1.正常打开Axure RP8.0工具,如下图,创建一个新的RP文件 。

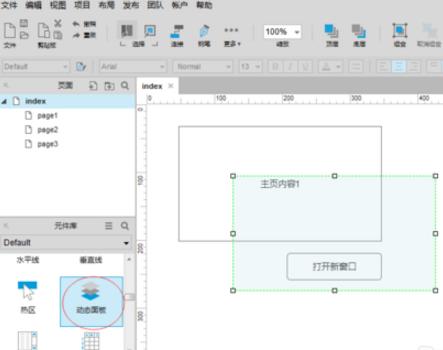
2.在空白页面上从元件库中拉出一个矩形框和一个按钮,矩形框是为了展示主页的内容,按钮是为了点击后弹出对话框的效果,界面设计如下截图,使用过程中根据自己项目的实际需求摆放具体内容。

3.从左边元件库中拉出一个动态面板,放在页面上,摆放位置可以根据需要进行摆放,也可以通过设置,使其在页面上居中显示,具体这个设置步骤请查看步骤十说明。

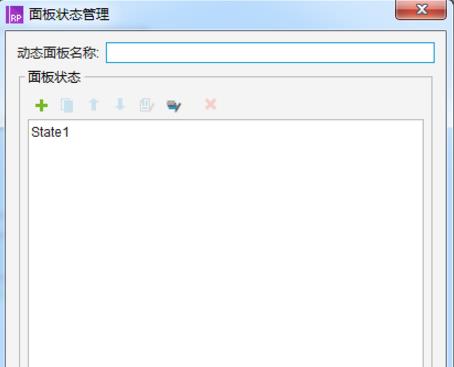
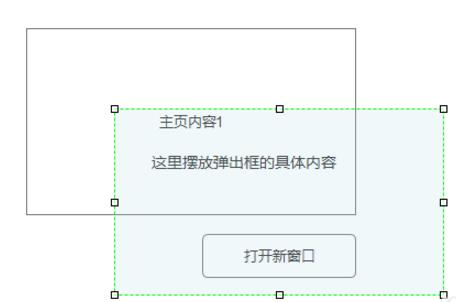
4.双击动态面板,将弹出如下对话框,先为动态面板定义一个名称 ,这个名称等会在设置显隐的时候需要用到。然后再单击"state1"会弹出另一个新的子页面,就可以在该页面中增加弹出框的具体内容了,详细步骤请查看截图2.


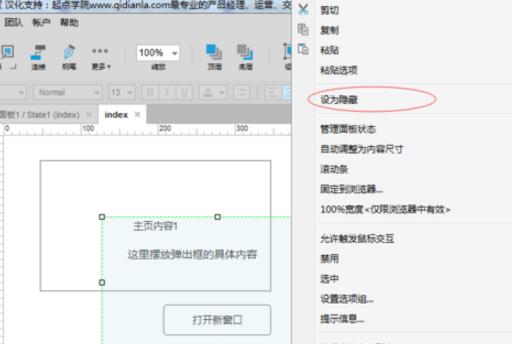
5.在上述步骤过后,主页index的页面效果将如下所示,鼠标右键点击动态面板,把动态面板设置成隐藏,具体操作如下截图2。


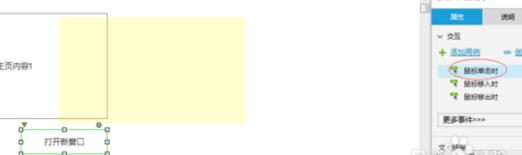
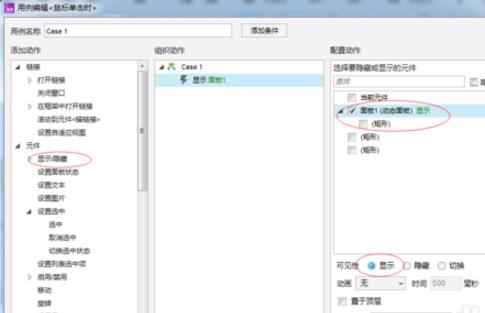
6.为页面上的按钮增加事件。选中按钮,在右边的设置面板中,双击“鼠标单击时”按键,如下截图1,页面将会弹出新的用例编辑窗口,选择元件的“显示/隐藏”,找到刚刚的动态面板,并将其设置为显示,具体操作如下截图2中标红的位置。这步的设置非常重要, 只有正确设置了这步,才能正确的弹出窗口。


7.在第五步中增加的动态面板,也有放置一个按钮,该按钮的作用就是点击后自动关闭弹出框,设置步骤和步骤7类似,只是将“显示”改成了“隐藏”,具体操作如下截图中标红的位置。

8.配置完后,点击预览,在浏览器上点击“打开新窗口”按钮,页面将弹出新的对话框如下截图,点击“关闭窗口”将关闭该页面。

9.在第八步之后 ,已经完成了新窗口弹出的配置功能,这一步将分享如何美化页面。在第九步中展示的效果是设计人员在页面上将对话框放置在什么位置,弹出时就在什么位置,为了美观,我们经常需要将弹出框在页面中居中显示,要实现该功能也很简单,只要完成如下步骤就可以了。
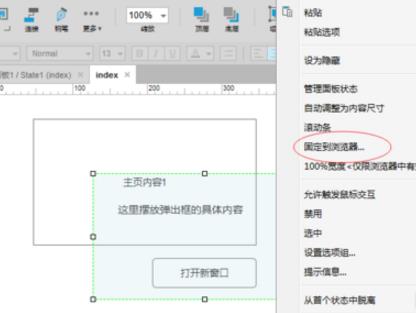
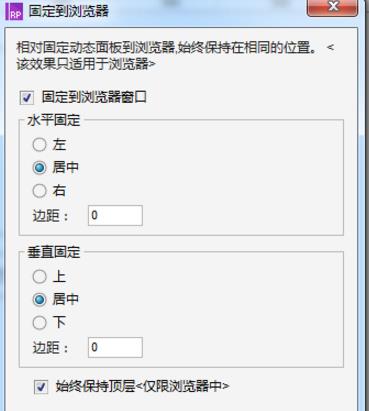
10.在主页上,鼠标右键点击动态面板,在弹出的选择项中选择“固定到浏览器”并单击它。在弹出的对话框中按照如下截图2进行配置就可以了。


11.这时候预览页面效果,就如下截图所示,弹出框将在页面上居中展示。

以上就是Axure RP制作弹出窗口方法教程,更多Axure RP等软件相关教程请到软件园软件教程专区!
- 惠普Win10改Win7系统BIOS设置怎么弄?
- Win7精简版32位239M终极纯净版无法使用无线网络怎么办?
- Excel数字变成了小数点+E+17怎么办?
- 惠普Win10改Win7系统BIOS设置怎么弄?
- Win7精简版32位239M终极纯净版无法使用无线网络怎么办?
- Excel数字变成了小数点+E+17怎么办?
- 惠普Win10改Win7系统BIOS设置怎么弄?
- Win7精简版32位239M终极纯净版无法使用无线网络怎么办?
- 《炉石传说》宇宙任务猎构筑分享
- Excel数字变成了小数点+E+17怎么办?
- 惠普Win10改Win7系统BIOS设置怎么弄?
- Win7精简版32位239M终极纯净版无法使用无线网络怎么办?
- 《炉石传说》游客过疗牧构筑参考
- Excel数字变成了小数点+E+17怎么办?
- 惠普Win10改Win7系统BIOS设置怎么弄?
- Win7精简版32位239M终极纯净版无法使用无线网络怎么办?
- 《黑神话悟空怀旧服》全流程通关视频
- 《黑神话悟空怀旧服》实况流程解说视频
- Excel数字变成了小数点+E+17怎么办?
- 惠普Win10改Win7系统BIOS设置怎么弄?
- Win7精简版32位239M终极纯净版无法使用无线网络怎么办?
- 《黑神话悟空怀旧服》下载方法 黑神话悟空怀旧服怎么下载
- 《黑神话悟空怀旧服》在哪下载 黑神话悟空怀旧服下载链接
- Excel数字变成了小数点+E+17怎么办?
- 惠普Win10改Win7系统BIOS设置怎么弄?
- 儿童图片词典
- 中牧商城
- 云臻品
- 微利宝云商城
- Bose Connect
- Bose SoundTouch
- 估呗验机助手
- 说酒
- YLH云龙汇商城
- 卡呗生活
- 荣誉勋章之空降神兵六项修改器 v3.2
- 骑马与砍杀2授予封地MOD v1.93
- 我的世界小地图MOD v1.8.2
- FIFA17女足和传奇MOD v2.2
- 我的世界1.6.2突变生物mod v3.4
- 上古卷轴5天际无限戒指和护身符MOD v2.2
- DNF男枪手所有男枪4色天1改18帝黑色军服 v2.3
- 骑马与砍杀2全新女兵单位MOD v3.69
- 环世界a17富商MOD v2.2
- 性感海滩4听话害羞女MOD v2.2
- jeweller
- jewellery
- jewellery box
- jewfish
- Jewry
- Jew's harp
- Jeye cloth
- Jezebel
- jib
- jibe
- 基层医疗卫生机构安全用药手册
- 探秘甘薯世界
- 学校及托幼机构突发公共卫生事件风险排查指南
- 一考乐 临床执业医师资格考试全真模拟试卷与解析(第4版) 2020
- 乡村全科执业助理医师考试拿分考点速记
- 一考乐 临床执业助理医师资格考试通关必做2000题(第8版) 2020
- 平面几何培优教程
- 新学衡
- 中医学 第3版
- 精神科护理学
- [BT下载][Love Live!虹咲学园学园偶像同好会 四格漫 第二季][第03集][WEB-MKV/0.19G][中文字幕][1080P][流媒体][Zer 剧集 2024 日本 动画 连载
- [BT下载][Love Live!虹咲学园学园偶像同好会 四格漫 第二季][第03集][WEB-MKV/0.19G][中文字幕][1080P][流媒体][Zer 剧集 2024 日本 动画 连载
- [BT下载][喂!蜻蜓][第03集][WEB-MP4/0.51G][中文字幕][1080P][流媒体][ZeroTV] 剧集 2024 日本 动画 连载
- [BT下载][蛹][第03集][WEB-MKV/1.25G][中文字幕][1080P][流媒体][ZeroTV] 剧集 2014 日本 剧情 连载
- [BT下载][宫][全24集][WEB-MKV/46.82G][中文字幕][1080P][流媒体][BlackTV] 剧集 2006 韩国 喜剧 打包
- [BT下载][反恐特警组 第七季][第09集][WEB-MKV/1.38G][无字片源][1080P][流媒体][BlackTV] 剧集 2024 美国 动作 连载
- [BT下载][逆天奇案2][第11-15集][WEB-MKV/5.96G][国语音轨/简繁英字幕][1080P][H265][流媒体][BlackTV] 剧集 2024 香港 剧情 连载
- [BT下载][帮帮我托德 第二季][第06集][WEB-MKV/1.41G][无字片源][1080P][流媒体][BlackTV] 剧集 2024 美国 剧情 连载
- [BT下载][帮帮我托德 第二季][第06集][WEB-MKV/2.75G][无字片源][4K-2160P][H265][流媒体][BlackTV] 剧集 2024 美国 剧情 连载
- [BT下载][关于我转生变成史莱姆这档事 第二季][第03集][WEB-MKV/0.25G][简繁英字幕][1080P][流媒体][ZeroTV] 剧集 2021 日本 动画 连载