
iView官方版是一套基于Vue.js的高质量UI组件库。iView最新版主要服务于PC界面的中后台产品,并且基于npm + webpack + babel开发,拥有友善的API,能够让用户在使用时具有更加灵活的操作。iView软件拥有传统的Vue组件化开发模式,可以帮助用户更高效的进行开发设计。

iView软件介绍
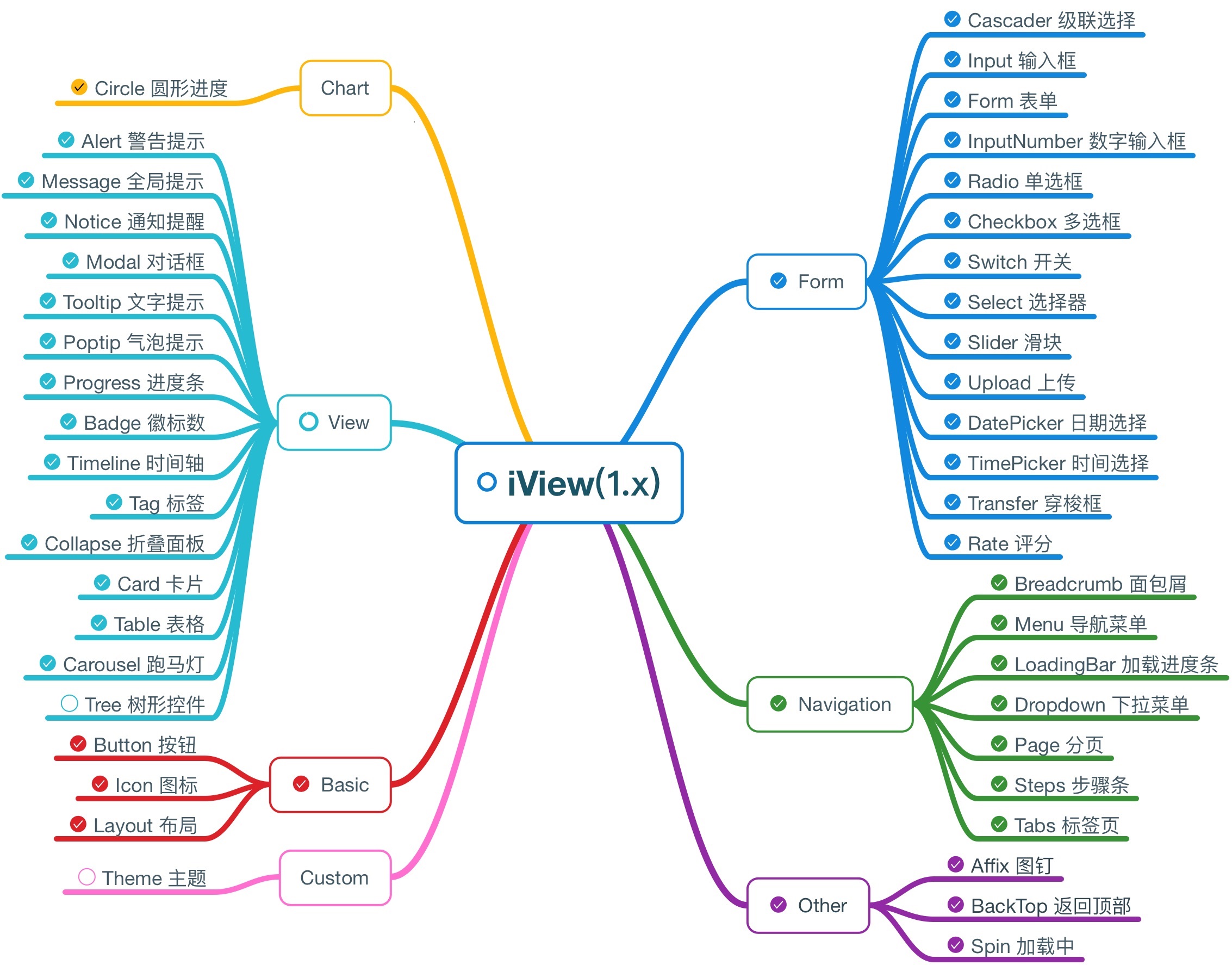
iview是一款功能非常全面的电脑中后台UI源码编程工具,友善的API应用程序编程接口,帮助开发人员访问列程更快捷,支持警告提示、全局提示、通知提醒、问题提示、气泡提示、时间轴、树形控件等高质量的丰富功能,全面辅助用户使用过程。
iView软件功能
高质量、功能丰富
友好的 API ,自由灵活地使用空间
细致、漂亮的 UI
事无巨细的文档
可自定义主题

iView软件说明
iview
执行npm install iview --save 在项目中引入iview
引入 iView #
一般在 webpack 入口页面 main.js 中如下配置:
import iView from 'iview'
import 'iview/dist/styles/iview.css'
//导入样式
Vue.config.productionTip = false
Vue.use(iView)
在非 template/render 模式下(例如使用 cdn 引用时),组件名要分隔,例如 DatePicker 必须要写成 date-picker。
以下组件,在非 template/render 模式下,需要加前缀 i-:
Button: i-button
Col: i-col
Table: i-table
Input: i-input
Form: i-form
Menu: i-menu
Select: i-select
Option: i-option
progress: i-progress
以下组件,在所有模式下,必须加前缀 i-,除非使用 iview-loader:
Switch: i-switch
Circle: i-circle
2.因为iView 的所有组件文案默认使用的是中文,通过设置可以使用其它语言。
在 Webpack 中使用 #
完整引入 iView
import Vue from 'vue';
import iView from 'iview';
import locale from 'iview/dist/locale/en-US';
3.
iView Loader
用途 #
统一 iView 标签书写规范,所有标签都可以使用首字母大写的形式,包括 Vue 限制的两个标签 Switch 和 Circle。
虽然不推荐,但通过 loader 选项配置,可以开启所有标签前缀的写法了,比如 i-date-picker。
安装 #
首先通过 npm 安装 iview-loader
npm install iview-loader --save-dev
4.栅格
采用了24栅格系统,将区域进行24等分
使用row在水平方向创建一行
将一组col插入在row中
在每个col中,键入自己的内容
通过设置col的span参数,指定跨越的范围,其范围是1到24
每个row中的col总和应该为24
水平排列的布局。
col必须放在row里面。
使用报错:
Parsing ERROR: x-invalid-end-tag :
问题原因
iView将标签渲染为原生html标签时,由于这些标签是自闭合的,所以有end标签会报错。
解决方案
修改配置文件,忽略该项检查:
根目录下 - .eslintrc.js - rules
添加一行:
'vue/no-parsing-error': [2, { "x-invalid-end-tag": false }]
重启dev: npm run dev
组件概述 #
Layout:布局容器,其下可嵌套 headersidercontentFooter或 Layout 本身,可以放在任何父容器中。
Header:顶部布局,自带默认样式,其下可嵌套任何元素,只能放在 Layout 中。
Sider:侧边栏,自带默认样式及基本功能,其下可嵌套任何元素,只能放在 Layout 中。
Content:内容部分,自带默认样式,其下可嵌套任何元素,只能放在 Layout 中。
Footer:底部布局,自带默认样式,其下可嵌套任何元素,只能放在 Layout 中。
iView更新日志
1.细节更出众!
2.BUG去无踪
小编推荐:
强烈推荐下载iView,谁用谁知道,反正小编我已经用了。此外,快表软件、AlphaEbot动作编辑软件、自动化测试工具AutoRunner、Easy GUI、小海龟LOGO语言也是不错的软件,欢迎点击下载体验!
- 拖车助手
- 佳软工程项目管理软件(网络版)
- panasonic松下DV高清视频恢复程序
- 党政机关公文二维码管理系统
- Network Logger For Mac
- Antetype For Mac
- LensFlares For Mac
- SkyORB 3D For Mac
- AirBeam For Mac
- Autopano Video Pro For Mac
- ClassicWeather For Mac
- Plisterine For Mac
- Realtek瑞昱HD Audio音频驱动
- BigFootNetworks Killer 2100/Xeno Pro网卡驱动
- 微星785G-E53主板BIOS
- NVIDIA英伟达桌面平台GeForce 400/GeForce 500/GeForce 600/GeForce 700系列显卡驱动
- 微星785GM-E51主板BIOS
- NVIDIA英伟达桌面平台GeForce 400/GeForce 500/GeForce 600/GeForce 700系列显卡驱动
- 微星790FX-GD70主板BIOS
- NVIDIA英伟达桌面平台GeForce 400/GeForce 500/GeForce 600/GeForce 700系列显卡驱动
- NVIDIA英伟达笔记本平台GeForce 400M/GeForce 500M/GeForce 600M/GeForce 700M系列移动显卡驱动
- NVIDIA英伟达桌面平台GeForce 400/GeForce 500/GeForce 600/GeForce 700系列显卡驱动
- NVIDIA英伟达笔记本平台GeForce 400M/GeForce 500M/GeForce 600M/GeForce 700M系列移动显卡驱动
- 微星H55MA-E43主板BIOS
- 微星P45T-C51主板BIOS
- 文明6风云变幻黄金时代美丽新世界MOD v3.70
- DNF剑魂剑神技能炫彩变色特效里鬼补丁 v2.2
- gta5子弹穿墙MOD v3.2
- 傻挂特种部队辅助 v4.5
- CS1.6中文版作弊器 单机版通v1.0
- GTA5汉堡包MOD v1.2
- 星露谷物语无限人数联机MOD v2.2
- gta3七项修改器 閸忋劎澧梫1.1
- GTA5宾利欧陆GTMOD v2.2
- GTA5三星GalaxyNote7粘弹MOD v2.2
- hairpin bend
- hair-raising
- hair salon
- hair slide
- hair spray
- hairstyle
- hair-trigger
- hairy
- Haiti
- Haitian
- 建筑设计新编教程(1设计初步)
- 幼稚园教材研究幼稚教育新论/中华现代学术名著丛书
- 制冷工(基础知识国家职业技能等级认定培训教材)
- 绣色十八洞(婚嫁苗绣艺术传承与创造性转化)
- 化工园区多米诺效应事故防控原理
- 机械设计基础(第2版)/高职高专机电类教材系列
- 中小微企业融资扶持政策的运作机理和效果评估
- 土壤地理学野外实习指南(地理科学专业土壤学课程系列教材)
- 公路导论(高等职业教育道路与桥梁工程技术专业系列教材)
- 中国区块链发展报告(2022)(精)/区块链蓝皮书
- [BT下载][嗨放派·生存实验季][第07集][WEB-MKV/2.07G][国语配音/中文字幕][1080P][流媒体][ZeroTV]
- [BT下载][坠落画境的你][第09-10集][WEB-MKV/0.40G][国语配音/中文字幕][4K-2160P][H265][流媒体][ZeroTV]
- [BT下载][塞上迷情][第16集][WEB-MKV/0.40G][国语配音/中文字幕][1080P][H265][流媒体][ZeroTV]
- [BT下载][塞上迷情][第16集][WEB-MKV/1.14G][国语配音/中文字幕][4K-2160P][H265][流媒体][ZeroTV]
- [BT下载][大湾区旅行者][第01-05集][WEB-MP4/4.18G][国语配音/中文字幕][1080P][流媒体][LelveTV]
- [BT下载][岛屿少年][第19集][WEB-MP4/0.17G][国语配音/中文字幕][1080P][流媒体][ZeroTV]
- [BT下载][开播!短剧季][第01集][WEB-MP4/1.51G][国语配音/中文字幕][1080P][流媒体][ZeroTV]
- [BT下载][忙忙碌碌寻宝藏][第23集][WEB-MP4/1.57G][国语配音/中文字幕][1080P][H265][流媒体][ZeroTV]
- [BT下载][我本千金][第32集][WEB-MKV/0.13G][国语配音/中文字幕][1080P][H265][流媒体][ZeroTV]
- [BT下载][我本千金][第32集][WEB-MKV/0.36G][国语配音/中文字幕][4K-2160P][H265][流媒体][ZeroTV]
- 迅雷极速版如何设置开机时自动启动-设置开机时自动启动的方法
- 迅雷极速版如何启用离开模式-迅雷极速版启用离开模式的方法
- 迅雷极速版如何启用老板键-迅雷极速版启用老板键的方法
- 迅雷极速版如何更改硬盘最小缓存-更改硬盘最小缓存教程
- 迅雷极速版如何启用身份验证-迅雷极速版启用身份验证的方法
- 迅雷极速版怎么关闭数据压缩功能-关闭数据压缩功能的方法
- 迅雷极速版怎么关闭AICH支持-迅雷极速版关闭AICH支持的方法
- 迅雷极速版怎么导入积分文件-迅雷极速版导入积分文件教程
- 迅雷极速版怎么关闭UPnP支持-迅雷极速版关闭UPnP支持的方法
- 迅雷极速版怎么设置下载模式-迅雷极速版设置下载模式的方法