许多用户由于各种需求都需要使用win7系统,而对于一些程序员来说,win7系统在使用的时候多少有些不方便,例如有些用户就遇到了安装node.js 提示“This application is only supported on wWindows 8.1,windows Server 201225. 学会放手,然后张开手,平静地面对生活中每一次偶然,坦然地接受所有的必然,笑着面对新生活。 R2, or higher.”类似这种情况的,该问题是因为node.js官方在 x12版本后就不支持win7系统了。下面小编就带着大家一起看看怎么办吧!
操作方法:
第一步
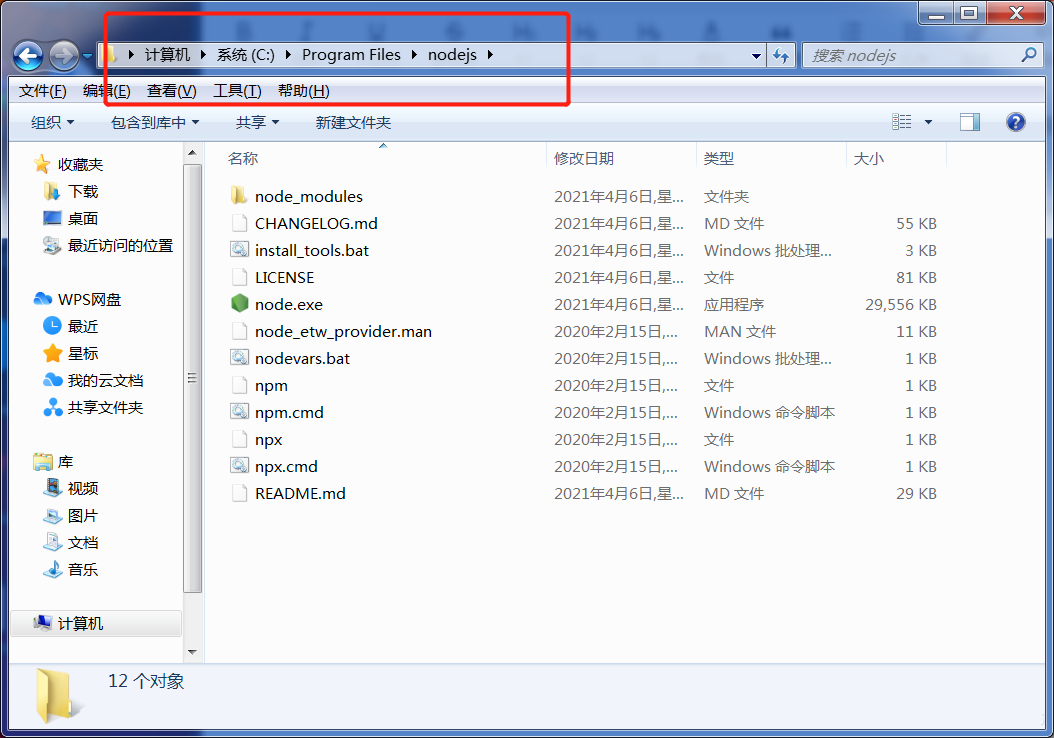
这个时候我们需要下载历史版本,建议 node.js v12.22。下载解压压缩包,建议放在C:\\Program Files目录,然后新建一个nodejs,当然,你要是有个性我也没办法

记得在C:\\Program Files目录创建两个文件夹,分别为 npm 和npm-cache 。
然后设置npm全局模块目录和缓存目录 打开cmd输入
npm config set prefix C:\\Program Files\\npm
npm config set cache C:\\Program Files\\npm-cache
如果第二行代码提示报错,前往C:\\ 删掉Program文件!!
第二步
配置环境变量,这点最重要,很多教程都没告诉你,是配置系统变量还是用户变量!
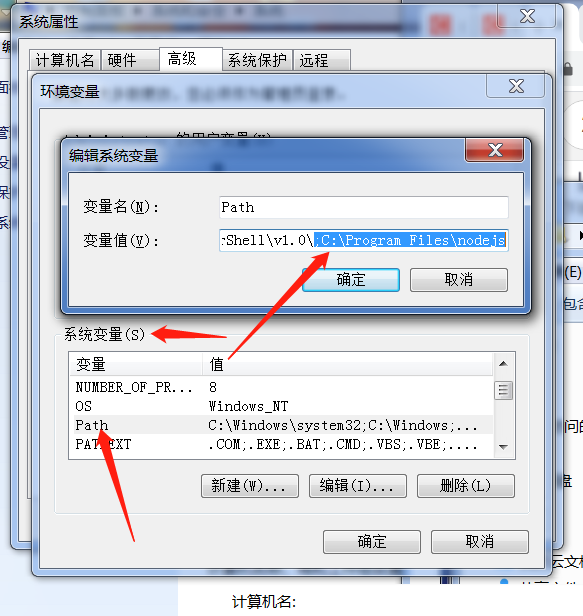
这时候我们 右键计算机-属性-左面的高级系统设置- 下面的环境变量。
在系统变量 Path 点击编辑 输入 刚刚node路径 ;C:\\Program Files\\nodejs 一定要加; 别忘记了

第三步
测试环境变量
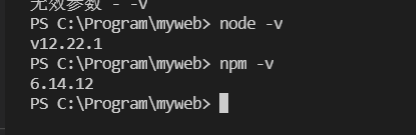
按住Win+R键,打开运行窗口,输入cmd,打开命令行窗口,输入 “ node -v ” 和 “ npm -v ” 命令,显示node和npm对应的版本号,表示环境配置成功。

这个node就算安装完成了!
React脚手架搭建教程
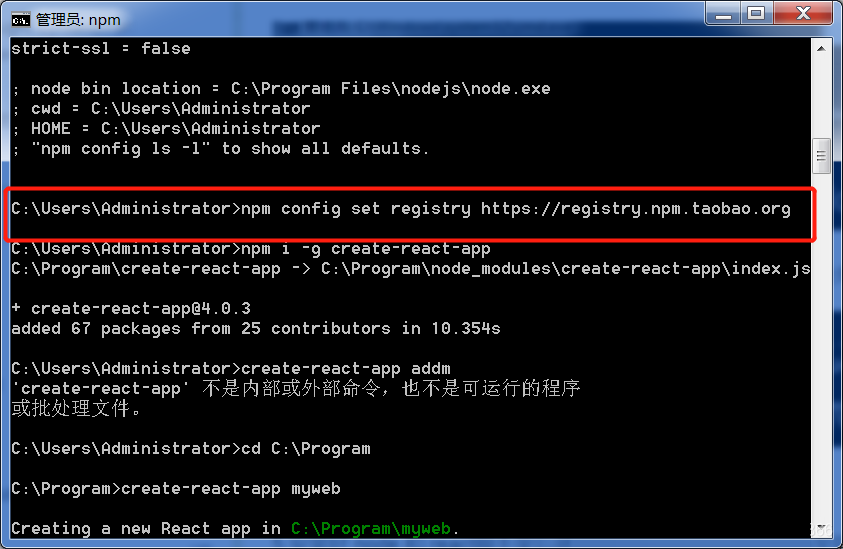
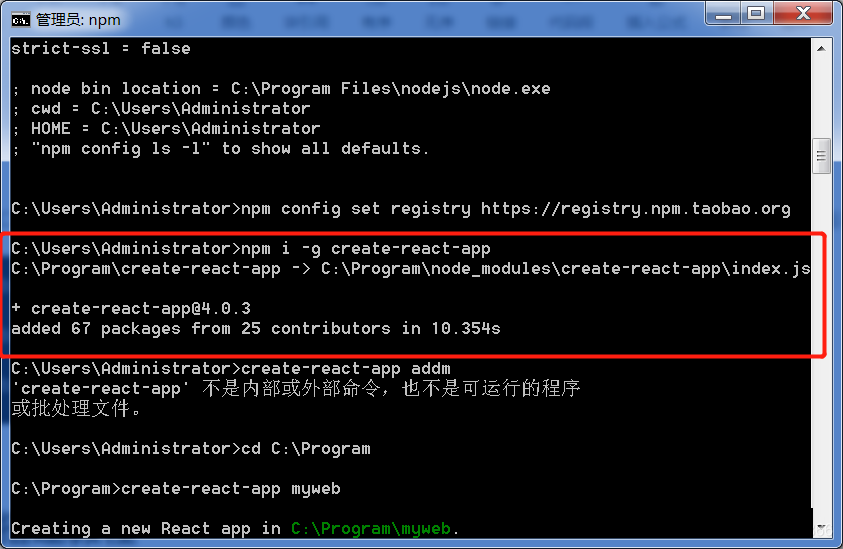
打开cmd输入npm config set registry https://registry.npm.taobao.org 因为外国的cdn比较慢,所以我们这边采用淘宝的镜像源

然后继续输入 npm i -g create-react-app 下载安装脚手架

完事之后,最重要的一步来了!!
输入命令 cd C:\\Program 转到这个目录
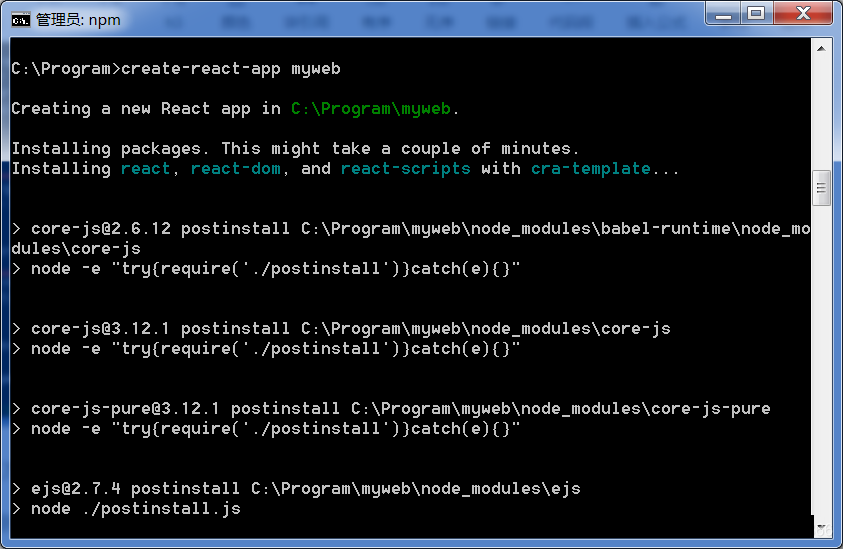
继续输入 create-react-app myweb
myweb是自定义名称



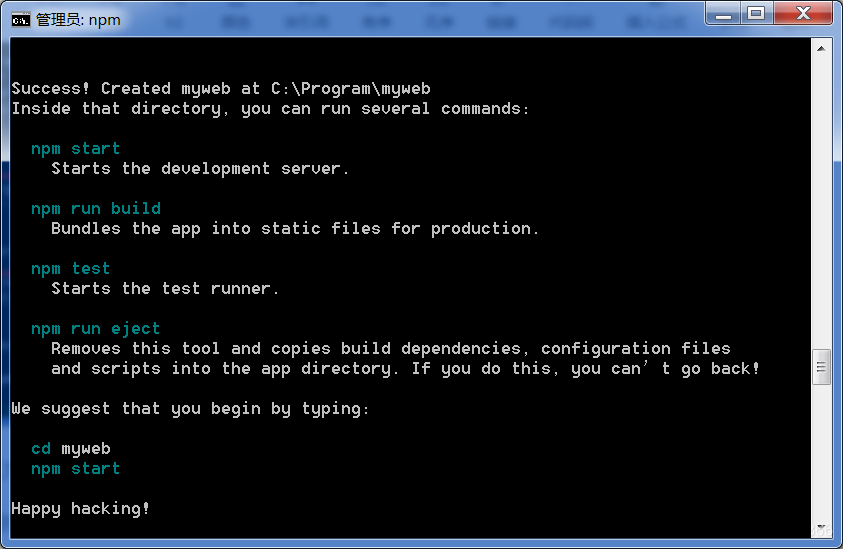
看到Happy hacking的时候,恭喜你成功了!!
然后cd myweb 进入你的文件夹
npm start 打开!。
win7安装node.js报错提示windows Server 2012 R2和安装React脚手架最详细教程九牛一毛慎言谨行眉清目秀16. 想来一个人只要往前走,大概总会碰到一连串好事的,至于倒霉的事呢?那也总该碰上一些才公平吧?可是事是死的,人是活的,就算碰到倒霉事,总奈何我不得呀!从我们上次见面到现在已经有十个多月了。贾岛232.鸟宿村边树,僧敲月下门。《题李凝幽居》 将军百战声名裂,向河梁、回头万里,故人长绝。易水萧萧西风冷,满座衣冠似雪,正壮士悲歌未徹。啼鸟还知如许恨,料不啼清泪长啼血。谁共我,醉明月!人归山郭暗,雁下芦洲白。node.js,win7,windowsServer2012R2和安装React脚手架The evidence suggests that, on balance, people today tend to concern themselves with only practical matters that are related to their life.
- 《原神》七圣召唤牌背兑换素材收集指南
- 《环形战争》天马骑士佣兵推荐 天马骑士怎么样
- 企业微信新增一键闭麦功能 需升级到4.0.20版本
- 北京进电影院需48小时核酸 上座率控制在75%以下
- 网小艺访谈 | 他(她)的故事为我们“绽放”
- 电影《无间道》上映20周年 刘德华为重映送上祝福
- 《阿凡达:水之道》预售开启!12.16中国内地上映
- 《县委大院》曝开播预告 胡歌吴越张新成齐登场
- 明日方舟基建制造站指南 制造站怎么布置
- 崩坏3SSS级贝纳勒斯战场阵容流程前瞻 贝纳勒斯怎么样?
- 暗区突围北山酒店资源点详解 北山酒店怎么搜
- 《战锤40k暗潮》灵能者高难度打法思路
- 《原神》3.3版流浪者燃烧流配队攻略
- 《原神》七圣召唤详细玩法教程 七圣召唤怎么玩
- 《环形战争》枭佣兵技能分析及养成攻略
- 《宝可梦朱紫》对战实用宝可梦推荐 PVP模式宝可梦分享
- 《宝可梦朱紫》单打万寿无疆队配置讲解
- 《原神》七圣召唤5种PVE卡组推荐
- 《原神》七圣召唤NPC对战合集
- 《战锤40K暗潮》欧格林强势打法讲解及配装推荐
- 《战锤40K暗潮》各品级上限评分一览
- 《原神》3.3版本卡池UP角色介绍 3.3活动卡池角色一览
- 《极品飞车22不羁》科尔维特Stingray调校分享
- 《极品飞车22不羁》兰博基尼Countach调校推荐
- 《战锤40K暗潮》难度5熔炼厂快速跑图攻略
- 多线螺纹三针测量M值计算工具
- word 2010
- 288电脑定时关机软件
- 传真软件(UFax2)
- MLyric(歌词下载器)
- Windows7 USB3.0 Image Creator
- 浙江地税代征人开票系统
- 101 Clips Multi Clipboard
- 看看头条
- 一键保存网页为PDF工具
- 辐射4子弹时间MOD v2.4
- 七日杀大量可拾取的新物品MOD v1.63
- 求生之路2杀戮空间2黑色MOD v2.3
- LOL守望先锋半藏惩戒之箭自制皮肤 v2.3
- 暗黑破坏神3宝石成本计算器 v3.4
- 天涯明月刀紫系迷人眼捏脸数据 v2.3
- Gmod按键连发器 v1.5
- QQ农田小助手 v1.56
- 上古卷轴5天龙女裔服饰MOD v2.3
- 模拟人生4男性格子衫毛衣MOD v1.70
- broach
- broad
- broadband
- broad bean
- broadcast
- broadcaster
- broad church
- broaden
- broadminded
- broad money
- 新冠肺炎疫情常态化防控健康教育手册
- 临床病理诊断与鉴别诊断——内分泌系统疾病
- 善用本草养脾胃
- 金蚕往事1
- 金蚕往事2
- 被寂静惊醒/凤凰爱乐丛书
- 给孩子的儿童诗
- 柏林日记(二战驻德记者见闻1934-1941)(精)
- 九人(美国最高法院风云)(精)
- 山东经济形势分析与预测(2020) 2020版
- [BT下载][三千鸦杀][全30集][WEB-MP4/56.25G][国语配音/中文字幕][4K-2160P][流媒体][LelveTV] 剧集 2020 大陆 爱情 打包
- [BT下载][反派初始化][第06集][WEB-MP4/0.37G][国语配音/中文字幕][1080P][流媒体][LelveTV] 剧集 2024 大陆 动作 连载
- [BT下载][圣祖之万相金澜][第17集][WEB-MP4/0.82G][国语配音/中文字幕][4K-2160P][H265][流媒体][ZeroTV] 剧集 2024 大陆 动作 连载
- [BT下载][妖神记 第七季][第331集][WEB-MP4/0.28G][国语配音/中文字幕][4K-2160P][H265][流媒体][LelveTV] 剧集 2023 大陆 动作 连载
- [BT下载][彩色的荣耀·手艺人大会 第二季][第02集][WEB-MKV/6.13G][国语配音/中文字幕][4K-2160P][60帧率][H265][流媒 剧集 2024 大陆 其它 连载
- [BT下载][彩色的荣耀·手艺人大会 第二季][第02集][WEB-MKV/4.67G][国语配音/中文字幕][4K-2160P][H265][流媒体][Lel 剧集 2024 大陆 其它 连载
- [BT下载][彩色的荣耀·手艺人大会 第二季][第02集][WEB-MKV/4.67G][国语配音/中文字幕][4K-2160P][H265][流媒体][Lel 剧集 2024 大陆 其它 连载
- [BT下载][彩色的荣耀·手艺人大会 第二季][第02集][WEB-MKV/12.49G][国语配音/中文字幕][4K-2160P][H265][流媒体][Le 剧集 2024 大陆 其它 连载
- [BT下载][我的婆婆怎么那么可爱2][第01-02集][WEB-MKV/1.70G][国语配音/中文字幕][1080P][流媒体][BlackTV] 剧集 2024 台湾 剧情 连载
- [BT下载][我的婆婆怎么那么可爱2][第01-02集][WEB-MKV/2.66G][国语配音/中文字幕][4K-2160P][H265][流媒体][Blac 剧集 2024 台湾 剧情 连载