
Webpack最新版是一款专业实用的前端资源模块化管理和打包工具。Webpack官方版功能强大,能够将松散的模块打包成符合生产环境部署的前端资源,并且能够将模块进行代码分隔。Webpack软件提供了同步和异步两种组织模块依赖方式,满足用户对开发的个性化需求。

Webpack软件简介
Webpack官方版是当下最热门的前端资源模块化管理和打包工具。它可以将许多松散的模块按照依赖和规则打包成符合生产环境部署的前端资源。还可以将按需加载的模块进行代码分隔,等到实际需要的时候再异步加载。通过 loader 的转换,任何形式的资源都可以视作模块,比如 CommonJs 模块、 AMD 模块、 ES6 模块、CSS、图片、 JSON、Coffeescript、 LESS 等。
Webpack框架特点
代码拆分
Webpack 有两种组织模块依赖的方式,同步和异步。异步依赖作为分割点,形成一个新的块。在优化了依赖树后,每一个异步区块都作为一个文件被打包。
Loader
Webpack 本身只能处理原生的 JavaScript 模块,但是 loader 转换器可以将各种类型的资源转换成 JavaScript 模块。这样,任何资源都可以成为 Webpack 可以处理的模块。
智能解析
Webpack 有一个智能解析器,几乎可以处理任何第三方库,无论它们的模块形式是 CommonJS、 AMD 还是普通的 JS 文件。甚至在加载依赖的时候,允许使用动态表达式 require("./templates/" + name + ".jade")。
插件系统
Webpack 还有一个功能丰富的插件系统。大多数内容功能都是基于这个插件系统运行的,还可以开发和使用开源的 Webpack 插件,来满足各式各样的需求。
快速运行
Webpack 使用异步 I/O 和多级缓存提高运行效率,这使得 Webpack 能够以令人难以置信的速度快速增量编译。
Webpack软件功能
生成Source Maps(使调试更容易)
开发总是离不开调试,方便的调试能极大的提高开发效率,不过有时候通过打包后的文件,你是不容易找到出错了的地方,对应的你写的代码的位置的,Source Maps就是来帮我们解决这个问题的。
通过简单的配置,webpack就可以在打包时为我们生成的source maps,这为我们提供了一种对应编译文件和源文件的方法,使得编译后的代码可读性更高,也更容易调试。
使用webpack构建本地服务器
想不想让你的浏览器监听你的代码的修改,并自动刷新显示修改后的结果,其实Webpack提供一个可选的本地开发服务器,这个本地服务器基于node.js构建,可以实现你想要的这些功能,不过它是一个单独的组件,在webpack中进行配置之前需要单独安装它作为项目依赖
Loaders
Loaders是webpack提供的最激动人心的功能之一了。通过使用不同的loader,webpack有能力调用外部的脚本或工具,实现对不同格式的文件的处理,比如说分析转换scss为css,或者把下一代的JS文件(ES6,ES7)转换为现代浏览器兼容的JS文件,对React的开发而言,合适的Loaders可以把React的中用到的JSX文件转换为JS文件。
Loaders需要单独安装并且需要在webpack.config.js中的modules关键字下进行配置,Loaders的配置包括以下几方面:
test:一个用以匹配loaders所处理文件的拓展名的正则表达式(必须)
loader:loader的名称(必须)
include/exclude:手动添加必须处理的文件(文件夹)或屏蔽不需要处理的文件(文件夹)(可选);
query:为loaders提供额外的设置选项(可选)
Webpack框架优势
1 按需加载模块,按需进行懒加载,在实际用到某些模块的时候再增量更新
2 webpack 是以 commonJS 的形式来书写脚本,但对 AMD/CMD 的支持也很全面,方便旧项目进行代码迁移。
3 能被模块化的不仅仅是 JS 了,能处理各种类型的资源。
4 开发便捷,能替代部分 grunt/gulp 的工作,比如打包、压缩混淆、图片转base64等。
5 扩展性强,插件机制完善
Webpack工作原理
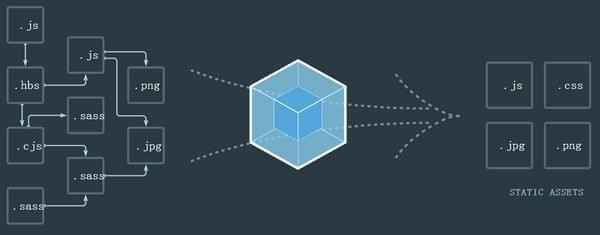
Webpack的工作方式是:把你的项目当做一个整体,通过一个给定的主文件(如:index.js),Webpack将从这个文件开始找到你的项目的所有依赖文件,使用loaders处理它们,最后打包为一个(或多个)浏览器可识别的JavaScript文件。
Webpack安装方法
请确保安装了 Node.js 的最新版本。使用 Node.JS 最新的长期支持版本(LTS - Long Term Support),是理想的起步。使用旧版本,你可能遇到各种问题,因为它们可能缺少 webpack 功能以及/或者缺少相关 package 包。
要安装最新版本或特定版本,请运行以下命令之一:
npm install --save-dev webpack
npm install --save-dev webpack@
如果你使用 webpack 4+ 版本,你还需要安装 CLI。
npm install --save-dev webpack-cli
对于大多数项目,我们建议本地安装。这可以使我们在引入破坏式变更(breaking change)的依赖时,更容易分别升级项目。通常,webpack 通过运行一个或多个 npm scripts,会在本地 node_modules 目录中查找安装的 webpack:
"scripts": {
"start": "webpack --config webpack.config.js"
}
当你在本地安装 webpack 后,你能够从 node_modules/.bin/webpack 访问它的 bin 版本。
Webpack更新日志
1:全新界面,清爽,简单,高效
2:性能越来越好
小编推荐:
Webpack是一款不用学习使用的软件,非常简单的工具,有需要的用户可以在软件园下载使用,保准你满意,另外还有众多同款同类软件提供下载,如:快表软件、AlphaEbot动作编辑软件、自动化测试工具AutoRunner、Easy GUI、小海龟LOGO语言等。
- 超级急救盘 2011.07.01 免费硬盘版
- 小乖熊少儿防沉迷系统 v1.0
- 飞扬虚拟桌面 v2.4
- 菠萝内存不能为read修复工具 v1.2
- 零度极限屏锁 v1.0
- 小邹MD5内容校对工具 v1.0.0.0
- 八戒桌面小工具(DeskWidget) v1.3.2.0617
- 便携百宝箱 v20120620
- Fedora 64位 官方正式版
- 桌面人生 v2.0.4.0
- 驱动备份助手 v1.76
- Fedora 17 官方正式版
- 飞扬系统变速专家 v2.65
- 星语系统优化 v1.5 Win7版
- Windows个性大师 v1.1.12.606
- MYts v2.0
- 时光驻留器 v2.4
- 锐起虚拟磁盘CGO v4.0
- 猫猫挂机锁 v1.00
- 飞扬系统清理专家 v1.93
- 康康桌面记事贴 v1.02
- 蚂蚁WinPEU盘启动盘制作工具 V1206
- 桦强工具箱 v3.1
- Microsoft Virtual PC 32位 v6.1
- 糖果桌面 v2.1.0
- 孢子两项修改器 V1.0 绿色版
- 银河破裂者重新校准护盾发生器MOD v3.6
- 僵尸毁灭工程配件补丁 v2.36
- 破晓传说希侬尼尔2B大长腿套装MOD v3.12
- 风雷多开器 V1.11 绿色版
- 生化危机4六项修改器 V1.0 绿色版
- Rmvx游戏通用存档修改器 V1.1 绿色版
- 怪物猎人世界冰原薄荷蛮颚龙和绿宝石雷颚龙MOD v2.33
- 破晓传说希侬尼尔2B无裙大长腿套装MOD v2.31
- 我的世界1.17.1粉笔MOD v1.0
- AA
- AAA
- aah
- aardvark
- AB
- aback
- abacus
- abalone
- abandon
- abase
- 产业集群论
- 天潢贵胄(宋代宗室史)/海外中国研究丛书
- 明代官式建筑大木作/中国城市规划建筑学园林景观博士文库
- 女人读书--女性性别研究代表作导读
- 女人--跨文化对话
- 精通Verilog HDL--IC设计核心技术实例详解
- 日耳曼法研究/法学文库
- 轮机英语词汇手册/全国海船船员适任统考指南丛书
- 汉语史论集(增补本)
- 北朝村民的生活世界--朝廷州县与村里/中国中古社会和政治研究丛书
- [BT下载][今天也很可爱的狗][更至12集][韩语中字][HD-MP4][1080P] 剧集 2023 韩国 剧情 连载
- [BT下载][天启异闻录][更至03集][国语中字][HD-MP4][1080P] 剧集 2023 大陆 剧情 连载
- [BT下载][三大队][更至18集][国语中字][HD-MP4][1080P] 剧集 2023 大陆 动作 连载
- [BT下载][鸣龙少年][更至21集][国语中字][HD-MP4][1080P] 剧集 2023 大陆 剧情 连载
- [BT下载][陌上人如玉][更至08集][国语中字][HD-MP4][1080P] 剧集 2023 大陆 古装 连载
- [BT下载][鲲鹏击浪][更至22集][国语中字][HD-MP4][1080P] 剧集 2023 大陆 剧情 连载
- [BT下载][君心藏不住][更至10集][国语中字][HD-MP4][1080P] 剧集 2023 大陆 剧情 连载
- [BT下载][我知道我爱你][更至14集][国语中字][HD-MP4][1080P] 剧集 2023 大陆 剧情 连载
- [BT下载][繁花 沪语][更至10集][沪语中字][HD-MP4][1080P] 剧集 2023 大陆 剧情 连载
- [BT下载][繁花 国语][更至10集][国语中字][HD-MP4][1080P] 剧集 2023 大陆 剧情 连载
- Excel数字变成了小数点+E+17怎么办?
- 惠普Win10改Win7系统BIOS设置怎么弄?
- Win7精简版32位239M终极纯净版无法使用无线网络怎么办?
- Excel数字变成了小数点+E+17怎么办?
- 惠普Win10改Win7系统BIOS设置怎么弄?
- Win7精简版32位239M终极纯净版无法使用无线网络怎么办?
- Excel数字变成了小数点+E+17怎么办?
- 惠普Win10改Win7系统BIOS设置怎么弄?
- Win7精简版32位239M终极纯净版无法使用无线网络怎么办?
- 用“新力量”创制“好看的电影”,上影发布2024-2026片单