,0,120,.74), rgba(255,150,0,.74));
这些效果,只要一键即可转化为css3代码,操作起来十分简单

注意事项
能够识别成CSS3的图层是有限制的。例如,渐变CSS3似乎只能使用图层样式的渐变才能识别,投影、描边等都尽量使用fx图层样式

圆角需要使用圆角矩形工具,而且似乎要保留路径。这是参数获取所必须的。
- TESystem 学校评价调查系统
- 迅思科尔企业网站建设管理系统KeerWEB
- Teamlab 商业协作和项目管理的平台
- Soco net商城系统(SocoShop) 1.0
- 网亚NET!B2C网上商城系统
- 贴心Java盒子
- Eson-用于WEB的简单日历控件
- laypage 多功能JavaScript分页组件
- 因酷时代(inxedu)在线教育系统 V2.0.6
- 46644手机网址导航
- 唯美可按键打开网址导航
- 微网站手机wap网站模板
- CuSunPlayer 极酷阳光播放器(Flash型播放器)
- 移动综合搜索引擎大全单页html版
- 精仿一个框
- 双鱼林vb图书信息管理demo系统
- 游戏 围住神经猫 (微信版)
- 免费企业建站系统
- Flappy Bird 电脑版
- 在线二维码网页生成器
- etcd (Key/Value 存储系统)
- 微云网盘
- Jpegsnoop
- 2.0.2.2296
- FontViewOK 字体预览
- honey select校园啦啦队队长存档 v2.0
- 炫舞璀璨无视绿色区辅助 v4.1.2.520
- 格兰蒂亚秘闻修改器 v0.700
- Honey Select真实系女优桃谷绘里香存档 v2.0
- 迸发十二项修改器 v3.0
- 拳皇14两项修改器 v3.0
- 三国志13威力加强版MSG导入器 v3.0
- 尼尔机械纪元十五项修改器 v3.0
- 摇滚飞行员四项修改器 v3.0
- rpgviewer v3.0正式版
- sell-by date
- seller
- selling point
- sell-off
- Sellotape
- sell-out
- seltzer
- selves
- semantic
- semantics
- 中国文字研究(2008年第2辑总第11辑)
- 炮打穷忙(给穷忙族的第一张大字报)
- 命运之手
- 如何掌控一天24小时
- 化学史简明教程
- 核色动力学导论--量子色动力学及其对核子和核结构体系的应用
- 地球化学(中国科学技术大学精品教材)
- 中学数学思想方法概论/数学教育丛书
- 林家食铺(瘦身篇)
- 什么是西方(西方文明的五大来源)
- [BT下载][因梦之缘][第01-28集][WEB-MKV/2.44G][国语配音/中文字幕][1080P][H265][流媒体][ZeroTV]
- [BT下载][白月光拯救计划][全20集][WEB-MKV/1.72G][国语配音/中文字幕][1080P][H265][流媒体][ZeroTV]
- [BT下载][白月光拯救计划][全20集][WEB-MKV/3.71G][国语配音/中文字幕][4K-2160P][H265][流媒体][ZeroTV]
- [BT下载][百变校巴 第一季][第13-14集][WEB-MKV/0.35G][国语配音/中文字幕][1080P][流媒体][ParkTV]
- [BT下载][百变校巴 第一季][第13-14集][WEB-MKV/0.61G][国语配音/中文字幕][4K-2160P][H265][流媒体][ParkTV]
- [BT下载][真武巅峰 第一季][第190集][WEB-MP4/0.33G][国语配音/中文字幕][4K-2160P][H265][流媒体][ZeroTV]
- [BT下载][神之水滴 第一季][全08集][WEB-MKV/23.59G][简繁英字幕][4K-2160P][H265][流媒体][ParkTV]
- [BT下载][神道帝尊][第08集][WEB-MP4/0.14G][国语配音/中文字幕][1080P][流媒体][ZeroTV]
- [BT下载][第一人称复数 第二季][第03集][WEB-MP4/0.53G][国语配音/中文字幕][1080P][流媒体][ZeroTV]
- [BT下载][笼中人][第14集][WEB-MP4/0.34G][国语配音/中文字幕][1080P][流媒体][ZeroTV]
- 使用Connectify怎么设置无线热点-Connectify使用教程
- R2V怎么将图片转cad-R2V图片转cad的操作方法
- R2V软件怎么安装-R2V软件的安装步骤
- AutoCAD2012怎么创建路径阵列-AutoCAD2012入门教程
- AutoCAD2012怎么设置图层颜色与线形-AutoCAD2012入门教程
- AutoCAD2012怎么设置线形和线宽-AutoCAD2012入门教程
- windows清理助手怎么用-windows清理助手的使用方法
- 万能格式转换器怎么下载安装-万能格式转换器下载安装的步骤
- 万能格式转换器怎么用-万能格式转换器的使用方法
- 《我的公司996》Steam版今日发售,特惠价32元