网站首页 软件下载 游戏下载 翻译软件 电子书下载 电影下载 电视剧下载 教程攻略 音乐专区
霍普软件下载网-旗舰软件下载站,将绿色免费商业版破解软件、共享软件、游戏、电影、电视剧一网打尽!
| 软件 | Redux DevTools(浏览器调试工具) V2.17.0 最新版 |
| 分类 | 软件下载 |
| 语言 | 简体中文 |
| 大小 | 1.64 MB |
| 版本 | 免费软件 |
| 下载 |

|
| 介绍 |
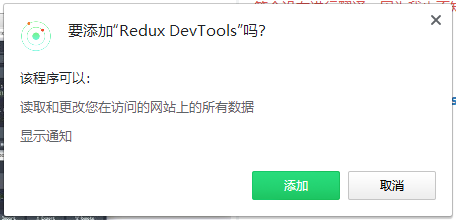
Redux DevTools是用于调试应用程序的状态更改的插件。Redux DevTools是一个开源项目,非常适合开发者使用。用户使用该插件可以在浏览器中对Redux项目状态进行调试。除了Redux之外,它还可以与其他处理状态的体系结构一起使用。  插件介绍 Redux DevTools用于调试应用程序的状态更改。该扩展为Redux开发工作流程提供了启动功能。这是一个开源项目。 使用方法 1、在使用Chrome Redux调试插件之前,我们需要做一些项目的基本配置。我们要安装到项目的一些基本使用,如: react、redux、react-redux等。 import Redux from ‘redux’。 // 引入createStore创建store,引入applyMiddleware 来使用中间件。 import {createStore, applyMiddleware} from ‘redux’。 // 引入所有的reducer。 import storeReducer from ‘。。/Reducer/index.jsx’。 export default createStore(storeReducer)。  2、下载安装redux-devtools。 3、要想使用chrome redux调试插件,还需要在项目中安装 redux-devtools-extension 插件。其安装方法如下: 即在项目中直接执行下面的安装命令: npm install redux-devtools-extension --save-dev 4、安装成功后,还需要redux-devtools在项目中的配置,实际上就是在创建store的时候把redux-devtools安装即可。 import Redux from ‘redux’ // 引入createStore创建store,引入applyMiddleware 来使用中间件。 import {createStore, applyMiddleware} from ‘redux’ // 引入所有的reducer。 import storeReducer from ‘/Reducer/index.jsx’ // 利用redux-logger打印日志。 import {createLogger} from ‘redux-logger’ // 安装redux-devtools-extension的可视化工具。 import { composeWithDevTools } from ‘redux-devtools-extension’ // 使用日志打印方法, collapsed让action折叠,看着舒服。 const loggerMiddleware = createLogger({collapsed: true}) export default cr28. 不管遇到怎么样的困难,不管遇到多大的挫折,人总要活在希望里,哀莫大于心死,要在困境中奋起,在失望中充满希望。eateStore( storeReducer, composeWithDevTools( ) ); 安装说明 1、下载安装文件 下载插件,并在浏览器安全提示时选择【保留】,在下载文件夹中找到下载好的文件,后缀是.crx 。 说明:若出现安全提示,请选择保留。这是浏览器的默认设置,我们的插件不会危害你的计算机。 2、打开扩展程序安装页面 复制chrome://extensions并粘贴到地址栏,按回车键进入扩展程序安装页面,打开右上角的【开发者模式】。 3、安装插件 将下载好的.crx文件拖拽到到扩展安装页面内,等待数秒,在安装弹窗内点击添加即可。 |
| 截图 | |
| 随便看 |
|
免责声明
本网站所展示的内容均来源于互联网,本站自身不存储、不制作、不上传任何内容,仅对网络上已公开的信息进行整理与展示。
本站不对所转载内容的真实性、完整性和合法性负责,所有内容仅供学习与参考使用。
若您认为本站展示的内容可能存在侵权或违规情形,请您提供相关权属证明与联系方式,我们将在收到有效通知后第一时间予以删除或屏蔽。
本网站对因使用或依赖本站信息所造成的任何直接或间接损失概不承担责任。联系邮箱:101bt@pm.me