
debugbar插件是一款前端调试工具,类似的工具有FireFox firebug, FireFox Web Developer, DOM Inspector,遨游的PageView,IE WebDeveloper V2等。

功能介绍
1.DOM:
DebugBar可以分析出所有的DOM,包括图片,样式,脚本等等,
我们可以通过拖动目标工具到页面中寻找需要的目标元素,
然后就可以在左下角的窗口中看到,源码,样式等代码,还有该元素的盒子模型;唯一一点不足是不能像firebug一样直接修改css,调整页面。
2.http请求
DebugBar可以分析出所有http请求,还能抓出图片等一些404错误文件;
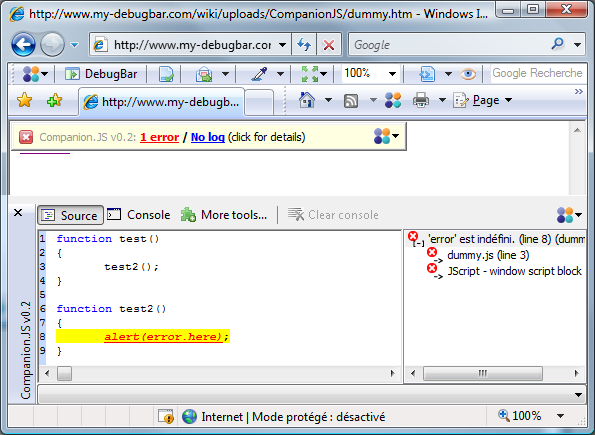
3.查看JS脚本
DebugBar还能将js中的函数都列出来,
5.html验证:
DebugBar还能验证html,
6.IE下的DebugBar插件
DebugBar本来就是为ie开发的插件,在IE下DebugBar多了个工具条,安装后在ie7或者ie8下首先要打开这个工具条,“查看”-“工具栏”-“DebugBar”;
在IE下的界面就是多了个工具条,还有截图和取色小功能;
- routetab.dll
- rpcns4.dll
- riched32.dll
- rnr20.dll
- rhttpaa.dll
- riched20.dll
- repdrvfs.dll
- remotepg.dll
- rend.dll
- regwizc.dll
- regsvc.dll
- rdpwsx.dll
- regapi.dll下载
- rdpsnd.dll下载
- rdpcfgex.dll下载
- rdpdd.dll下载
- rdchost.dll下载
- RDOCURS.dll下载
- rcbdyctl.dll
- rastapi.dll下载
- rastls.dll下载
- rasser.dll下载
- rassapi.dll下载
- rasqec.dll下载
- rasrad.dll下载
- 赛博朋克2077克莱尔人物修改MOD v2.23
- 美食制造者餐厅模拟器游侠LMAO汉化补丁 v3.79
- 赛博朋克2077Cheri的头部皮肤颜色修复MOD v3.83
- 我的世界小提示MOD v1.66
- 鬼谷八荒洪荒元婴剑修百合成品存档 v3.15
- 环世界隔热的墙壁和门v1.2MOD v2.80
- 怪物猎人世界冰原Levi自由之翼服装MOD v1.9
- 环世界更好的通风口v1.2MOD v2.19
- 英灵神殿自动添加木材木炭矿石MOD v1.52
- 七日杀海报绘画包MOD v3.13
- modem
- moderate
- moderation
- moderator
- modern
- modern dance
- modern-day
- modernism
- modernist
- modernistic
- 建言中国
- 糖尿病防治精选(附光盘)/名医指路跨媒体丛书
- 小学数学的掌握和教学/教师教育新观察译丛
- 英语词语拾趣(圣经篇)
- 英语词语拾趣(莎士比亚篇)
- 丁丁上学记(第1季让小学生受益一生的60种优秀学习习惯)
- 法国作家怎么了/白色系列/巴黎丛书
- 从实践到文本(中小学教师科研写作方法导论)
- 致用英语综合教程(3学生用书高等学校英语专业教材)
- 爸爸的画(精编版)
- [BT下载][斗罗大陆之燃魂战][第15-16集][WEB-MKV/0.66G][国语配音/中文字幕][1080P][H265][流媒体][ZeroTV]
- [BT下载][斗罗大陆之燃魂战][第16-17集][WEB-MKV/6.48G][国语配音/中文字幕][4K-2160P][杜比视界版本][H265
- [BT下载][斗罗大陆之燃魂战][第16集][WEB-MKV/0.77G][国语配音/中文字幕][4K-2160P][H265][流媒体][ZeroTV]
- [BT下载][无上神帝][第436集][WEB-MKV/0.13G][国语配音/中文字幕][1080P][H265][流媒体][ZeroTV]
- [BT下载][更衣人偶坠入爱河][第08集][WEB-MKV/0.54G][中文字幕][1080P][流媒体][ParkTV]
- [BT下载][武神主宰][第495集][WEB-MKV/0.15G][国语配音/中文字幕][1080P][H265][流媒体][ZeroTV]
- [BT下载][毛雪汪][第105集][WEB-MP4/0.37G][国语配音/中文字幕][1080P][流媒体][LelveTV]
- [BT下载][海、渔村和三个笨蛋][第07集][WEB-MP4/0.45G][中文字幕][1080P][流媒体][LelveTV]
- [BT下载][海、渔村和三个笨蛋][第01-06集][WEB-MKV/2.35G][国语配音/中文字幕][1080P][H265][流媒体][ZeroTV]
- [BT下载][海、渔村和三个笨蛋][第07集][WEB-MP4/1.09G][国语配音/中文字幕][4K-2160P][H265][流媒体][LelveTV]
- 《重返帝国》李广攻略 李广怎么玩
- 《重返帝国》奇迹玩法介绍 奇迹玩法怎么玩
- 《重返帝国》吕布武将攻略 吕布怎么搭配
- 《重返帝国》貂蝉武将攻略 貂蝉怎么搭配
- 《重返帝国》战报系统介绍 看懂战报提升实力!
- 《重返帝国》马超武将攻略 马超怎么搭配
- 《怪物猎人崛起》曙光鬼火片手剑配装推荐
- 《黑道圣徒》重启版中型收藏品位置视频合集
- 《原神》3.0版深渊第11层平民阵容满星打法演示
- 《暗黑破坏神不朽》野蛮人副本组队Build视频讲解