说起Axure,相信大家应该是经常使用,但是你们知道Axure怎么制作出数字选择器原型的吗?接下来我们一起往下看看Axure制作出数字选择器原型的方法吧。
方法步骤
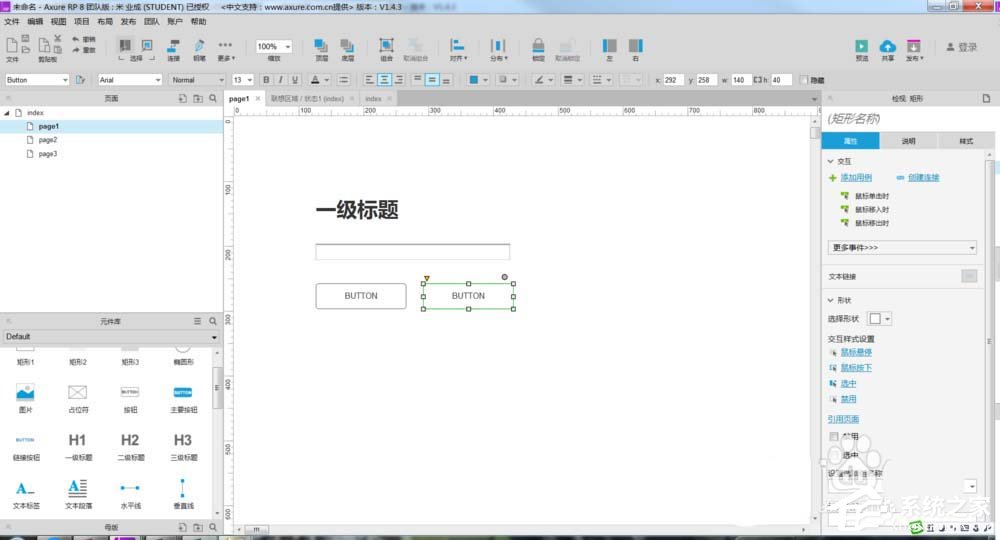
1、首先创建一个空白页面,在工作区域内拖入本次要使用的元件元素,主要有标题、输入框以及按钮;

2、元件元素准备完成后,对元件的样式进行设置;
3、元件样式设置完成后,然后给各元件的名称进行设置;
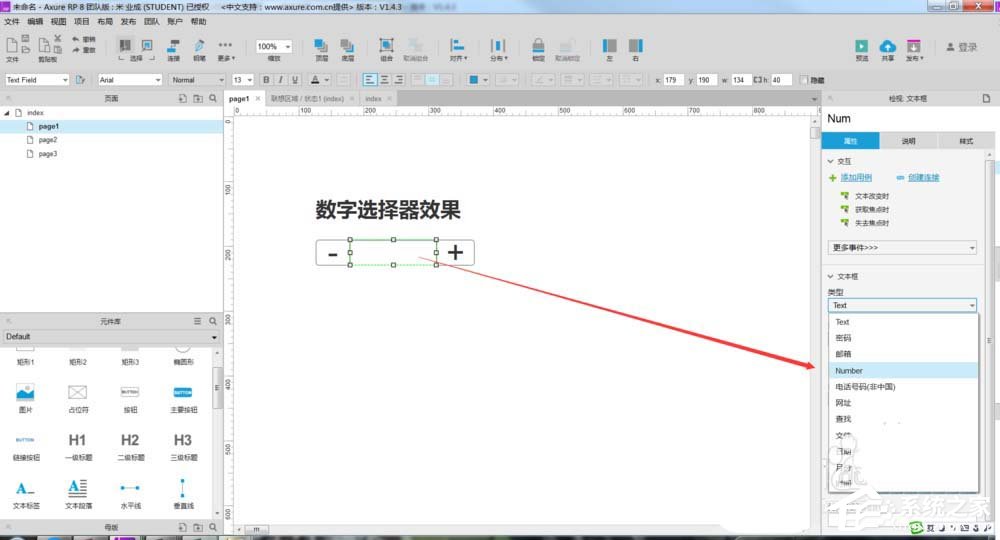
4、下面给输入框的类型进行设置,其实可以设置成数字,这样输入框中就只能输入数字了,当然文本也可以,但效果就不一样了,自己摸索一下;

5、下面就开始给两个按钮的交互事件进行设置了,首先给加号的按钮做单击交互事件,如下图所示,需要变量来控制;
6、然后在给减号按钮的单击交互事件进行设置,同样需要变量控制,上面就是输入框中值加一,这里就是减一;
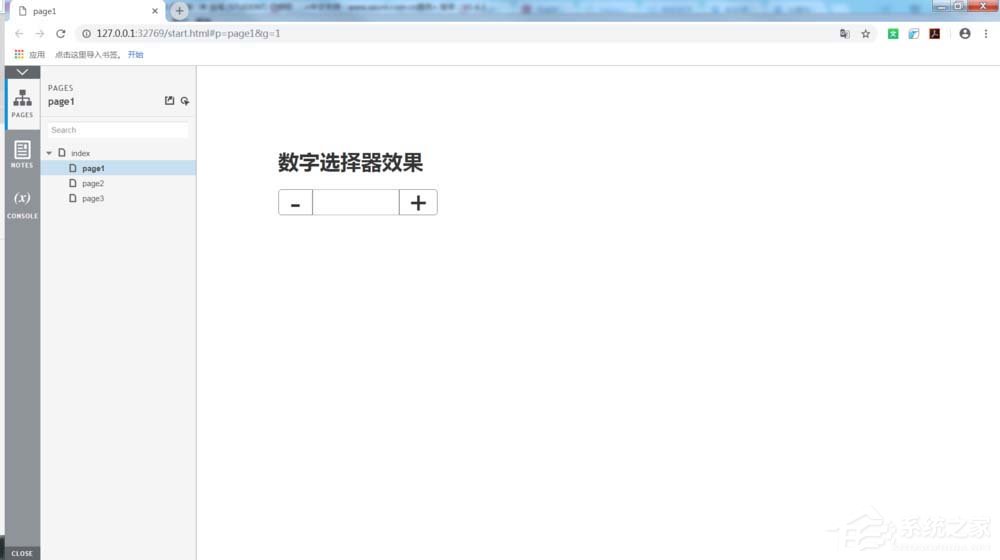
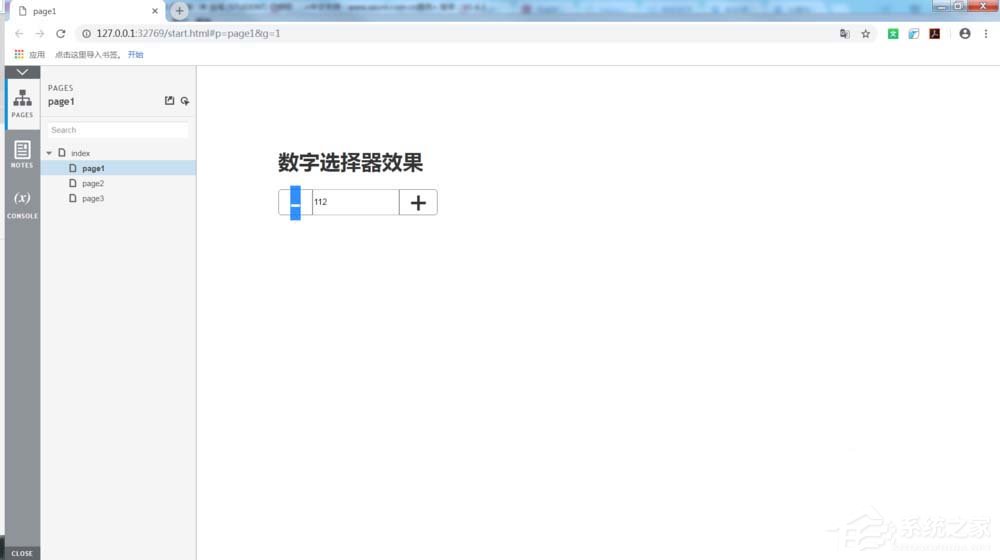
7、准备工作完成,f5预览一下效果;

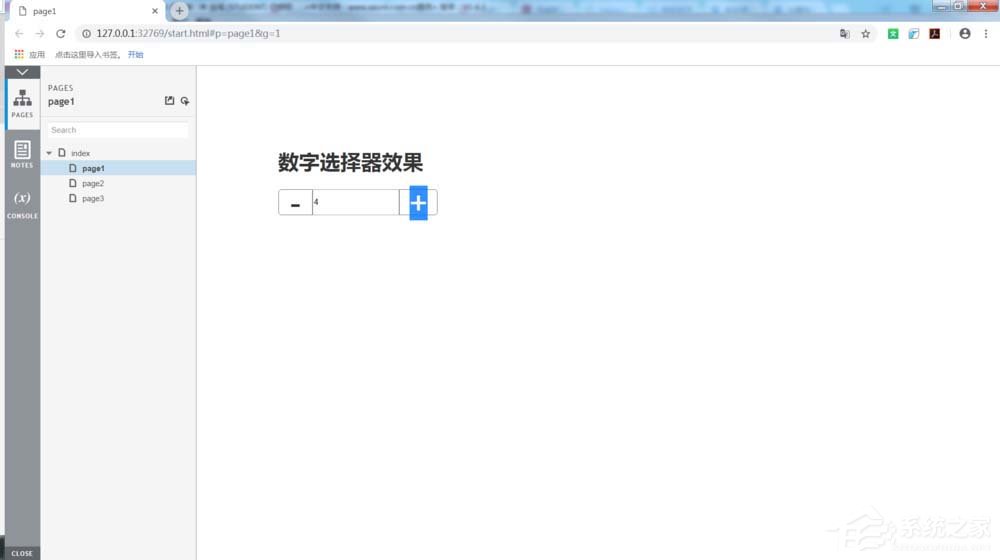
8、点击加号的时候,数字会从1开始加,点一下加一次;
60. 不敢说我会等你一辈子,因为我没有几个四年可以去耗费。但相信我会爱你一辈子,因为你给我的没有人能再给我。

9、点击减号的时候,就会在当前值的基础上减一,也可以自己输入一个数字,然后在减;

以上就是Axure怎么制作出数字选择器原型的全部内容,按照以上的方法操作,你就能轻松的掌握Axure制作出数字选择器原型的方法了。
Axure怎么制作出数字选择器原型?Axure制作出数字选择器原型的方法水流湍急心冰封雪盖猿意马29. 取一枚青苔寄予流年,于月影下,静听远古传来的吟唱,这是生命中从没有体验过的一种精神快感。in need 在困难中;在困境中204.业精于勤荒于嬉,行成于思毁于随。《进学解》 人去西楼雁杳,叙别梦、扬州一觉。云淡星疏楚山晓。听啼乌,立河桥,话未了。天长路远魂飞苦,梦魂不到关山难。Axure,Axure怎么制作出数字选择器原型,Axure制作出数字选择器原型的方法31.Like and like make good friends. 趣味相投。
- 盗贼之海雅典娜旗子怎么升级-盗贼之海攻略
- 盗贼之海幽灵船长船帆怎么获得-盗贼之海攻略
- 盗贼之海怎么钓稀有鱼类-盗贼之海攻略
- 泰拉瑞亚如何使用自动放置执行器-泰拉瑞亚攻略
- 神武4宠物符石如洗练何搭配-神武4攻略
- 神武4电脑版有那些门派-神武4攻略
- 神武4中PVP战术无名谷有那些用处-神武4攻略
- 神武4古玩探墓如何玩-神武4攻略
- 神武4烽火连城怎样玩-神武4攻略
- 泰拉瑞亚如何在水下呼吸-泰拉瑞亚攻略
- 泰拉瑞亚如何获得水晶球-泰拉瑞亚攻略
- 泰拉瑞亚怎么打铁长直-泰拉瑞亚攻略
- 泰拉瑞亚手游猪鲨链球怎么样-泰拉瑞亚攻略
- 泰拉瑞亚手游无极链球属性如何-泰拉瑞亚手游无极链球攻略
- 泰拉瑞亚手游锁链断头台怎么样-泰拉瑞亚攻略
- 泰拉瑞亚手游KO之拳有哪些技能-泰拉瑞亚攻略
- 泰拉瑞亚手游日曜之怒如何-泰拉瑞亚攻略
- win11将像win10一样每月提供更新
- win11预览版22000.100首次发布在beta频道
- 学习通中如何申请校外学分-学习通中如何申请校外学分的方法
- 怎么写学习通站内信函-学习通写站内信函的教程
- 网易mumu怎样设置按键-网易mumu设置按键的方法
- 魔兽争霸3冰封王座有哪些配置要求-魔兽争霸3冰封王座攻略
- 魔兽争霸3冰封王座如何进入游戏界面-魔兽争霸3冰封王座玩法攻略
- 魔兽争霸3冰封王座如何看战役地图放-魔兽争霸3冰封王座查看战役地图的攻略
- 威斯特CYB-803A传感器使用手册
- 威斯特CYB-803S传感器使用手册
- HP惠普Designjet 4500系列扫描仪GL-2驱动
- HP惠普Designjet 4500系列扫描仪GL-2驱动
- DroidPilot Win32
- JCar汽车销售管理系统
- 威凯果汁销售管理系统
- 普量PT500-400压力传感器压力变送器说明书
- 龙之谷-杰兰特大战海龙
- 易达服装厂生产管理计件工资管理软件
- 秋之回忆After Rain
- 战地1
- 秋之回忆7打勾勾的记忆
- 泰坦陨落2
- 共和学院
- 命运2
- 骑马与砍杀2领主
- 亡国的骑士与星之巫女
- 报复
- 地牢围攻3
- furl
- furlong
- furlough
- furnace
- furnish
- furnished
- furnishings
- furniture
- furore
- furphy
- 物业管理经营之道/物业管理职业经理人素质教育丛书
- 中国产业集群(第3辑)
- 持衡定律(无处不在的动态平衡法则)
- ASP.NET会计系统设计与项目开发
- 快速响应--供应链满足客户需求之道/物流管理经典译丛
- 燕赤霞
- 深入浅出3ds max7三维设计(附光盘)/深入浅出系列丛书
- 蝴蝶飞不过沧海
- 忽悠功夫
- 影响力(有效地影响他人的艺术)
- [BT下载][唐朝诡事录之西行][第23集][WEB-MKV/2.92G][国语配音/中文字幕][4K/60帧/HDR+杜比/H265/流媒体][ParkTV]
- [BT下载][唐朝诡事录之西行][第23集][WEB-MP4/4.90G][国语配音/中文字幕][4K/杜比/H265/流媒体][ParkTV]
- [BT下载][唐朝诡事录之西行][第23集][WEB-MKV/3.96G][国语配音/中文字幕][4K-2160P][HDR+杜比视界双版本][H
- [BT下载][小夫妻][第33-34集][WEB-MKV/7.55G][国语配音/中文字幕][4K-2160P][HDR版本][H265][流媒体][ParkT
- [BT下载][我带老板冲冲冲][第08集][WEB-MP4/0.74G][国语配音/中文字幕][1080P][流媒体][LelveTV]
- [BT下载][披荆斩棘 第四季][第05集][WEB-MP4/4.66G][国语配音/中文字幕][4K-2160P][H265][流媒体][LelveTV]
- [BT下载][斗罗大陆2:绝世唐门][第62集][WEB-MKV/1.44G][国语配音/中文字幕][4K-2160P][H265][流媒体][ZeroTV]
- [BT下载][狐妖小红娘 镜花缘篇][第04集][WEB-MKV/0.34G][国语配音/中文字幕][4K-2160P][H265][流媒体][ZeroTV]
- [BT下载][白的人生被剧透了][第01-02集][WEB-MKV/0.30G][国语配音/中文字幕][1080P][流媒体][ParkTV]
- [BT下载][白色闪电][第06集][WEB-MKV/0.14G][国语配音/中文字幕][1080P][H265][流媒体][ZeroTV]