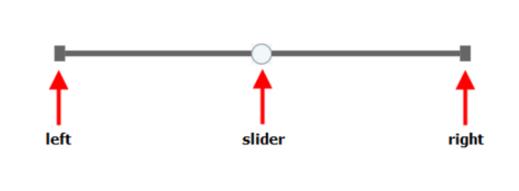
1.我们制作一个能够水平拖动的滑块,并且在拖动时不得超出标尺两端。我们用矩形做一个标尺,并在两端分别用矩形做好左边界“left”和右边界“right”,然后用矩形改变为圆形并转为动态面板,作为滑块“slider”。当拖动滑块时,滑块能够水平移动。并且在移动过程中,如果触碰到两端边界要停留在指定的位置上。
首先判断拖动时是否超出了边界,如果超出了让滑块移动到指定位置上。
以左侧边界为例,矩形“left”的X轴坐标为150,宽度为10,如果滑块接触到左侧边界的矩形,我们就要让滑块移动到X轴160的位置上。因为是水平移动,Y轴坐标不会改变,仍然是当前滑块的Y轴坐标20。而滑块接触到右侧边界时,要移动到的位置是右侧边界矩形的X轴坐标-滑块的宽度。右侧边界矩形“right”的X轴坐标为560,减去滑块的宽度20,结果是540。Y轴的坐标同样是20


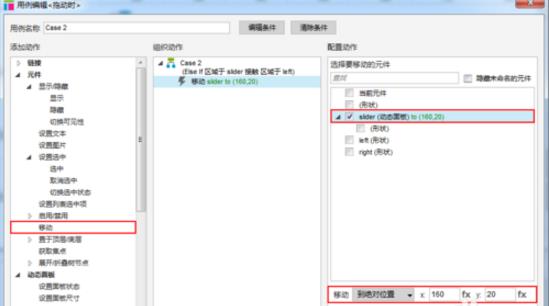
2.了解了边界限制滑块的原理,我们就来添加判断和相应的用例动作。仍以左侧边界为例,双击动态面板“slider”的【拖动时】事件打开用例编辑界面,然后点击【添加条件】,设置条件内容为【元件范围】“slider”接触【元件范围】“left”
3.设置满足条件时的动作为【移动】“slider”,移动【到绝对位置】x轴“160”y轴“20”

4.设置当满足条件【元件范围】“slider”接触【元件范围】“right”时,【移动】“slider”【到绝对位置】x轴“540“y轴”20“。
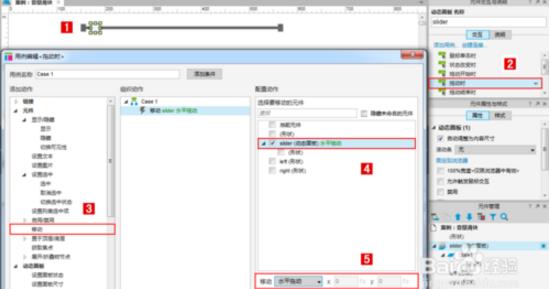
然后我们让滑块能够被拖动。双击动态面板的触发事件【拖动时】,添加用例动作【移动】,勾选动态面板“slider”或者“当前元件”,选择【移动】列表中的选项“水平拖动”

以上就是Axure RP做出拖动效果方法教程,更多Axure RP等软件相关教程请到软件园软件教程专区!
- 《无主之地4》购买指南 售价与版本区别、配置一览
- 《CrimeSimulator》购买指南 配置需求及游戏介绍
- 《胜利女神新的希望》6月18日角色节奏榜
- 《猛将三国》新手入门教程 猛将三国怎么玩
- 《剑星(星刃)》MOD合集第二弹 剑星MOD分享
- 《猛将三国》全流程视频攻略 袁罡流程攻略
- 《FBC防火线》购买指南 配置要求及各版本区别一览
- 《哈迪斯2》匿踪遁形更新介绍 6月18日更新内容一览
- 《FBC防火线》全剧情流程通关视频攻略
- 萌翻全场!《罗小黑战记2》师徒全新冒险即将启程
- 《原神》丝柯克角色及天赋突破材料一览 5.7丝柯克突破材料是什么
- 《哈迪斯2》匿踪遁形更新内容说明
- 《多重人生》分身与结局路线介绍
- 《原神》丝柯克全方位培养攻略 丝柯克武器、圣遗物与配队推荐
- 《胜利女神新的希望》神罚配队与装备推荐 神罚怎么培养
- 《原神》丝柯克出装与队伍搭配攻略 丝柯克全面培养指南
- 《原神》塔利雅全面养成攻略 塔利雅技能机制与出装配队详解
- 《崩坏星穹铁道》刻律德菈角色前瞻 刻律德菈什么时候出
- 《巴尔的遗产》新手入门指南 重要系统说明及要点详解
- 《崩坏星穹铁道》3.5版本新角色介绍
- 《原神》5.7版本原石获取统计
- 《原神》丝柯克武器选择推荐
- 《原神》丝柯克圣遗物选择推荐
- 《原神》你存在的时空任务图文攻略 魔神任务第五章第六幕流程攻略
- 《原神》彼时今日H5活动及奖励一览 彼时今日活动入口
- ultimate vocal remover5 v2.56
- Ultimate Vocal Remover GUI v5.4.0
- ultimate vocal remover5 v2.56
- Ultimate Vocal Remover GUI v5.4.0
- ultimate vocal remover5 v2.56
- Ultimate Vocal Remover GUI v5.4.0
- ultimate vocal remover5 v2.56
- Ultimate Vocal Remover GUI v5.4.0
- ultimate vocal remover5 v2.56
- Ultimate Vocal Remover GUI v5.4.0
- BlueStacks(Android模拟器) v0.7.9.850 For Win8版
- 白蚁塔防三国志刷活跃工具 v1.8
- 精美3D人机对弈中国象棋 v1.0.2013.0127
- 哎呀网页游戏PK浏览器 v3.1
- 吉象游戏浏览器 v2.1.0.2483
- 街机盒子 v3.0.9.10
- ipkaa网游加速器客户端 v2.0.0
- 鹏飞象棋 v3.2.2.9
- 炫舞八音盒加速器 v6.1
- 中国象棋大师 2014
- boon companion
- boondoggle
- boor
- boost
- booster
- booster seat
- boot
- boot camp
- boot cut
- bootee
- 我家灯火
- 咖啡涩涩不加糖
- 家不是只有父母
- 一箫一贱走江湖
- 书评
- 鸟
- 拐走猫盟(萌)主
- 风间家の厨艺苦手少女
- 娱乐圈之熊猫俘获季
- 暴风雨中的傲视(主灸舞)
- [BT下载][零食八江][第06集][WEB-MKV/0.53G][中文字幕][1080P][流媒体][ZeroTV] 剧集 2024 日本 动画 连载
- [BT下载][葬送的芙莉莲][第23集][WEB-MKV/0.32G][简繁英字幕][1080P][流媒体][ZeroTV] 剧集 2023 日本 剧情 连载
- [BT下载][葬送的芙莉莲][第23集][WEB-MP4/0.67G][中文字幕][1080P][流媒体][ZeroTV] 剧集 2023 日本 剧情 连载
- [BT下载][葬送的芙莉莲][第23集][WEB-MKV/1.74G][简繁英字幕][4K-2160P][流媒体][ZeroTV] 剧集 2023 日本 剧情 连载
- [BT下载][双峰 第一季][全8集][WEB-MKV/43.46G][无字片源][1080P][流媒体][BlackTV] 剧集 更 早 美国 剧情 打包
- [BT下载][双峰 第二季][全22集][WEB-MKV/104.36G][无字片源][1080P][流媒体][BlackTV] 剧集 更 早 美国 剧情 打包
- [BT下载][不死不幸][第19集][WEB-MP4/0.40G][中文字幕][1080P][流媒体][ZeroTV] 剧集 2023 日本 动作 连载
- [BT下载][乡村爱情16][第28-29集][WEB-MKV/12.52G][国语配音/中文字幕][4K-2160P][高码版][H265][流媒体][Bla 剧集 2024 大陆 剧情 连载
- [BT下载][南来北往][第19-22集][WEB-MKV/12.17G][国语配音/中文字幕][4K-2160P][60帧率][HDR版本][H265][流媒 剧集 2024 大陆 剧情 连载
- [BT下载][南来北往][第21-22集][WEB-MKV/8.40G][国语配音/中文字幕][4K-2160P][HDR版本][H265][流媒体][Zero 剧集 2024 大陆 剧情 连载