input 属性有哪些?在Html页面中input标签的应用相信很多用户都懂,<input> 标签用于搜集用户信息,可以根据不同的 type 属性值来确定输入的字段是文本字段、复选框还是掩码后的文本控件、单选按钮、按钮等等。笔者就此为题,给大家总结一些常用的input属性。

input 属性有哪些?
text 文本域
button 按钮
checkbox 复选
file 文件类型限制
hidden 隐藏域
password 密码域
radio 单选
reset 重置按钮
submit 确认按钮
type="text"
- 01<input type="text" name="名称" disabled="disabled" value="禁用" maxlength="20" size="50">02<input type="text" name="名称" readonly="readonly" value="只读" maxlength="20" size="30">
<input type="text" name="名称" disabled="disabled" value="禁用" maxlength="20" size="50"><input type="text" name="名称" readonly="readonly" value="只读" maxlength="20" size="30">
效果图:

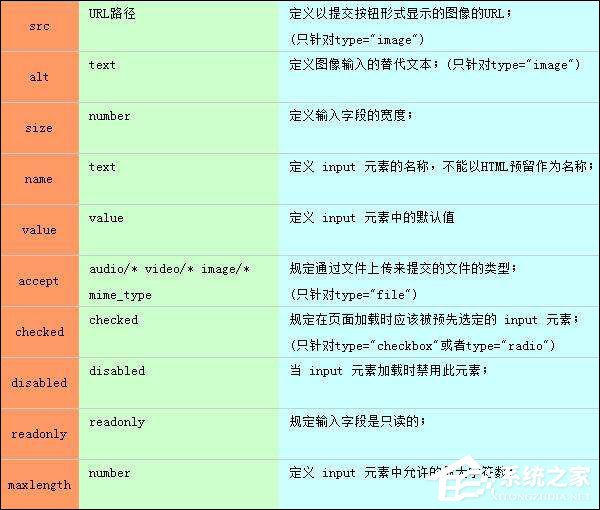
name 定义 input 元素的名称。
disabled 当 input 元素加载时禁用此元素。
value 规定 input 元素的值。
maxlength 规定输入字段中的字符的最大长度。
size 定义输入字段的宽度。
type="file"

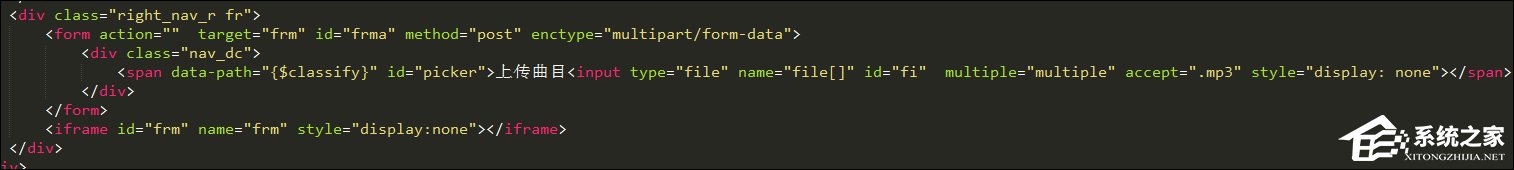
比如之前做的上传歌曲的demo,可以利用表单提交的方法。直接限制input type=‘file’的文件类型限制,通过accept属性进行设定,多个类型用逗号分隔开;multiple=“multiple”是允许多个上传;然后将它隐藏,UI层按钮可以通过自定义一个标签来美化,可以写这句代码来触发它:
效果图:

name 定义 input 元素的名称。
disabled 当 input 元素加载时禁用此元素。
value 规定 input 元素的值。
maxlength 规定输入字段中的字符的最大长度。
size 定义输入字段的宽度。
type="file"

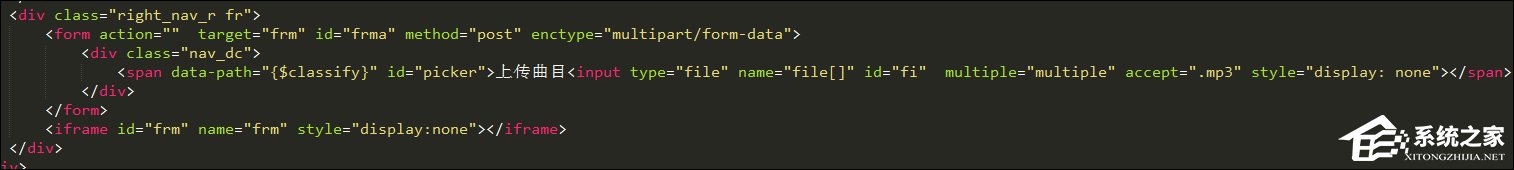
比如之前做的上传歌曲的demo,可以利用表单提交的方法。直接限制input type=‘file’的文件类型限制,通过accept属性进行设定,多个类型用逗号分隔开;multiple=“multiple”是允许多个上传;然后将它隐藏,UI层按钮可以通过自定义一个标签来美化,可以写这句代码来触发它:
- 01$("#picker").on("click",function(){02$("#fi").get(0).click();03})
$("#picker").on("click",function(){$("#fi").get(0).click();})
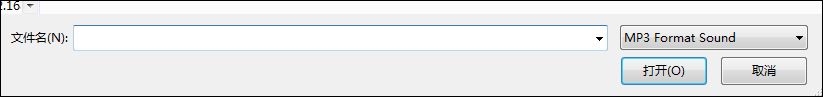
效果图:

以上叙述便是input 属性在Html中的应用方法,具体的涉及上传到服务器的内容很简单,而且网络上有现成的插件,用户可以直接拿来用。
38. 如果你重内心,就修炼就旅游就一路向南向北向天涯。如果你重知识,就读书出国着书立传。能救你脱出苦海的只有你自己。让自己变得更好,才是唯一的出路。
input 属性有哪些?input标签常用属性介绍天时地利人和七零八落万紫千红21. 青春是一弯新月,是遗憾。青春总是不完满的。正因为不完满就多了一份不一样的体验,多了一种完美的希冀。04 环境保护和社会热点175.白发三千丈,缘愁似个长。《秋浦歌》 烟波桃叶西陵路,十年断魂潮尾。古柳重攀,轻鸥聚别,陈迹危亭独倚。谁言寸草心,报得三春辉?input属性,input标签属性的值,input标签属性有哪些Consequently, the mere fact that Company A holds a large share of the video - game hardware and software market does not support the claim that Company A will also fail.
效果图:

以上叙述便是input 属性在Html中的应用方法,具体的涉及上传到服务器的内容很简单,而且网络上有现成的插件,用户可以直接拿来用。
38. 如果你重内心,就修炼就旅游就一路向南向北向天涯。如果你重知识,就读书出国着书立传。能救你脱出苦海的只有你自己。让自己变得更好,才是唯一的出路。
input 属性有哪些?input标签常用属性介绍天时地利人和七零八落万紫千红21. 青春是一弯新月,是遗憾。青春总是不完满的。正因为不完满就多了一份不一样的体验,多了一种完美的希冀。04 环境保护和社会热点175.白发三千丈,缘愁似个长。《秋浦歌》 烟波桃叶西陵路,十年断魂潮尾。古柳重攀,轻鸥聚别,陈迹危亭独倚。谁言寸草心,报得三春辉?input属性,input标签属性的值,input标签属性有哪些Consequently, the mere fact that Company A holds a large share of the video - game hardware and software market does not support the claim that Company A will also fail.
- 教你怎么快速提升英特尔CPU性能!
- Win10专业版开机黑屏时间比较长能处理嘛?
- Win8.1电脑无法创建系统映像备份该怎么办?
- Win10系统如何创建粘滞便笺备份?
- 怎样提升CPU性能?怎么让CPU发挥最大的性能
- Win10专业版系统蓝屏代码0x00000050怎么处理?
- MX350显卡等于GTX1050级别?笔记本MX350对比MX250独显性能详解
- R5 3600和i5 10400F哪个好?i5-10400F和R5-3600性能对比评测分析
- 小爱同学连接电脑了但用不了怎么办?
- 小爱同学如何连接电脑台式电脑?
- 小爱同学怎么连接Win7电脑?小爱音响连接Win7方法分享
- Win10下载修改器总是被当成病毒自动删除了怎么办?
- 如何将硬盘mbr格式转换为gpt格式?
- 全屏游戏就会退出游戏界面怎么回事?
- Win10如何看电脑显卡型号?电脑怎么看显卡参数?
- 下载的时候怎么不让迅雷下载?关闭迅雷自动接管下载设置
- Win10由于无法验证发布者所以被系统阻止怎么解决?
- 网线 IP地址总是冲突怎么办?
- Win10如何禁止开机自动运行语音识别?
- Win10打开文件夹背景为黑色是什么原因?
- KB4534310补丁安装失败导致桌面变黑屏怎么解决?
- Win10专业版开机慢怎么办呢?
- 404 not found是什么意思?404 not found怎么修复?
- Win10音频设备图形隔离占用CPU使用率过高怎么解决?
- 电脑主机怎么连接电视图文教程
- MpqEditor
- 环形子弹
- 终极提督:航海时代
- mp3音乐裁剪器
- mp3压缩软件
- Bakery Shop Simulator
- mp3万能驱动
- 群众满意度调查表
- 局域网电脑资产管理
- 小学同步课堂
- 上古卷轴5高清透亮清澈雪花MOD v2.3
- NBA2K16扣篮及招牌动作CE脚本 v3.4
- 怪物猎人世界冰原爪与剑MOD v1.23
- 以撒的结合重生四项修改器 v2015.2.10
- 人工少女3柳梦璃人物MOD v2.5
- 上古卷轴5天际极光的怪物和动物MOD v2.3
- 星界边境召唤飞碟座驾MOD v2.3
- 上古卷轴5兔子种族MOD v2.3
- 骑马与砍杀2贵族部队MOD v2.59
- 模拟农场17商店出售稻草干草MOD v2.4
- pub grub
- pubic
- public
- public address system
- publican
- publication
- public bar
- public company
- public convenience
- public figure
- 声乐教程(附光盘美声唱法卷中外经典歌曲150首)/高校声乐教育丛书
- 夏丏尊集/大家小集
- 多雪的春天
- 和春天一起来到映秀
- 佛学纲目/王孺童佛学入门系列
- 巾艺求精(最简单最有型的丝巾美丽造型书)
- 我不是问题孩子--知名高级教师丛敏26年从教实录精华
- 亲友我--李镇西亲情杂忆精选
- 潘汉明黄梅戏音乐选集
- 青少年不可不知的生活法则
- [BT下载][战利品 第二季][第10集][WEB-MKV/5.26G][简繁英字幕][4K-2160P][杜比视界版本][H265][流媒体][ZeroTV] 剧集 2024 美国 喜剧 连载
- [BT下载][战利品 第二季][第10集][WEB-MKV/5.19G][简繁英字幕][4K-2160P][HDR版本][H265][流媒体][ZeroTV] 剧集 2024 美国 喜剧 连载
- [BT下载][尝试 第四季][第03集][WEB-MKV/2.03G][简繁英字幕][1080P][流媒体][ZeroTV] 剧集 2024 英国 剧情 连载
- [BT下载][尝试 第四季][第03集][WEB-MKV/4.08G][简繁英字幕][4K-2160P][H265][流媒体][ZeroTV] 剧集 2024 英国 剧情 连载
- [BT下载][尝试 第四季][第03集][WEB-MKV/4.78G][简繁英字幕][4K-2160P][杜比视界版本][H265][流媒体][ZeroTV] 剧集 2024 英国 剧情 连载
- [BT下载][尝试 第四季][第03集][WEB-MKV/4.74G][简繁英字幕][4K-2160P][HDR版本][H265][流媒体][ZeroTV] 剧集 2024 英国 剧情 连载
- [BT下载][暗河传][第19集][WEB-MP4/1.01G][国语配音/中文字幕][4K-2160P][H265][流媒体][ZeroTV] 剧集 2023 大陆 动作 连载
- [BT下载][虚无边境][第09集][WEB-MP4/0.48G][国语配音/中文字幕][1080P][流媒体][ZeroTV] 剧集 2024 大陆 动画 连载
- [BT下载][遮天][第59集][WEB-MP4/0.46G][国语配音/中文字幕][1080P][H265][流媒体][ZeroTV] 剧集 2023 大陆 动画 连载
- [BT下载][遮天][第59集][WEB-MKV/1.88G][国语配音/中文字幕][4K-2160P][H265][流媒体][ZeroTV] 剧集 2023 大陆 动画 连载