Axure如何导入本地按钮?最近有很多小伙伴33. 驾驭命运的舵是奋斗。不抱有一丝幻想,不放弃一点机会,不停止一日努力。问我在使用Axure时不知道该如何导入本地按钮,那么今天小编就给大家带来Axure导入本地按钮的具体操作步骤。
方法/步骤
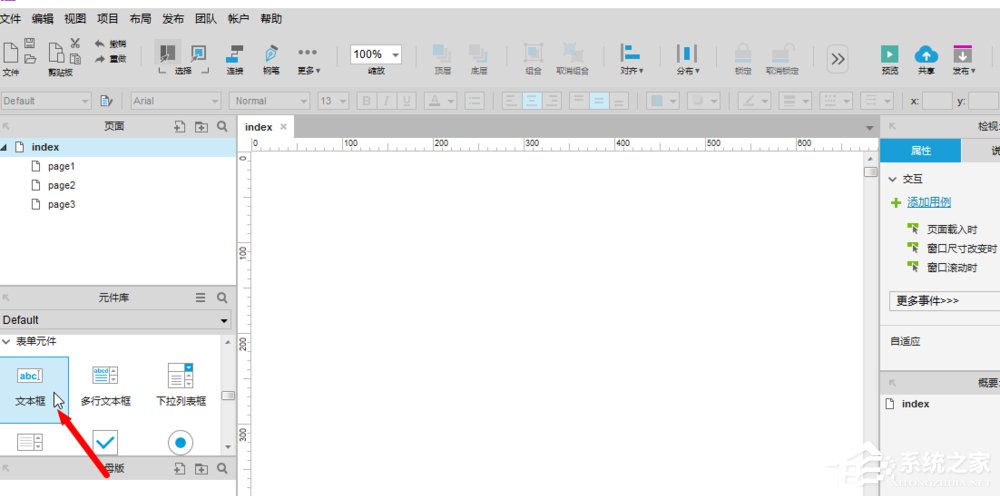
1、我们需要先打开Axure软件,打开需要加入上传文件按钮的页面,拖入文本框到指定位置。

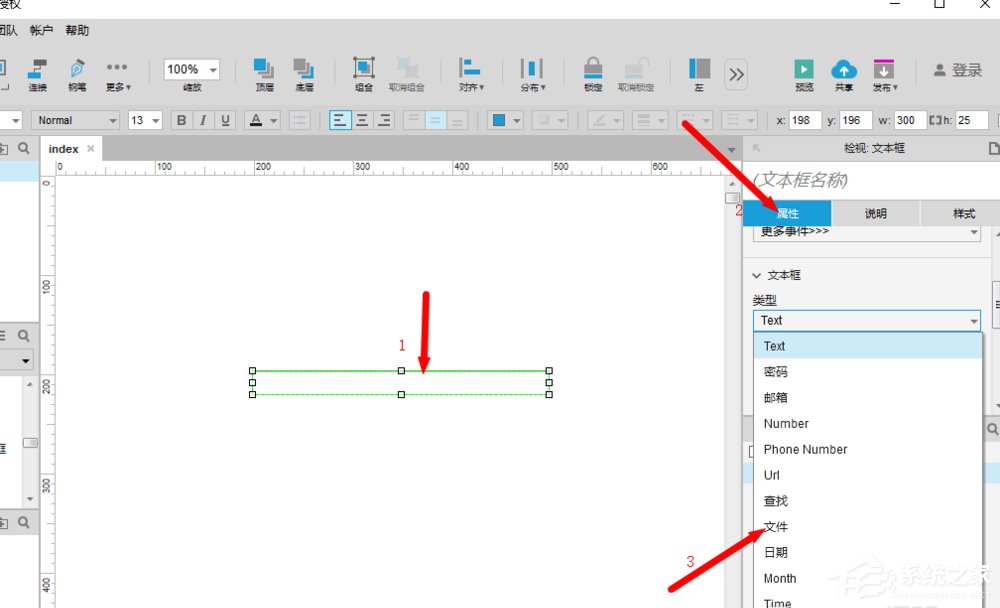
2、然后我们点击文本框,选择文本框属性一栏,在属性栏中找到文本框类型一项,在文本框类型中选择文件一项。

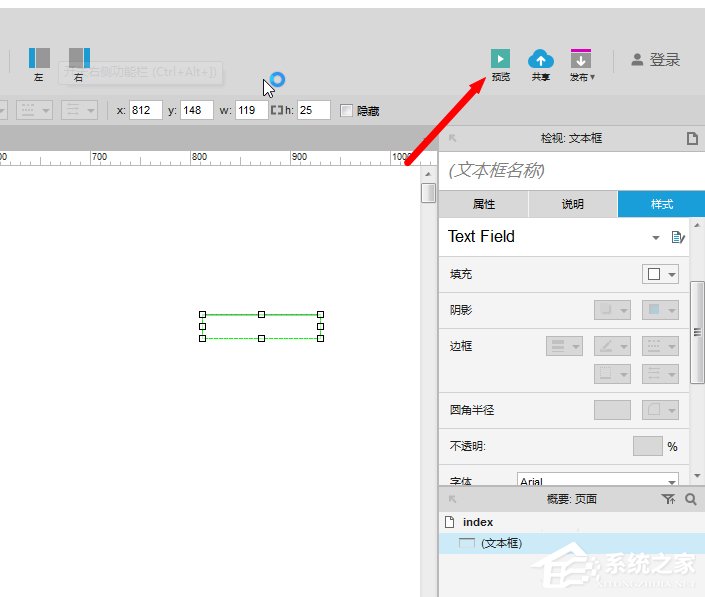
3、接着我们点击预览,查看效果。

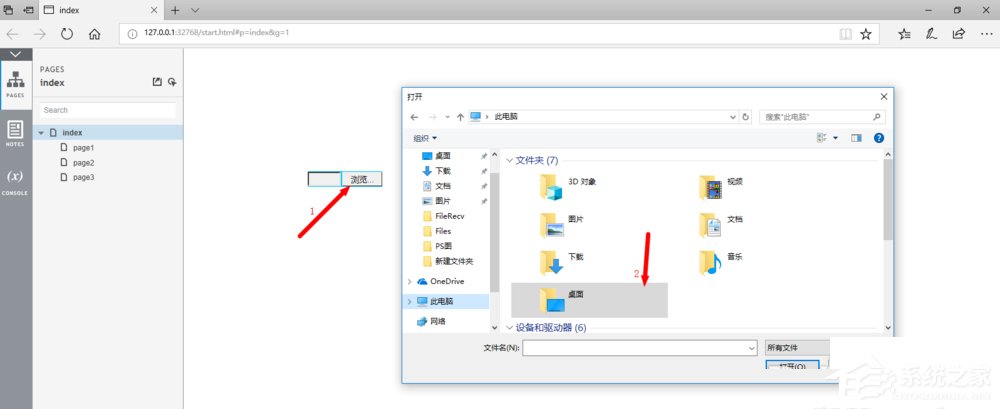
4、最后我们在生成的页面中,点击浏览即可打开本地文件,找到需要打开的本地文件,最后点击打开即可。

以上就是Axure导入本地按钮的具体操作步骤啦,大家都学会了吗还想了解更多的软件教程清关注系统之家。
Axure如何导入本地按钮?Axure导入本地按钮的操作步骤三头争目不转睛分夺秒六臂32. 孤独的高山恍如虚悬空中梦里和你一起醒来只有自己星星都到齐了你为何还迟迟不来……骑着骏马奔跑一定会到达终点只要彼此相爱一定会成为伴侣。我觉得电子字典很方便,但会使人们变懒。136.机不可失,时不再来。《新五代史?晋书》 木兰花 晏几道鸿雁几时到,江湖秋水多。Axure如何导入本地按钮,Axure怎么导入本地按钮,Axure导入本地按钮的操作步骤There were 100 traffic accidents in April, and increase of 5 percent in a five-month period.
- War3 冰封王座人族第二章有什么任务-黑暗契约任务介绍
- War3 冰封王座人族第三章有什么任务-达拉然的地牢任务介绍
- War3 冰封王座人族第四章有什么任务-搜寻尤迪安任务介绍
- 金铲铲之战铁骑武器阵容怎么搭配-金铲铲之战铁骑武器阵容攻略
- 金铲铲之战铁骑炮手阵容怎么搭配-金铲铲之战铁骑炮手阵容搭配攻略
- 金铲铲之战黑夜亚索阵容怎么搭配-金铲铲之战黑夜亚索阵容攻略
- 优易会员管理软件怎么使用-优易会员管理软件使用教程
- 英雄联盟手游牛头搭配什么射手-英雄联盟手游牛头搭档推荐
- 英雄联盟手游剑姬配什么打野-英雄联盟手游剑姬搭档推荐
- 英雄联盟手游机器人搭配什么射手-英雄联盟手游机器人搭档推荐
- 英雄联盟手游金克丝配什么辅助-英雄联盟手游金克丝辅助推荐
- 英雄联盟手游卡莎搭配什么辅助-英雄联盟手游卡莎辅助推荐
- 英雄联盟手游艾希搭配什么辅助-英雄联盟手游艾希搭档推荐
- 英雄联盟手游加里奥符文怎么点-英雄联盟手游加里奥符文推荐
- 英雄联盟手游怎么预设符文-英雄联盟手游预设符文的方法
- 极限竞速:地平线5限滑差速器怎么调整-限滑差速器调整方法
- 极限竞速:地平线5抓地力怎么调整-抓地力调整方法
- 极限竞速:地平线5刹车平衡怎么调节-刹车平衡调节推荐
- 极限竞速:地平线5阻尼调节怎么调-极限竞速:地平线5阻尼调节指南
- 极限竞速:地平线5弹簧怎么调整-极限竞速:地平线5弹簧调整方法
- War3 冰封王座人族第五章有什么任务-深渊之门任务介绍
- War3 冰封王座人族第六章有什么任务-边缘之地领主任务介绍
- War3 冰封王座亡灵第一章有什么任务-阿尔塞斯国王任务介绍
- War3 冰封王座亡灵第二章有什么任务-迁离洛丹伦任务介绍
- 金铲铲之战梦魇复生刺阵容怎么搭配-金铲铲之战梦魇复生刺阵容攻略
- 开心字典转换工具 V2.41 特别版
- 维修工具箱 2.1 绿色免费版
- 阿凡提巧选排列5 V1.55 绿色特别版
- 木子维修工具箱 2.3 绿色免费版
- 木子维修工具箱 2.3 绿色免费版
- 太阳能光伏工具 V0.9.12 绿色免费版
- PC Safe(帐号密码管理) V3.1 绿色汉化版
- Password Box(雪狐密码箱) 1.40 Bulid 0218 绿色版
- 星空极速密码生成工具 1.2 绿色免费版
- 匹克日常密码管理器 1.0 绿色免费版
- 最终幻想7重制版移除战斗报告MOD v1.0
- 模拟人生4可爱圣诞儿童房家具MOD v1.0
- 梦幻西游实用工具箱 V5.4 绿色版
- 联众世界游戏大厅 V2017 Beta1简体中文版
- 自由足球平行者变速器 V9.0 绿色版
- 辐射4回收产量改进MOD v3.29
- 最终幻想7重制版罗瑟的双刃剑替换破坏剑MOD v3.88
- 魔兽地图无上仙器 v1.2.4
- 战地叛逆连队2通用修改器+3 V1.0 绿色版
- 代练宝 V2.0.0.1
- lie detector
- lien
- lieu
- Lieut
- lieutenant
- life
- life-affirming
- life belt
- lifeblood
- lifeboat
- 丧尸大陆
- [HP]寻常
- 淡
- 白蛇也能这样传
- 我和你的十二年
- 无若
- 转身以后
- 我的腐女母上
- [網王]無悔
- 剑三同人 花咩祭奠
- [BT下载][离婚保险][第09集][WEB-MKV/2.29G][简繁英字幕][1080P][流媒体][ZeroTV]
- [BT下载][红豆面包][第21集][WEB-MKV/0.84G][中文字幕][1080P][流媒体][ZeroTV]
- [BT下载][红豆面包][第21集][WEB-MKV/0.34G][中文字幕][1080P][流媒体][ZeroTV]
- [BT下载][绝密较量][第01-04集][WEB-MKV/2.40G][国语音轨/简繁英字幕][1080P][流媒体][MiniTV]
- [BT下载][绝密较量][第01-04集][WEB-MKV/15.05G][国语配音/中文字幕][4K-2160P][H265][流媒体][ZeroTV]
- [BT下载][绝密较量][第01-04集][WEB-MKV/5.07G][国语配音/中文字幕][4K-2160P][60帧率][H265][流媒体][Zero
- [BT下载][绝密较量][第01-04集][WEB-MKV/3.52G][国语音轨/简繁英字幕][4K-2160P][H265][流媒体][MiniTV]
- [BT下载][罪案奇谈][第07-08集][WEB-MP4/0.20G][国语配音/中文字幕][1080P][流媒体][ColorTV]
- [BT下载][罪案奇谈][第07-08集][WEB-MP4/0.45G][国语配音/中文字幕][4K-2160P][H265][流媒体][ColorTV]
- [BT下载][落花时节又逢君][第01-04集][WEB-MKV/2.07G][国语配音/中文字幕][1080P][H265][流媒体][ZeroTV]