想必有的网友还不熟悉火狐浏览器(Firefox)里的调试工具,其实操作起来非常简单的,接下来小编就来讲解火狐浏览器(Firefox)里调试工具使用操作内容,相信一定可以帮助到你们。
首先打开火狐浏览器的调试工具,下面就是调试工具栏
因为调试基本上只用到前四个图标,所以在此,只介绍前四个
1、从页面中选择一个元素
鼠标点击这个图标之后,鼠标在页面上即可选择元素,点击选择的元素,就会迅速定位到该元素的代码上。当页面元素非常多时,用这个方法选择要找到的元素非常方便。
2、查看器
这个图标的功能是,显示web页面代码的结构,当鼠标在代码中移动到某个元素的上面时,web页面的这个元素就会高亮显示。
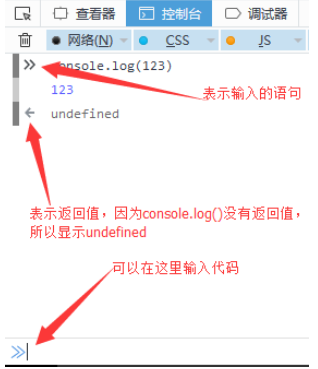
3、控制台
一般调试的时候在代码中可以使用console.log(‘要输出的内容’)这条语句在控制台中查看输出,用于调试简单的错误。
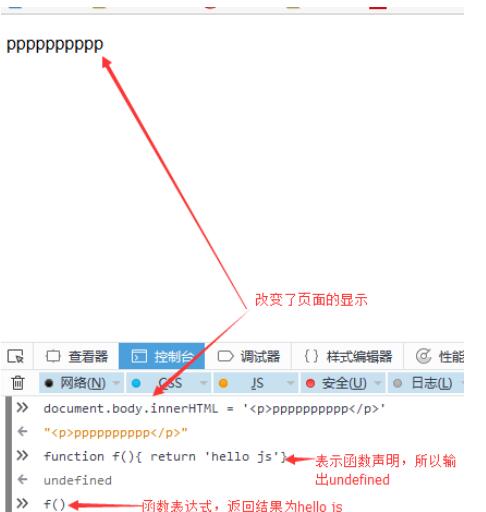
控制台页面是与当前打开的页面处于同一个环境的,也就是说,当前页面的控制台只对当前页面有效,控制台可以看做是页面的js运行的一个延伸。而且,控制台可以输入输出,也可以更改页面的显示。


如上图,改变了页面的显示,函数声明这个地方,可能会根据浏览器的版本不同而输出有所不同。
4、调试器
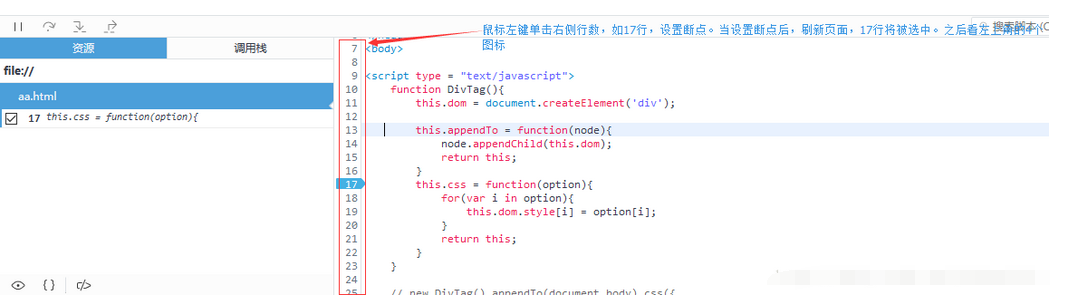
设置断点

这是页面刷新之后,左上角的四个图标。
第一个图标(F8),当你设置两个或两个以上的断点时,点击一下,直接运行到下一个断点。
第二图标(F10),当点击这个图标时,相当于一个函数一个函数的执行
第三个图标(F11),当点击这个图标时,相当于一步一步的执行。
上述三个图标,经常一起用,用时观察右侧栏显示。
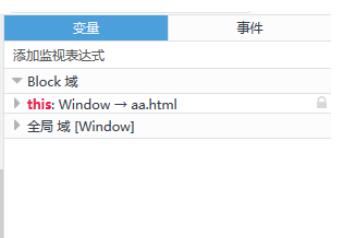
点击添加监视表达式,将你需要监视的变量写进去即可

5、条件断点
在行数上鼠标右单击,选择添加条件断点,在弹出的输入框内输入条件,当符合条件时,断点停止执行。
还不会使用火狐浏览器(Firefox)里调试工具的朋友们,不要错过小编带来的这篇文章哦。
- 金铲铲之战臻冰之箭英雄阵容怎么搭配-臻冰之箭英雄阵容搭配攻略
- 哈利波特魔法觉醒阅读卡怎么获取-阅读卡获取方法
- 哈利波特魔法觉醒怎么发布协作任务-发布协作任务方法
- 哈利波特魔法觉醒单人篝火5怎么通关-单人篝火5通关方法
- 哈利波特魔法觉醒金色飞贼卡组怎么搭配-金色飞贼卡组搭配攻略
- 哈利波特魔法觉醒危险龙蛋怎么过关-危险龙蛋过关思路
- 哈利波特魔法觉醒纳威龟壳流怎么玩-纳威龟壳流玩法分享
- 哈利波特魔法觉醒四大学院任务怎么完成-四大学院任务攻略流程
- AutoCAD2012中文版怎么安装-AutoCAD2012中文版安装方法
- AutoCAD2012有哪些快捷键-AutoCAD2012快捷键介绍
- zoom视频会议怎么加入会议-zoom视频会议加入会议方法
- Zoom怎么安排会议-Zoom安排会议教程
- Zoom如何在win10上使用共享屏幕-使用共享屏幕方法
- zoom视频会议如何录屏-zoom视频会议录屏方法
- Zoom怎么关闭美颜-Zoom关闭美颜方法
- Zoom怎么修改个人资料-Zoom修改个人资料方法
- 申万宏源证券怎么开户-申万宏源证券开户方法
- 申万宏源证券如何开通科创板-申万宏源证券开通科创板方法
- 申万宏源证券如何在设置K线上买点-申万宏源证券教程
- office卸载工具怎么安装-office卸载工具安装步骤
- office 365怎么卸载-office 365卸载方法
- Office 365如何更改软件外观-Office 365更改软件外观方法
- office 365怎么更新程序-office 365更新程序方法
- Office 365如何设置邮件转发-Office 365设置邮件转发方法
- Office 365怎么插入图片-Office 365插入图片教程
- 光标特效Mac
- 龙卷风优化软件
- 海风智学中心Mac
- 流程图编辑器MAC
- DM10
- 彩妆大师MAC
- 唐风课堂Mac
- 优财助手MAC
- 智能文稿字幕系统Mac
- 白板Whiteboard Mac
- 星空更好的猎户座MOD v2.26
- 死或生5最后一战女天狗佐助天之咒印大手形态MOD v2.3
- 斩魔天狼辅助 v1.9
- 合金装备5幻痛二十五项修改器 v3.5
- 怪物猎人崛起结云套装和五行套装UHPN体型外观MOD v2.10
- 龙腾世纪暴力开锁MOD v2.3
- DNF魔法师战法一觉改天使补丁 v2.3
- 怪物猎人世界冰原雷娘耳朵尾巴MOD v1.44
- 环世界B19中世纪MOD v2.3
- 堕落之主DLC解锁补丁 v1.46
- illustration
- illustrative
- illustrator
- illustrious
- ill will
- I'm
- image
- imagery
- imaginable
- imaginary
- 计算机原理与编程基础
- 是晴天了,我来见你
- 汽车机械基础教程(第3版)
- 赛博文化与数字人文 2017数字媒体研究年会文集
- 大学生安全教育(第2版)
- 房地产生命周期融资与发展创新
- 法治论坛 总第57辑
- 民法典物权编热点问题150问
- 市场营销
- 中财法律评论 第12卷
- [BT下载][长风渡][第31-32集][WEB-MKV/3.13G][国语音轨/简繁英字幕][4K-2160P][H265][BlackTV] 剧集 2023 大陆 剧情 连载
- [BT下载][长风渡][第31-32集][WEB-MKV/11.18G][国语配音/中文字幕][4K-2160P][H265][BlackTV] 剧集 2023 大陆 剧情 连载
- [BT下载][长风渡][第31-32集][WEB-MKV/3.14G][国语配音/中文字幕][4K-2160P][HDR][H265][BlackTV] 剧集 2023 大陆 剧情 连载
- [BT下载][雪鹰领主][第27-28集][WEB-MP4/1.10G][国语配音/中文字幕][1080P][Huawei] 剧集 2023 大陆 爱情 连载
- [BT下载][雪鹰领主][第27-28集][WEB-MP4/1.49G][国语配音/中文字幕][4K-2160P][H265][Huawei] 剧集 2023 大陆 爱情 连载
- [BT下载][雪鹰领主][第27-28集][WEB-MP4/1.24G][国语音轨/简繁英字幕][1080P][SeeWEB] 剧集 2023 大陆 爱情 连载
- [BT下载][雪鹰领主][第27-28集][WEB-MP4/2.08G][国语配音/中文字幕][4K-2160P][H265][BlackTV] 剧集 2023 大陆 爱情 连载
- [BT下载][雪鹰领主][第27-28集][WEB-MP4/8.11G][国语配音/中文字幕][4K-2160P][杜比视界版本][H265][BlackTV] 剧集 2023 大陆 爱情 连载
- [BT下载][雪鹰领主][第27-28集][WEB-MP4/1.64G][国语配音/中文字幕][4K-2160P][H265][SeeWEB] 剧集 2023 大陆 爱情 连载
- [BT下载][雪鹰领主][第27-28集][WEB-MP4/8.33G][国语配音/中文字幕][4K-2160P][杜比视界版本][H265][SeeWEB] 剧集 2023 大陆 爱情 连载