当前有许多小伙伴还不会借助Axure来制作数字选择器原型,不过没关系,因为下面小编就分享了Axure制作数字选择器原型的具体操作方法,希望感兴趣的朋友都来共同学习哦。
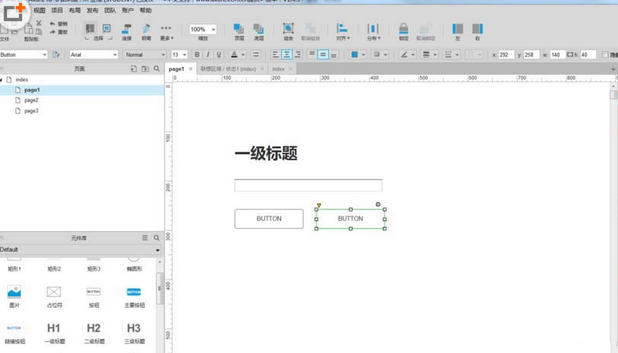
打开Axure软件,创建一个空白页面,在工作区域内拖入本次要使用的元件元素,主要有标题、输入框以及按钮,如下图所示。

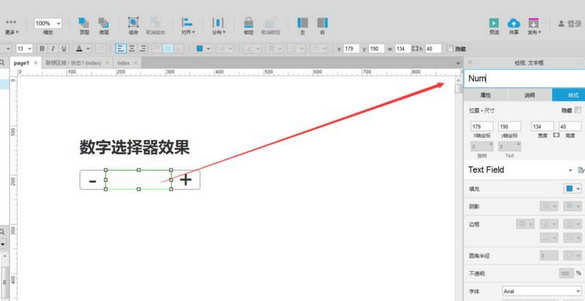
这时元件元素准备完成后,对元件样式进行设置,如下图所示。

元件样式设置完成后,给各元件的名称进行设置,如下图所示。

下面给输入框的类型进行设置,其实可以设置成数字,这样输入框中就只能输入数字了,当然文本也可以,但效果就不一样了,摸索一下,如下图所示。

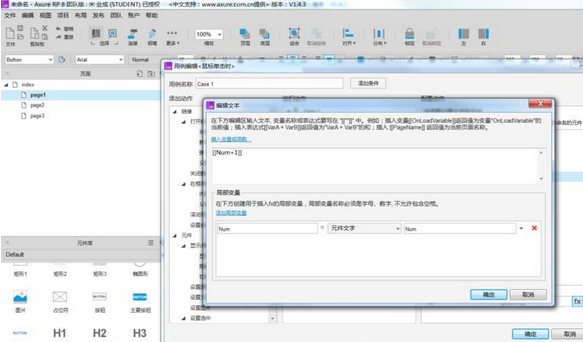
接着下面开始给两个按钮的交互事件进行设置,首先给加号的按钮做单击交互事件,需要变量来控制。
这时在给减号按钮的单击交互事件进行设置,同样需要变量控制,上面就是输入框中值加一,这里就是减一,如下图所示。

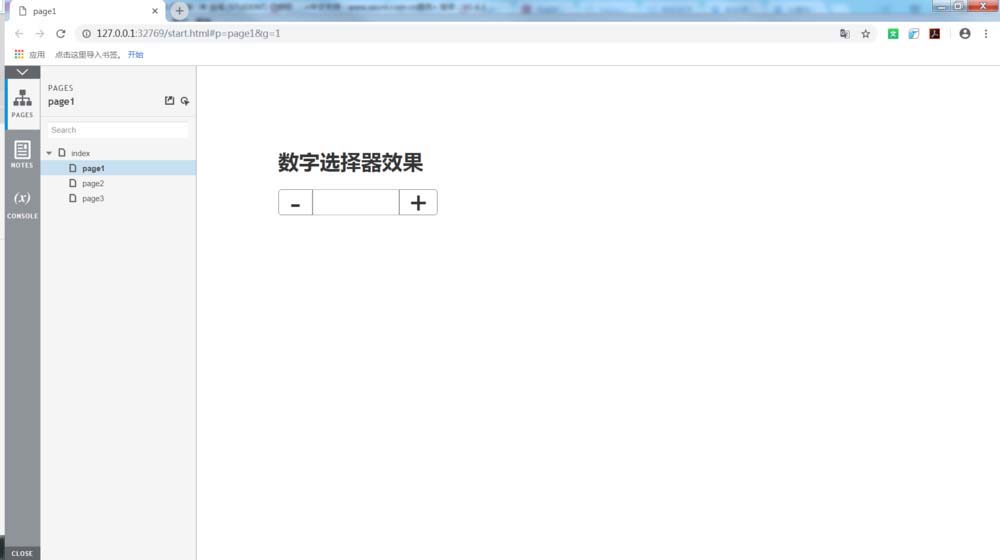
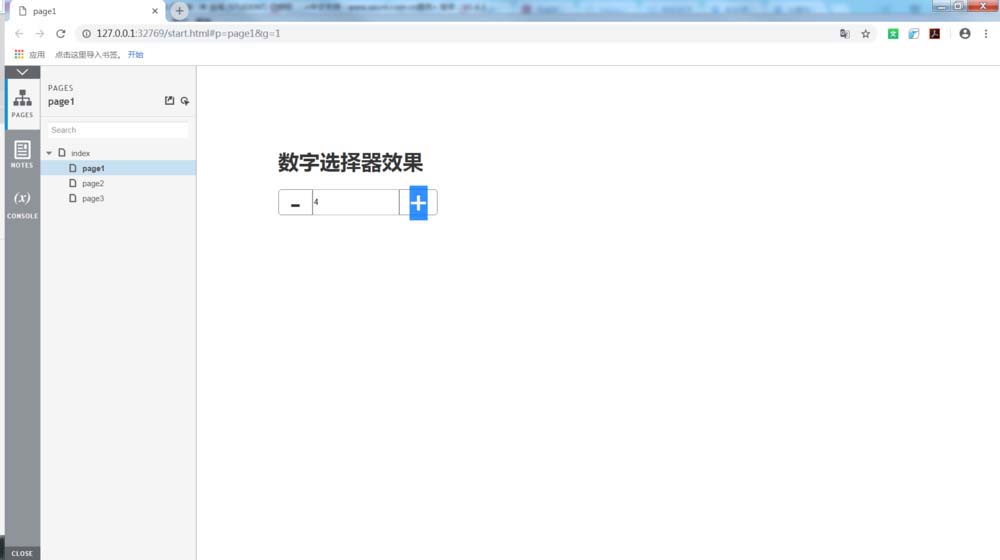
准备工作完成,f5预览效果,如下图所示。

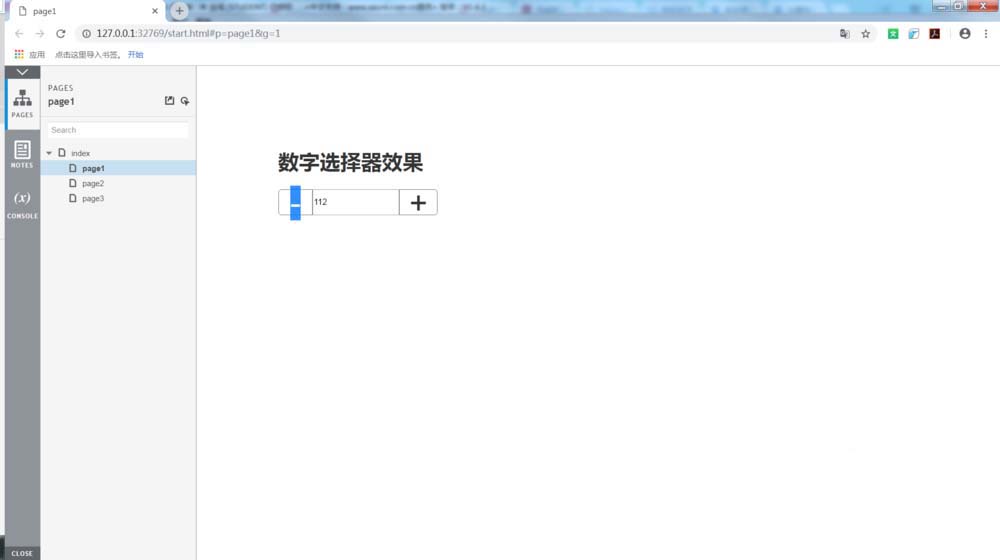
先点击加号的时,数字会从1开始加,点一下加一次,如下图所示。

最后点击减号的时,就会在当前值的基础上减一,也可以输入一个数字,然后在减,如下图所示。

以上这里为各位分享了Axure制作数字选择器原型的具体操作方法。有需要的朋友赶快来看看本篇文章吧。
- Endnote如何恢复数据库-Endnote恢复数据库方法
- 英雄联盟手游龙龟怎么获得-英雄联盟手游龙龟获得方法
- 英雄联盟手游龙龟怎么玩-英雄联盟手游龙龟玩法攻略
- 英雄联盟手游龙龟有什么技能-英雄联盟手游龙龟技能详解
- 英雄联盟手游刀妹怎么玩-英雄联盟手游刀妹玩法攻略
- 英雄联盟手游如何开启语音聊天-开启语音聊天方法
- 英雄联盟手游塞纳怎么出装-英雄联盟手游塞纳出装攻略
- 英雄联盟手游卡密尔怎么玩-英雄联盟手游卡密尔玩法攻略
- 英雄联盟手游李青怎么出装-英雄联盟手游李青出装推荐
- 英雄联盟手游画质怎么设置-英雄联盟手游画质设置方法
- 英雄联盟手游卡蜜尔有什么技能-英雄联盟手游卡蜜尔技能介绍
- 英雄联盟手游金克丝怎么出装-英雄联盟手游金克丝出装推荐
- 英雄联盟手游金克丝技能怎么样-英雄联盟手游金克丝技能介绍
- 英雄联盟手游李青怎么玩-英雄联盟手游李青玩法攻略
- 英雄联盟手游李青怎么连招-英雄联盟手游李青连招技巧
- 金铲铲之战换形帝国阵容怎么玩-换形帝国阵容玩法攻略
- 金铲铲之战狂野斗龙阵容怎么玩-金铲铲之战狂野斗龙阵容攻略
- 金铲铲之战传送门凯南阵容怎么玩-传送门凯南阵容攻略
- 哈利波特魔法觉醒多比回响怎么样-多比回响介绍
- 哈利波特魔法觉醒斯内普回响怎么样-斯内普回响介绍
- 哈利波特魔法觉醒雷鸟卡组怎么搭配-雷鸟卡组搭配攻略
- ghost硬盘安装器怎么使用-ghost硬盘安装器操作教程
- 使用ghost安装器如何安装系统-ghost安装器装安系统教程
- ghost安装器怎样制作安装盘-ghost安装器制作安装盘方法
- Ghost安装器怎么安装Win10-Ghost安装器安装Win10方法
- 计量之星-企业计量管理系统 v11.2
- 药物手册 v2011.3
- 金业义齿加工管理软件 V3 企业增强版
- 瑞锋金财通仓库管理 v2.0
- 粮食部门开票系统 v2.0
- QM520客户管理软件 v1
- 易遨免费房产中介经纪人软件 v1.0
- 恒正人事工资管理系统 v11.3
- 女性账本 v3.4
- 和瑞股宝 v5.0
- 战国无双5MOD资源提取工具 v2.2
- 环世界生物群系v1.3MOD v2.72
- 战国无双5全武将技能全满存档 v1.69
- 我的世界1.12.2碎石MOD v3.52
- 战锤40KBattlesector五项修改器 v1.0
- 梦2不眠之夜cg补丁 v2.64
- 往日不再灰色胡须MOD v3.71
- 文件完整性检验工具 v1.46
- 模拟人生4女性斜边短裙MOD v3.20
- 异星工厂硅和硅MOD v3.48
- motor inn
- motorist
- motorized
- motor lodge
- motorman
- motormouth
- motor mower
- motor neurone disease
- motor racing
- motor scooter
- 练字的基础:笔画笔顺+偏旁部首+间架结构(全3册)
- 狄德罗文集(1-4)
- 非洲菊切花等级规格 NY/T 3707-2020
- 先进碳材料科学与功能应用技术
- 交通运输工程目标控制(水运工程专业知识篇)
- 中国神话故事(全3册)
- 高等数学(下册)
- 水质 pH值的测定 电极法 HJ 1147-2020
- 资产评估相关知识精讲精练
- 林慎思 唐代福建第一思想家
- [BT下载][怒呛人生 第一季][10集全][英语中字][HD-MP4][1080P] 剧集 2023 美国 剧情 连载
- [BT下载][长月烬明][更至08集][国语中字][HD-MP4][1080P] 剧集 2023 大陆 剧情 打包
- [BT下载][欢乐颂4][更至06集][国语中字][HD-MP4][1080P] 剧集 2023 大陆 剧情 连载
- [BT下载][隐形战队 国语][更至25集][国语中字][HD-MP4][1080P] 剧集 2023 香港 剧情 连载
- [BT下载][隐形战队 粤语][更至25集][粤语中字][HD-MP4][1080P] 剧集 2023 香港 剧情 连载
- [BT下载][无间][更至15集][国语中字][HD-MP4][1080P] 剧集 2023 大陆 剧情 连载
- [BT下载][恩爱两不疑][更至08集][国语中字][HD-MP4][1080P] 剧集 2023 大陆 剧情 连载
- [BT下载][山河之影][更至22集][国语中字][HD-MP4][1080P] 剧集 2023 大陆 爱情 连载
- [BT下载][人生之路][更至33集][国语中字][HD-MP4][1080P] 剧集 2023 大陆 剧情 连载
- [BT下载][招惹][更至14集][国语中字][HD-MP4][1080P] 剧集 2023 大陆 剧情 连载