怎么使用PS切图?使用PS切图的目的其实就是将大的设计图分割成多个小图片,通过网页代码定位后台相册的照片来显示前端网页的效果,当然,在处理某X宝的图片的时候也是可以使用该方法的,具体见下文怎么使用PS切图的。
早年间我学切图的时候,网上就没看到过什么教程的,只能靠自己摸索学习,挺简单的东西还是绕了点弯子。这次写出来应该会帮助其他人学会切图的。
教程中使用的软件、工具:
Photoshop CS5 下载
Dreamweaver CS6 下载
怎么使用PS切图?
1、先说下软件,我用的是PhotoShop CS5 这个版本,你要用其他版本也行,反正对切图这个功能影响不大。

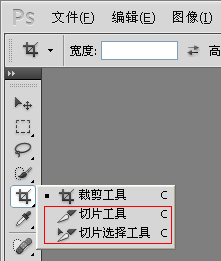
2、如上图红框所示,我们要用到的切图工具有两个,一个是切片工具,另一个是切片选择工具。左边有个小按钮,你按住它这三个选项就会显示出来。

上图是我等下用做示范的图片
4、在切图之前有一点需要说明的是,如果你需要辅助切图,你可以先添加参考线。在PS上方的菜单栏,你可以在视图里找到新建参考线选项。如上图,毁钟为铎拼音:huǐ zhōng wéi duó释义:将钟改铸为铃。毁大物为小物,比喻随心所欲的愚蠢行为。出处:《淮南子·说林训》心所说,毁舟为杕;心所欲,毁钟为铎。”示例:无我已经添加两条参考线,因为参考线在鼠标靠近的时候有吸附功能,所以切图不容易切错位置。

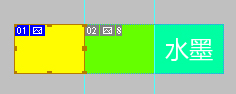
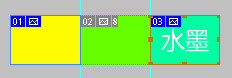
5、好了现在我们开始切图,我用切图工具先裁一个框出来,我们可以看到图片上已经有01的框,但是右边02显示为灰色。

6、我继续用切图工具裁第二个框,记住01和02的框一定要贴合,否则会出现一个03的框。如果你这次切图位置没切对,可能给后面带来麻烦的是换图片会比较麻烦。这个时候切图的框是可以移动的,你可以把鼠标放在边框上试着移动下,看下效果。你只能移动02,不能移动01。

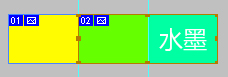
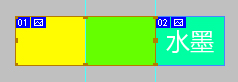
7、当我发现切图的位置出现错误,开始调整,刚才我把02位置往右挪好,它从02变成了03。

8、然后我用切图选择工具选择01,这样我就能把01的位置调整正确了。

PS切图后怎么保存到本地?
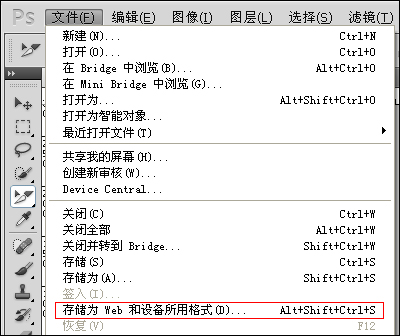
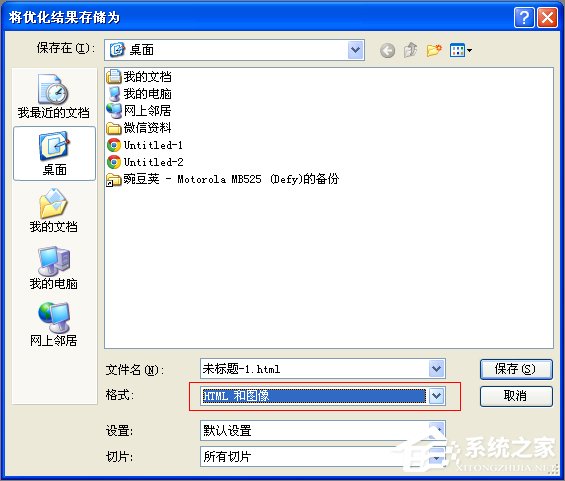
1、切好图之后就到最重要的步骤了,如上图所示,选择文件下面的存储为WEB和设备所用格式,最好能记住快捷键。

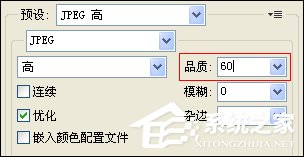
2、图片格式为JPEG,它就是JPG,一样的。关键是品质的设定,我们都知道如果一张图片越大它在网上打开的速度就越慢,当我们把图片的品质设的越小,它的大小就越小,但是如果品质太差,图片会变模糊,所以一般情况下如果是网上使用的图片,品质可以设置60,既保证图片较小也不会模糊。这个数值由你自己设置,是大是小,具体看你的要求,试试就知道了。这里有个问题是你只是对其中一个切片设置品质,其他切片又要重新设置,所以存的时候最好检查一下。

3、前面设置好后点击存储会显示以上界面。格式选项选择HTML和图像,默认是图像的,这样我们就能得到网页代码了。

4、存好后得到一个图片文件夹和一个网页,你看到的网页图标可能跟我这个不一样,这个没有关系,因为我们的浏览器不一样。

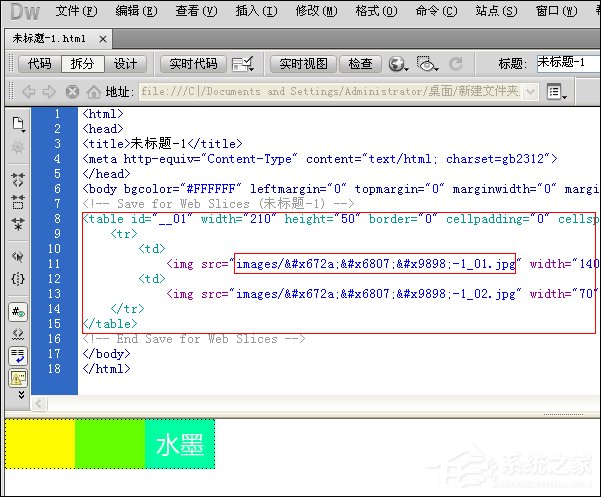
用DreamWeaver软件打开这个网页看到如上界面,我们需要的就是大红框中<table...</table>这段代码,待会拷贝到网页的后台里去的。拷贝之前要先把图片地址换一下,先把刚才那个images文件夹里的图片上传到网页后台图片空间里去,再复制图片的网络地址替换上图小红框里的那个地址。替换的原因是,PS存的图片地址是你电脑上的,在网络上无法使用,只有你把图片上传到网上别人才会看的到。

以上便是教用户怎么使用PS切图的教程,各类网页在制作之前,一般都需要使用切图操作,切图的目的也就是更加精确的进行网页布局。
怎么使用PS切图?PS切图后怎么保存到本地?漫忍无可忍弄假成真不经心36. 碎了的心难再愈合,所以你一定不能事后后悔。现在人,科技先进,却越来越空虚,开着电脑,什么都不做,也迟迟不肯睡去,长大的代价,是不是就是心里有填不满的寂寞。19. Occasionally learning that you are addicted to table tennis, I am writing to sincerely invite you to join the table tennis team in our school aimed at developing our interests and improving our skills.(2017.全国Ⅱ卷)《荀子》86.持之有故,言之有理。 浣溪沙 秦观129孟浩然:秦中感秋寄远上人ps切图,怎么用ps切图,ps切图后怎么保存In many countries, when jobs become available for young people in distant cities, when television begins to dominate home life, when ready - made foods appear in the markets, the culture appears more “American” - although the resemblance could be entirely superficial.
- Excel数字变成了小数点+E+17怎么办?
- 惠普Win10改Win7系统BIOS设置怎么弄?
- Win7精简版32位239M终极纯净版无法使用无线网络怎么办?
- Excel数字变成了小数点+E+17怎么办?
- 惠普Win10改Win7系统BIOS设置怎么弄?
- Win7精简版32位239M终极纯净版无法使用无线网络怎么办?
- Excel数字变成了小数点+E+17怎么办?
- 惠普Win10改Win7系统BIOS设置怎么弄?
- Win7精简版32位239M终极纯净版无法使用无线网络怎么办?
- Excel数字变成了小数点+E+17怎么办?
- 惠普Win10改Win7系统BIOS设置怎么弄?
- Win7精简版32位239M终极纯净版无法使用无线网络怎么办?
- Excel数字变成了小数点+E+17怎么办?
- 惠普Win10改Win7系统BIOS设置怎么弄?
- Win7精简版32位239M终极纯净版无法使用无线网络怎么办?
- Excel数字变成了小数点+E+17怎么办?
- 惠普Win10改Win7系统BIOS设置怎么弄?
- Win7精简版32位239M终极纯净版无法使用无线网络怎么办?
- Excel数字变成了小数点+E+17怎么办?
- 惠普Win10改Win7系统BIOS设置怎么弄?
- Win7精简版32位239M终极纯净版无法使用无线网络怎么办?
- Excel数字变成了小数点+E+17怎么办?
- 惠普Win10改Win7系统BIOS设置怎么弄?
- Win7精简版32位239M终极纯净版无法使用无线网络怎么办?
- Excel数字变成了小数点+E+17怎么办?
- Tipard iPhone 4S Transfer Pro for Mac
- Agood All to AVI MPEG WMV MOV Converter
- Tipard Mac iPhone 4S Transfer Platinum
- Barcode Maker for Post Office and Bank
- Barcode Maker for Healthcare Industry
- Agood DVD Ripper Ultimate Free
- Agood 3GP Mp4 to AVI WMV FLV Converter
- Agood Rip DVD to Mp3 M4a AMR Ripper Free
- Agood AVI WMV to Zune MP4 Converter Free
- Agood FLV to AVI MP4 iPod Converter Free
- 模拟人生4女性夏季服装MOD v2.64
- 怪物猎人世界冰原无限爆破MOD v1.72
- 游戏助手 v3.33
- 魔兽全图改键王 v3.4
- 骑马与砍杀2提拔杰出者MOD v1.69
- 饥荒联机版棒球员Ramio人物MOD v2.3
- 三国志13秦时明月经典头像包 v2.3
- dnf女霸念气战矛补丁 v1.3
- 听雨阁傲世千雄辅助 v4.4
- 超能恐龙时代辅助软件 v1.18
- tailspin
- tail wind
- taint
- Taiwan
- Taiwanese
- Tajik
- Tajikistan
- tajine
- take
- takeaway
- 中国外汇储备币种结构估计优化及调整
- 当代中国慈善法制研究--困境与反思
- 晚清津海关道研究/中国社会科学博士论文文库
- 星隐百物语(2重返落日镇)/小文学魅力悦读系列
- 西顿野生动物故事集(译文名著精选)
- 小说散文文艺评论政论杂评/傅雷作品集
- 意大利面里的意大利史(精)
- 南风已至(上下)
- 就你戏最多
- 双模态冲压发动机等效热力过程与性能关系原理(精)
- [BT下载][明天会是更好的一天][第04集][WEB-MKV/3.17G][中文字幕][1080P][流媒体][ColorTV]
- [BT下载][大追踪〜警视厅SSBC强行犯系〜][第04集][WEB-MKV/3.06G][中文字幕][1080P][流媒体][C
- [BT下载][占领电视台][第03集][WEB-MKV/3.07G][中文字幕][1080P][流媒体][ColorTV]
- [BT下载][初恋DOGs][第04-05集][WEB-MKV/6.38G][中文字幕][1080P][流媒体][ColorTV]
- [BT下载][退货儿童][第03-04集][WEB-MKV/7.65G][中文字幕][1080P][流媒体][ColorTV]
- [BT下载][凡人修仙传][第10集][WEB-MKV/1.64G][国语配音/中文字幕][1080P][Netflix][流媒体][DeePTV]
- [BT下载][你就宠ta吧][第01-02集][WEB-MP4/0.46G][国语配音/中文字幕][1080P][H265][流媒体][DeePTV]
- [BT下载][你就宠ta吧][第01-02集][WEB-MP4/2.10G][国语配音/中文字幕][4K-2160P][H265][流媒体][DeePTV]
- [BT下载][光逝去的夏天][第01-02集][WEB-MP4/0.65G][中文字幕][1080P][流媒体][ColorTV]
- [BT下载][光逝去的夏天][第01-02集][WEB-MP4/0.95G][中文字幕][4K-2160P][H265][流媒体][ColorTV]