
ALLOYDESIGNER是一款免费的web前端开发工具,它可以直接嵌入你的Web页面中运行,帮助你精准、高效的构建Web页面的UI!使用AlloyDesigner后,你可以把设计稿拖进你的Web页面铺在页面的最底层,然后就可以对着设计稿来构建DOM元素和CSS样式啦,通过AlloyDesigner直观地调整页面,迅速达到与视觉稿一致的目的。
功能特色:
强大记忆恢复功能
刷新后恢复上次状态,无需重新调整视觉稿位置
便利的快捷键操作
使用易记的快捷键操作,进一步提高开发效率
稳固的基础功能
固定视觉稿,调节透明度,测试开发等基础功能强健
丰富的开发辅助工具
包含测距工具、CSS助手与取色器等快捷工具
安装方法:
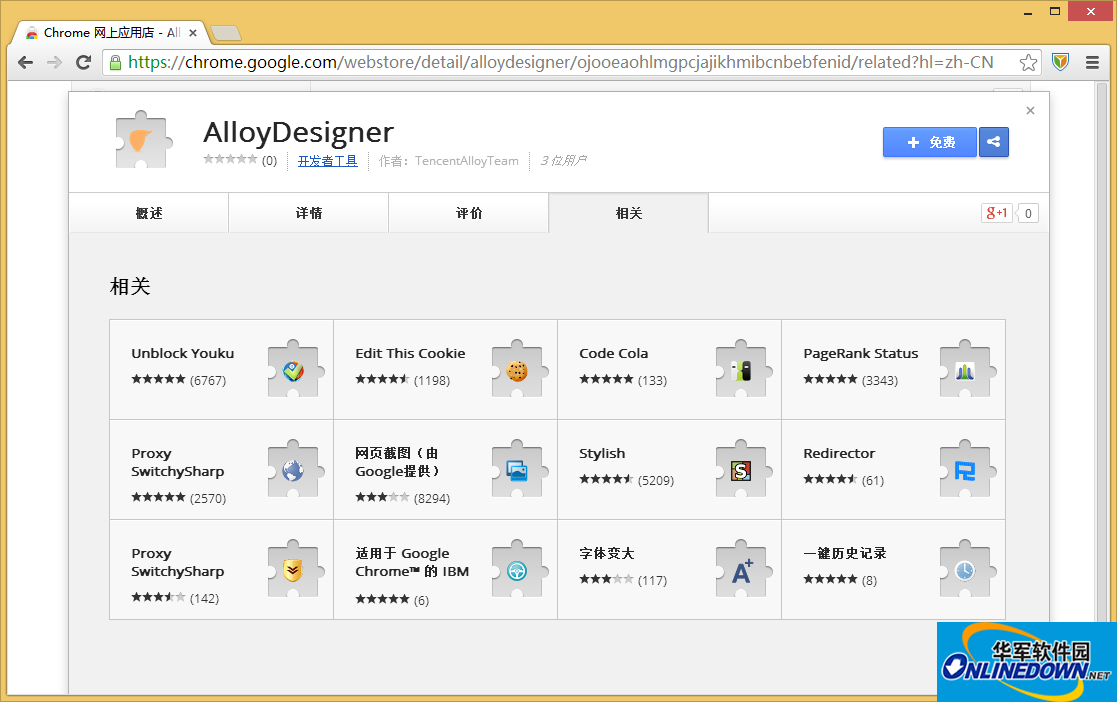
1.在Chrome Web Store上安装AlloyDesigner扩展插件

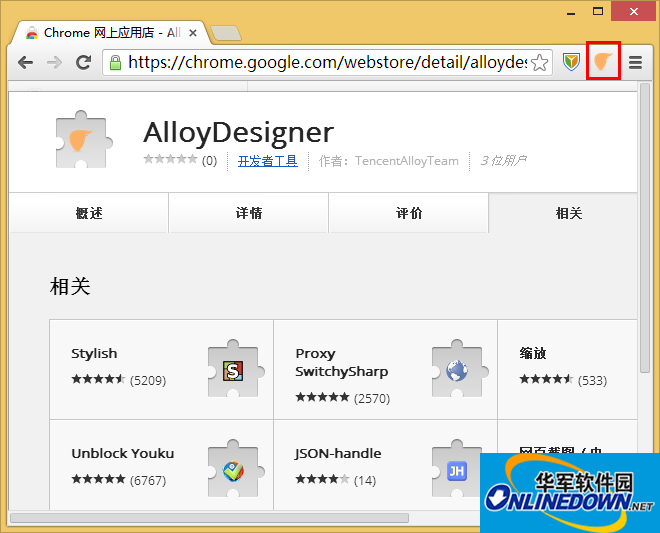
2.点击免费,然后添加,就会添加到Chrome的地址栏的右边

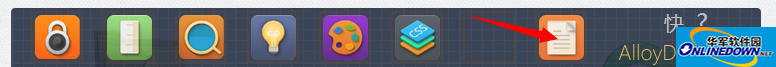
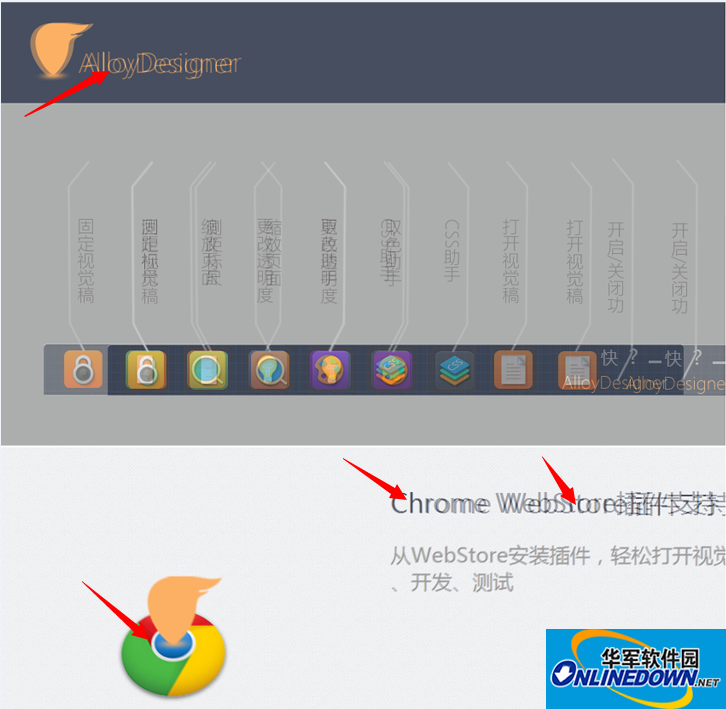
3.打开需要开发或者测试的页面,然后点击AlloyDesigner的图标,会在页面下出现AlloyDesigner的工具条,然后打开右边的加载视觉稿按钮,选择要加载的视觉稿

至此视觉稿就被加载进来了,重新刷新页面也不会丢失视觉稿
手动嵌入代码的方式使用AlloyDesigner(IE7 +)
1.在官网上下载最新的AlloyDesigner代码版alloydesigner.js
2.在要测试或者开发项目的页面中底部把AlloyDesigner引进来
<script type="text/javascript" src="alloydesigner.js"></script>
3.将视觉文件保存成home.jpg或者home.png,放在与页面所在同目录下

或者视觉稿为其它文件,手动设置视觉文件路径
<script type="text/javascript">
$AD.set("design/design.jpg");
</script>4.刷新页面,即可以看到视觉文件被引入进来了
使用方法:
用于调整页面与测试
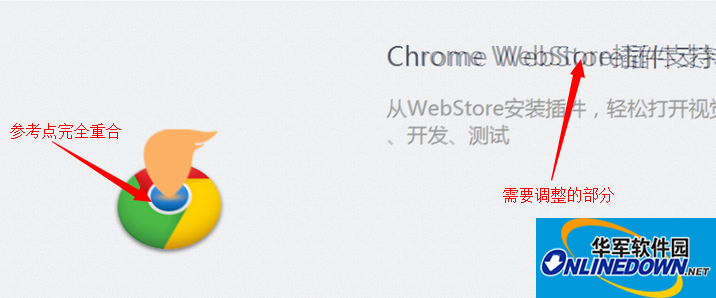
1.使用鼠标移动视觉稿,使视觉稿和页面近似重合

2.使用方向键微调视觉稿,使视觉稿和页面的参考点完全重合,没有重影
3.这时候页面不规范的部分就会有重影。

4.点击固定按键或按Alt+F键,固定视觉稿

固定后仍然可以使用Ctrl + 方向键微调视觉视觉稿的位置
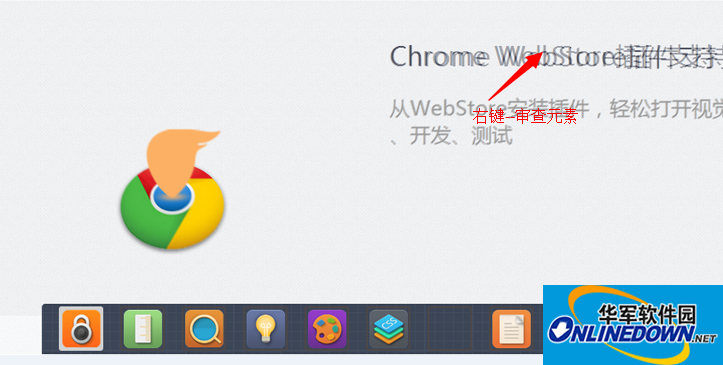
5.在需要调整的地方,点击右键审查元素,审查元素

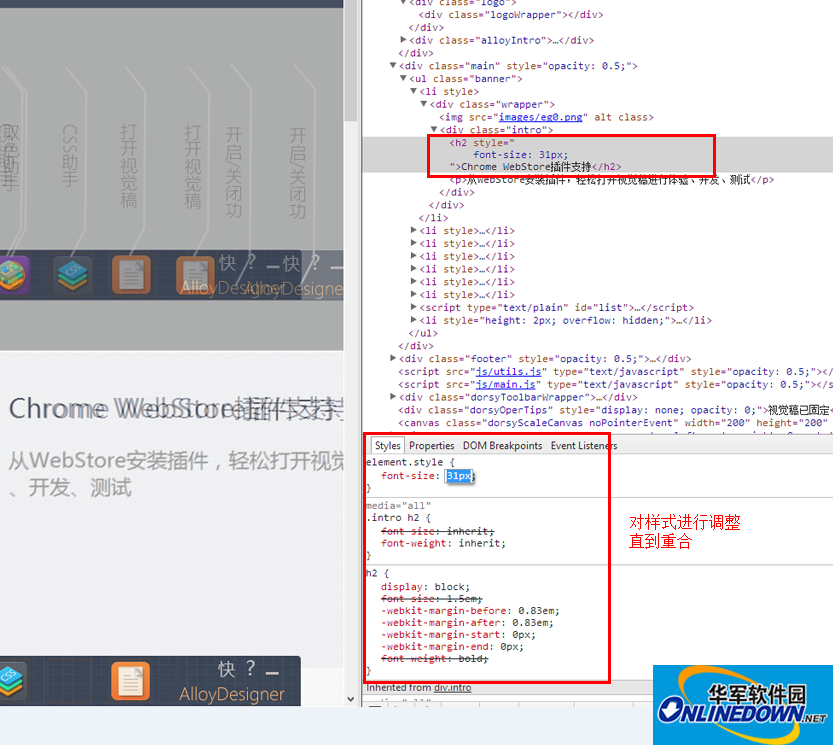
6.对样式进行调整,直到重合

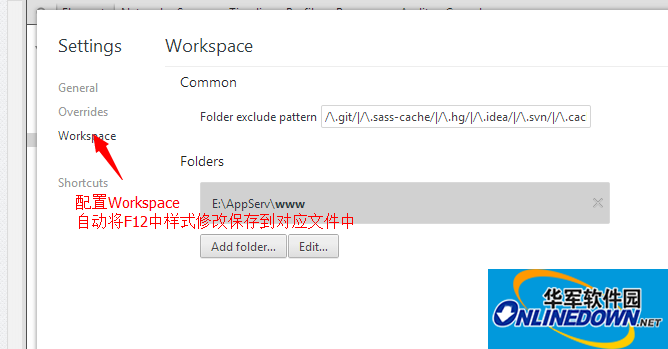
7.记录样式修改。将修改的样式手动写在文件中,或者使用Chrome的Workspace功能自动更改。(查看怎么配置Workspace)

或

直接用于开发页面(For Chrome)
AlloyDesigner可以直接用于开发页面,这种开发更加便捷与直接,较传统的开发模式,真正具有即见即所得的能力。
此时Chrome F12工具充当编辑器,AlloyDesigner提供制作蓝本与其他辅助工具支持。
1.配置Workspace功能,自动保存F12中的修改。这样,浏览器就充当了部分编辑器的功能
2.加载视觉稿,将视觉稿固定在页面最上面合适的位置
3.点击固定按键固定(Alt + F),视觉稿做为页面的背景,然后可以适当调整透明度(使用Alt + 上/下键)
4.使用测试工具对页面进行测绘,然后将样式通过F12写入文件中去
5.使用取色工具,取视觉稿颜色
6.完成开发
测试工具的使用
测试工具可以测量每个div的像素宽高、距离等
使用快捷键Alt + D进行测量模式

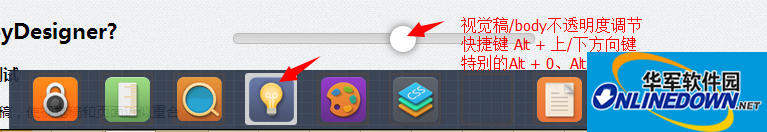
不透明度调节工具的使用
不透明度调节主要调节视觉稿与body的不透明度,达到一个合适的不透明度,更易于开发
在视觉稿固定前,视觉图片处于body之上,这时调节的是视觉图片的不透明度,固定之后,文档处于视觉图片之上,这时调节的是body的不透明度。

取色工具
取色工具用于取视觉图片上的颜色
点击取色工具(Alt + X)按钮进入取色模式, 在视觉稿要取色的位置上点击进行取色,然后在右下角面板中的颜色值复制即可
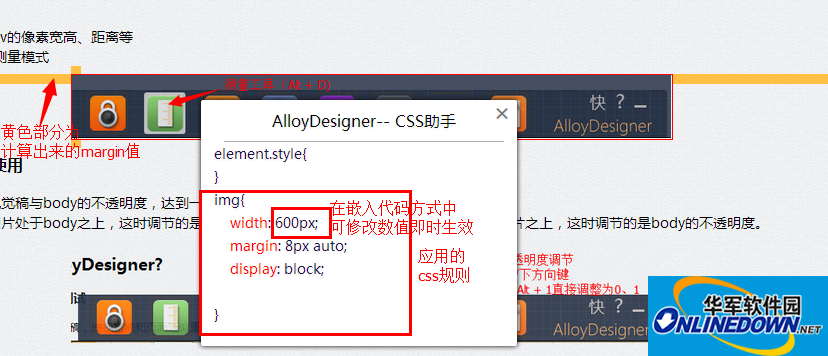
CSS助手
css助手用于快速查看应用于元素上的样式
点击css助手按钮(Alt + C)进入CSS助手模式,鼠标在元素上停留即可看到应用于元素上的样式规则

- 中国邮政邮助手
- 易易换电
- 知ing
- Duplicate Photos Sweeper Mac
- 体重记录打卡
- 俄语学习软件
- Photoshop 2021 MAC
- 极简扫描
- MBA大师课程电脑版
- 小学硬笔书法电脑版
- 云上协同
- EdgeView 3 Mac
- Batteries Mac
- O课电脑版
- 葱米
- 外科主治医师考试宝典电脑版
- ExpressBurn Plus Mac
- 葱米教师版
- 贝壳英语绘本电脑版
- 众享印
- 宝宝车辆认知电脑版
- 轻考试
- FinalShot Mac
- 多多驾到学员版电脑版
- FLACTunes Mac
- 最终幻想15二十三项修改器 风灵月影版
- 阿猫阿狗内存修改器 v3.0
- 新浪极品三国志辅助脚本 v2.3.5
- 新浪龙符主线副本免费辅助工具 v2.3.5
- 海马玩模拟器Droid4X v0.11.0
- 塞尔达传说荒野之息全面优化整合版(含Cemu模拟器) v1.11.5d
- 劲舞律动辅助 v2.7
- 最终幻想15Steam版通关存档 v2.0
- 劲舞律动同步盘房工具 v2.8
- 疯狂的外星人五项修改器 v3.0
- Adonis
- adopt
- adopted
- adoption
- adoptive
- adorable
- adoration
- adore
- adoring
- adorn
- 投资组合管理通解
- 执政党与政治文明
- 21世纪初中国国家安全战略
- 员工招聘与配置/复旦博学21世纪人力资源管理丛书
- 红楼梦(世界少年文学经典文库)
- 一生要领悟的忍学一生要领悟的糊涂学
- 中高级公共经济学(复旦博学21世纪经济管理类研究生教材)
- 新闻与传播通论(新闻传播学通用教材)
- 一生要学习的中国当代100位英模人物一生要学习的中国古代100位英模人物
- 一生要认识的100位诺贝尔科学奖得主一生要认识的100位诺贝尔文学奖得主
- [BT下载][亲爱的柠檬精先生2][更至24集][国语中字][HD-MP4][1080P] 剧集 2022 大陆 剧情 连载
- [BT下载][被遗忘的时光][更至10集][国语中字][HD-MP4][1080P] 剧集 2022 大陆 剧情 连载
- [BT下载][超人前传 Smallville 第一至十季][全10季][英语无字][BD-MKV][1080P][BD-REMUX 剧集 合 集 美国 科幻 打包
- [BT下载][鲁保罗变装皇后秀 澳洲&新西兰版 RuPauls Down Under 第二季][更新至01集][英语无字][MKV][2160P][片源 剧集 2022 澳大利亚 真人 追更
- [BT下载][街头绝味:拉丁美洲 Street Food: Latin America 第一季][全06集][英语中字][MKV][720P/1080P][NE 剧集 2020 美国 纪录 打包
- [BT下载][非常律师禹英禑][更至10集][韩语中字][HD-MP4][1080P] 剧集 2022 韩国 剧情 连载
- [BT下载][街头绝味: 亚洲篇 Street Food 第一季][全9集][英语中字][MKV/MP4][1080P][片源] 剧集 2019 美国 纪录 全集
- [BT下载][河西走廊][全20集打包][国语中字][MP4][2160P][4K][HQC][无水印] 剧集 2015 大陆 纪录 打包
- [BT下载][天才基本法][更至22集][国语中字][HD-MP4][1080P] 剧集 2022 大陆 剧情 连载
- [BT下载][In the SOOP:友情旅行][更至02集][韩语中字][HD-MP4][1080P] 剧集 2022 韩国 真人 连载
- 谷歌浏览器Google Chrome For Mac如何设置默认搜索引擎-设置默认搜索引擎的方法
- 谷歌浏览器Google Chrome For Mac如何卸载-卸载教程
- 谷歌浏览器Google Chrome For Mac如何设置主页首页-设置主页首页的方法
- 谷歌浏览器Google Chrome For Mac如何修改默认下载位置-修改默认下载位置的方法
- 谷歌浏览器Google Chrome For Mac如何删除浏览历史记录-删除浏览历史记录的方法
- Photoshop CS6 Mac版如何使用-Photoshop CS6 Mac版使用方法
- EasyConnect for Mac如何安装-EasyConnect for Mac安装教程
- EasyConnect for Mac连接不上怎么办-连接不上的解决方法
- Adobe Acrobat XI Pro怎么添加页眉-添加页眉的方法
- Adobe Acrobat XI Pro如何使用-Adobe Acrobat XI Pro使用技巧