Axure元件怎样添加阴影效果?如果我们在使用Axure想要给元件添加阴影应该怎么呢?今天小编就给大家带来Axure元件添加阴影的方法步骤,让我们一起来看看吧。
方法步骤
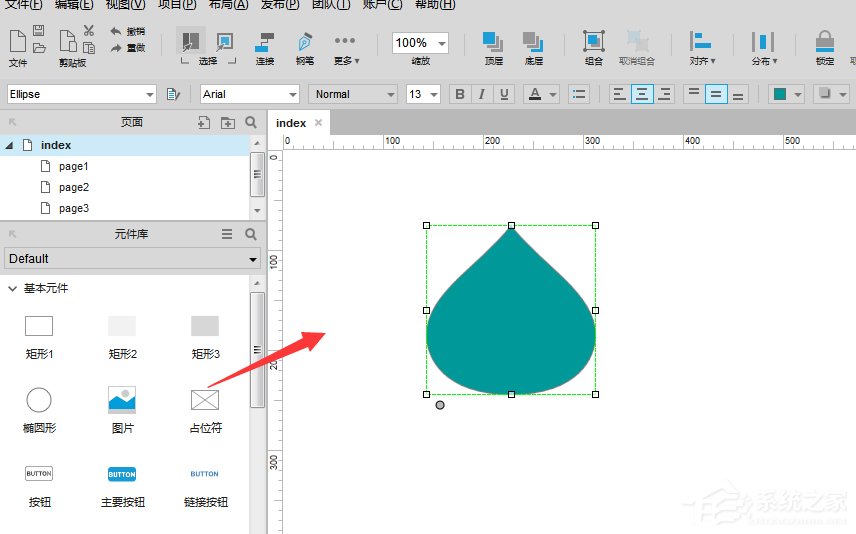
1、现在axure中建立需要的元件形状

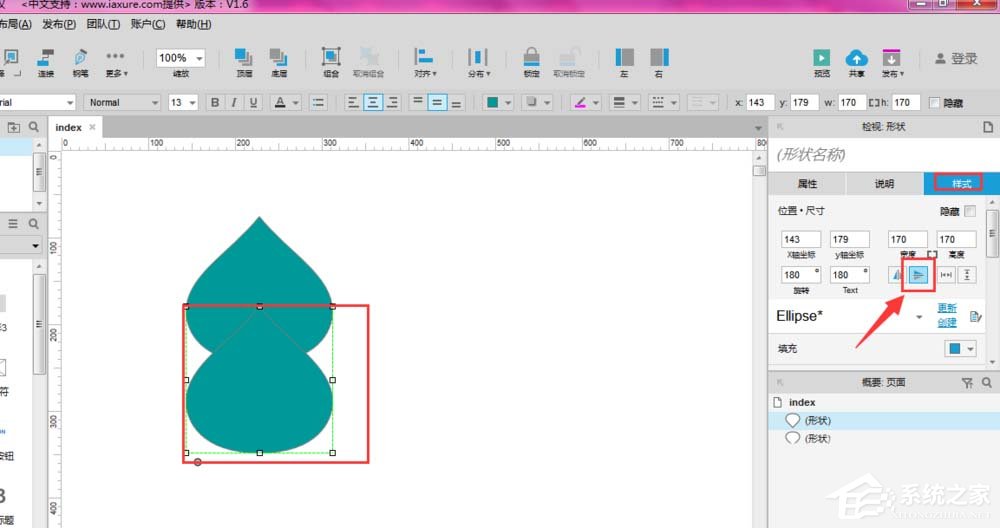
2、然后按住ctrl键进行移动复制,找到属性栏中的垂直翻转,点击选择

3、如图,将复制体进行垂直翻转,然后移动位置

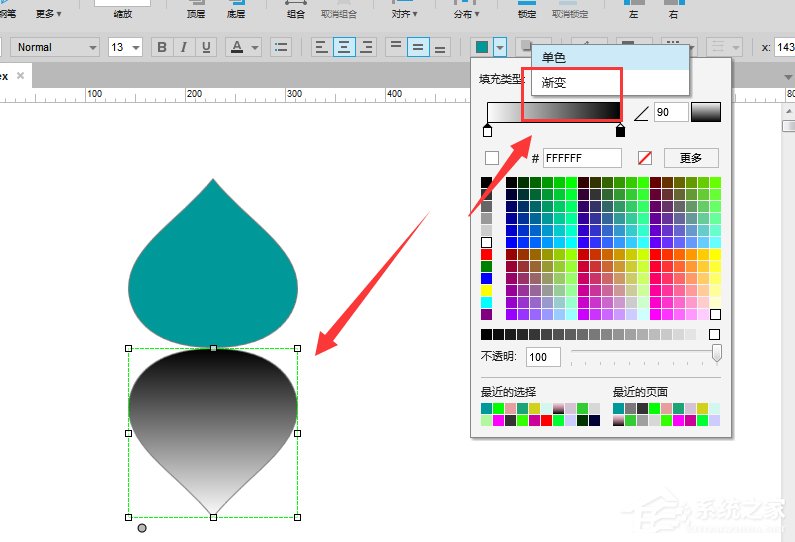
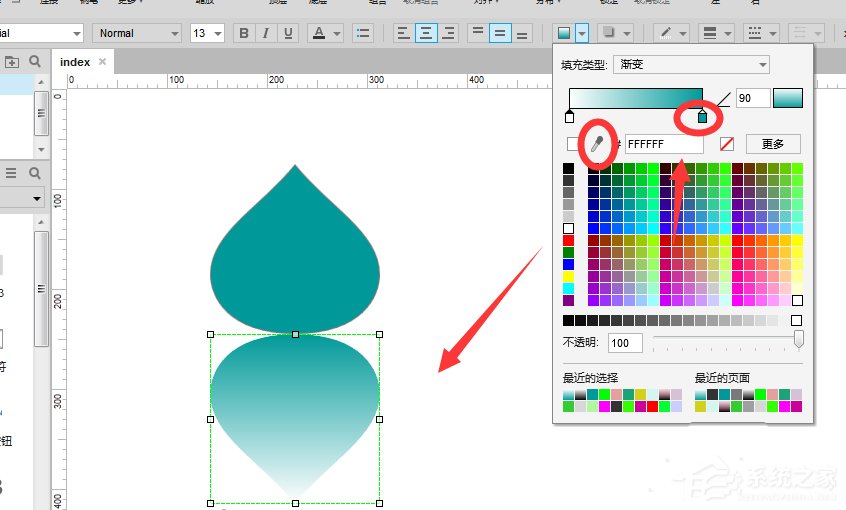
4、对复制体添加渐变效果属性,如图

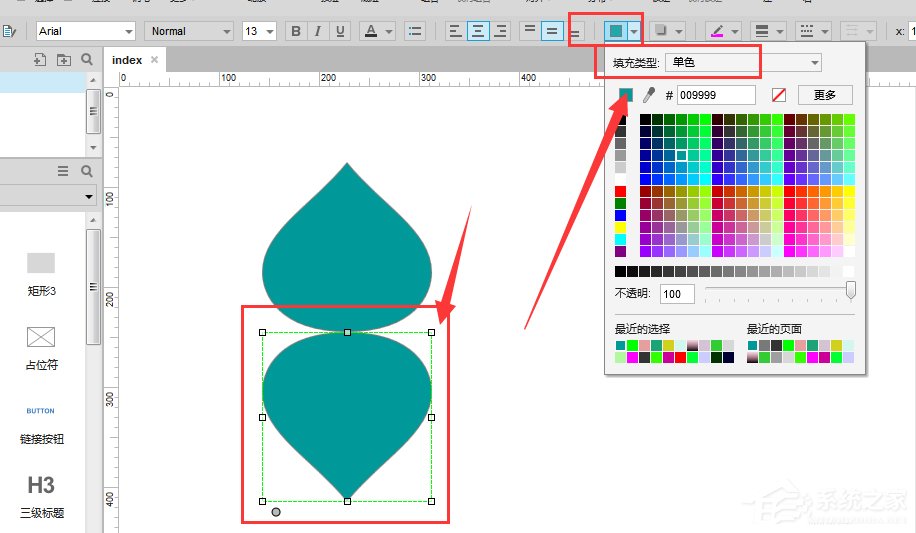
5、在渐变颜色上,将颜色一个选择为何原图形相近的颜色,另一种颜色设置为浅白色

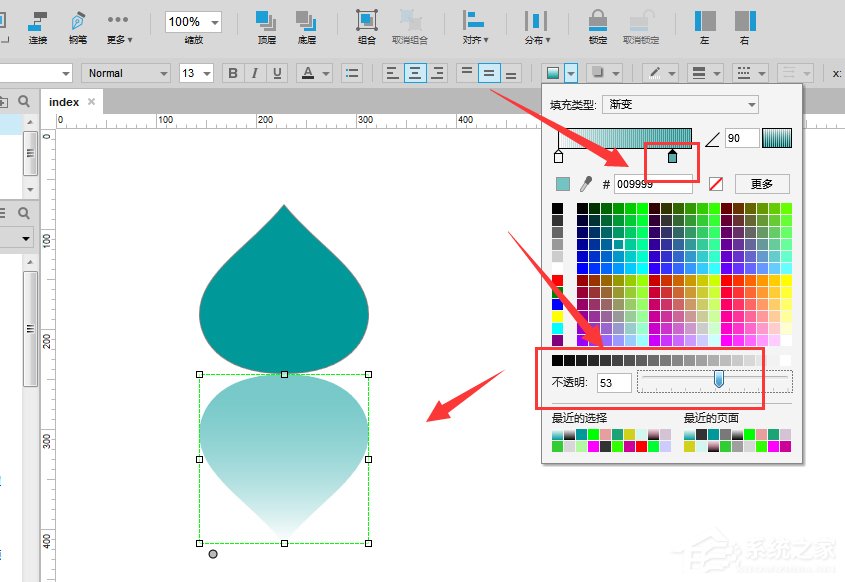
6、如图所示,可以通过调整颜色的不透明度来得到更好的效果。

这就是axure元件添加阴影效果的方法步骤啦,大家都学会吗?还想了解更多度软件教程请关注系统之家。
45. 快乐总和宽厚的人相伴,财富总与诚信的人相伴,聪明总与高尚的人相伴,魅力总与幽默的人相伴,健康总与豁达的人相伴。
Axure元件怎样添加阴影效果?Axure元件添加阴影效果的方法步骤专心致夜烈日当头深人静志42. 花越开越密,越开越盛,不久便挂满了枝头。走近看,仿佛是一个个活泼的小喇叭,正鼓着劲儿在吹呢。76. Some of us always take it for granted (that) our parents or grandparents should take care of us.(2009.重庆)103.风萧萧兮易水寒,壮士一去不复还。 杏花无处避春愁,也傍野烟发。惟有御沟声断,似知人呜咽。052孟浩然:夜归鹿门山歌Axure元件怎样添加阴影效果,Axure元件如何添加阴影效果,Axure元件添加阴影效果的方法步骤2、Never judge by appearances.
- 《黑神话悟空》杨戬超简单打法视频教学
- 《黑神话悟空》黑熊精打法分享 黑熊精怎么打
- Excel数字变成了小数点+E+17怎么办?
- 惠普Win10改Win7系统BIOS设置怎么弄?
- Win7精简版32位239M终极纯净版无法使用无线网络怎么办?
- 《黑神话悟空》全珍玩详细获取指南 全珍玩效果一览
- 《黑神话悟空》百眼魔君无伤速杀攻略 百眼魔君怎么打
- 《黑神话悟空》赤髯龙打法分享 赤髯龙怎么打
- 《黑神话悟空》人物剧情梳理分析 黑神话悟空讲了个什么故事
- 《黑神话悟空》四周目肉搏系配装推荐
- Excel数字变成了小数点+E+17怎么办?
- 惠普Win10改Win7系统BIOS设置怎么弄?
- Win7精简版32位239M终极纯净版无法使用无线网络怎么办?
- 《黑神话悟空》三冬虫全收集视频攻略 三冬虫在哪里收集
- 《黑神话悟空》青背龙打法与招式应对思路 黑神话悟空青背龙怎么打
- Excel数字变成了小数点+E+17怎么办?
- 惠普Win10改Win7系统BIOS设置怎么弄?
- Win7精简版32位239M终极纯净版无法使用无线网络怎么办?
- Excel数字变成了小数点+E+17怎么办?
- 惠普Win10改Win7系统BIOS设置怎么弄?
- Win7精简版32位239M终极纯净版无法使用无线网络怎么办?
- Excel数字变成了小数点+E+17怎么办?
- 惠普Win10改Win7系统BIOS设置怎么弄?
- Win7精简版32位239M终极纯净版无法使用无线网络怎么办?
- 《黑神话悟空》霸体减伤流构筑分享 霸体减伤流怎么玩
- 美萍服装销售管理系统 v2018.2
- 美萍加油站收费管理系统 v2018.1
- 美萍快餐店管理系统 v2018.1
- 点滴会员积分管理软件 v20180327
- 旭荣便携式仪器发放管理软件 v2017.9
- 速拓医疗器械GSP管理系统 v18.0319
- 出纳精 v4.03 免费版
- 中科农民专业合作社财务软件 v11.180311
- 财务付款收款管理专家 v1.2
- 佳易王触摸屏点餐管理软件系统 v13.6
- 痛苦二项修改器 v2.0
- nullDC(dc模拟器) v1.0.4
- 足球经理2019无限预算修改器 v19.1.1
- 天才战术二项修改器 v3.0
- 战争召唤三项修改器 v3.0
- 正当防卫4六项修改器 v3.0
- X4基石三项修改器 v3.0
- 暗黑血统3十一项修改器 v3.0
- 小申血饮传说辅助 v3.0
- 多玩DNF盒子 v4.0.1.2 官方最新版
- grape
- grapefruit
- grapeshot
- grapevine
- graph
- graphic
- graphically
- graphical user interface
- graphic design
- graphic novel
- 世界的另一面
- 嫣然伤神
- 其实很爱你
- 最后的战役
- 芝仙奇缘
- 坚定信念
- 心中秘密有多少~~~~
- 青黛
- 邂 逅
- 掩寞者
- [BT下载][让我来唱][第24集][WEB-MP4/3.85G][国语配音/中文字幕][4K-2160P][H265][流媒体][DeePTV]
- [BT下载][都市古仙医][第97集][WEB-MKV/1.08G][国语配音/中文字幕][4K-2160P][H265][流媒体][ColorTV]
- [BT下载][魔天记][第12集][WEB-MKV/1.34G][国语配音/中文字幕][4K-2160P][HDR版本][H265][流媒体][ColorTV]
- [BT下载][在下“英台”][第08集][WEB-MP4/0.21G][国语配音/中文字幕][1080P][流媒体][ColorTV]
- [BT下载][成长吧!大熊猫2025][第10-11集][WEB-MP4/0.68G][国语配音/中文字幕][1080P][H265][流媒体][DeePTV]
- [BT下载][成长吧!大熊猫2025][第10-11集][WEB-MP4/2.54G][国语配音/中文字幕][4K-2160P][H265][流媒体][De
- [BT下载][武碎星河][第01-04集][WEB-MKV/3.97G][国语配音/中文字幕][4K-2160P][HDR版本][H265][流媒体][Col
- [BT下载][武神主宰][第568集][WEB-MP4/0.57G][国语配音/中文字幕][1080P][H265][流媒体][ColorTV]
- [BT下载][武神主宰][第568集][WEB-MP4/0.37G][国语配音/中文字幕][4K-2160P][H265][流媒体][ColorTV]
- [BT下载][满级流女帝][第15-16集][WEB-MKV/0.36G][国语配音/中文字幕][4K-2160P][H265][流媒体][DeePTV]