
UEditor最新版是一款专业且功能强大的富文本在线编辑器工具。UEditor官方版基于BSD协议打造,界面直观,可以帮助互联网开发者自由传播和使用代码。UEditor软件用户还能够根据实际应用和需求自由定制,有效降低了企业的开发成本,提高工作效率。

UEditor功能介绍
【开源免费】
开源基于MIT协议,支持商业和非商业用户的免费使用和任意修改
【定制下载】
细粒度拆分核心代码,提供可视化功能选择和自定义下载。
【专业稳定】
百度专业QA团队持续跟进,上千自动化测试用例支持。
UEditor软件亮点
1、功能全面
涵盖流行富文本编辑器特色功能,独创多种全新编辑操作模式。
2、用户体验
屏蔽各种浏览器之间的差异,提供良好的富文本编辑体验。
3、开源免费
开源基于MIT协议,支持商业和非商业用户的免费使用和任意修改。
4、定制下载
细粒度拆分核心代码,提供可视化功能选择和自定义下载。
5、专业稳定
百度专业QA团队持续跟进,上千自动化测试用例支持。
UEditor使用技巧
自定义工具按钮
想要在软件中使用自定义工具按钮的话,首先需要进行自定义的参数设置,软件加入按钮UI,对UI进行更改,然后为UI添加事件,很多用户不知道整体的操作方法,下面小编就为大家带来一个具体的流程,感兴趣的用户快来看看吧。
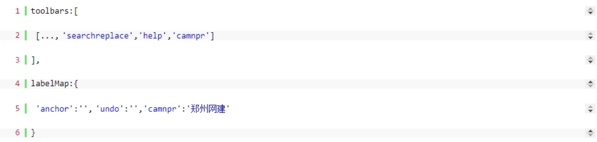
第一步:找到editor_config.js(或者ueditor.config.js)文件中的toolbars参数,增加一个“camnpr”字符串,对应着添加一个labelMap,用于鼠标移上按钮时的提示。

第二步:找到ui/editorui.js文件中的btnCmds数组,在其中同样增加一个“camnpr”字符串。【如果找不到editorui.js,请直接在ueditor.all.js文件里搜索var btnCmds = [】
找到此位置,我们可以看到:

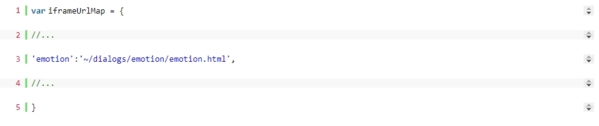
在此我们可以添加一个
'camnpr': '~/dialogs/emotion1/camnpr.html'
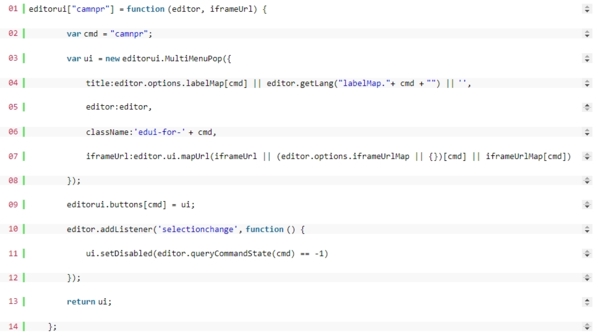
这个camnpr.html页面时自定义的页面,如果你要点击此按钮弹出这个页面,还需要加入如下代码(先在ueditor.all.js页面找到 editorui["emotion"] = function 在这段代码下边加入):

如果你要此功能,就不要添加【第五步】的操作了。效果图如下:

UEditor更新日志
日日夜夜的劳作只为你可以更快乐
嘛咪嘛咪哄~bug通通不见了!
小编推荐:
UEditor这款软件完全傻瓜式操作,超级简单,另外小编还推荐快表软件、AlphaEbot动作编辑软件、河小象编程客户端、自动化测试工具AutoRunner、小海龟LOGO语言等相关软件下载使用。
- 雨林木风 GHOST XP SP3 极速体验版 V2018.08
- 深度技术 GHOST XP SP3 经典优化版 V2018.09
- 电脑公司 GHOST XP SP3 装机特别版 V2018.09
- 番茄花园 GHOST XP SP3 中秋特别版 V2018.09
- 萝卜家园 GHOST XP SP3 完美装机版 V2018.09
- 电脑公司 GHOST WIN7 SP1 X86 端午节特别版 V2017.05(32位)
- 萝卜家园 GHOST WIN7 SP1 X64 经典旗舰版 V2017.05 (64位)
- 番茄花园 GHOST WIN7 SP1 X64 完美装机版 V2017.05 (64位)
- 番茄花园 GHOST WIN7 SP1 X86 完美装机版 V2017.05 (32位)
- 萝卜家园 GHOST WIN7 SP1 X86 经典旗舰版 V2017.05 (32位)
- 雨林木风 GHOST Windows10 32位系统优化正式版 V2021.01
- 雨林木风 GHOST Windows10 64位系统优化正式版 V2021.01
- Win10教育版64位官方版 V2021.01
- 机械师笔记本Win10正版 V2021.01
- 大地系统Win10 64位专业版 V2021.01
- Vista Codec Package 6.3.3 多国语言绿色免费安装版
- FastPictureViewer V1.8 Build 263 多国语言绿色安装版
- 以诚电子相册制作系统2003 V2.01 破解补丁
- 佛弟子视频播放器 20120801 绿色版
- PPS影音去广告补丁 6.8 绿色免费版
- 歪歪语音 6.9.0.1 去广告绿色免费版
- 腾讯QQ2012 V1.84 KanX绿色多账号版
- 腾讯视频去广告工具CCAV1.CON V1.0 绿色免费版
- QQ游戏 2013 ReleaseP1 不带广告绿色版
- ooVoo V4.1.4.24 多国语言安装版
- 电话万能钥匙电脑版
- 仙国志电脑版
- 新世纪福音战士电脑版
- 欲知电脑版
- 少年锦衣卫电脑版
- 九世轮回电脑版
- 世界2:风暴帝国电脑版
- 自如客电脑版
- 九仙传奇电脑版
- 正鲸说电脑版
- leafy
- league
- leak
- leakage
- leaky
- lean
- leaning
- lean-to
- leap
- leapfrog
- 不染尘
- [薄樱鬼]昨日沉沙
- 春雨
- 生死之间
- 你是我心中唯一的宝
- 恶魔街007号
- 化蝶飞
- 未命名
- 对不起
- 老师PK学生
- [BT下载][败犬女主太多了!][第12集][WEB-MP4/0.34G][中文字幕][1080P][流媒体][ZeroTV]
- [BT下载][败犬女主太多了!][第12集][WEB-MKV/1.36G][简繁英字幕][1080P][流媒体][ZeroTV]
- [BT下载][败犬女主太多了!][第12集][WEB-MKV/0.95G][简繁英字幕][4K-2160P][流媒体][ZeroTV]
- [BT下载][重来吧、魔王大人!R][第01集][WEB-MKV/0.57G][简繁英字幕][1080P][流媒体][ZeroTV]
- [BT下载][重来吧、魔王大人!R][第01集][WEB-MP4/0.85G][中文字幕][1080P][流媒体][ZeroTV]
- [BT下载][重来吧、魔王大人!R][第01集][WEB-MKV/1.34G][简繁英字幕][1080P][流媒体][ZeroTV]
- [BT下载][村井之恋][第01-04集][WEB-MKV/3.63G][简繁英字幕][1080P][Disney+][流媒体][ZeroTV]
- [BT下载][我家的熊孩子][第410集][WEB-MKV/2.22G][中文字幕][1080P][流媒体][ZeroTV]
- [BT下载][叹息的亡灵好想隐退][第01集][WEB-MKV/0.28G][简繁英字幕][1080P][流媒体][ZeroTV]
- [BT下载][叹息的亡灵好想隐退][第01集][WEB-MP4/0.34G][中文字幕][1080P][流媒体][ZeroTV]
- 惊悚片《惊声尖叫6》曝新海报 鬼脸杀手如影随形
- 黎明献唱《中国乒乓》主题曲曝MV 点亮影片主题
- 温暖治愈!毛不易唱《深海》微笑曲《小丑》曝MV
- 仔细看!《无名》曝新预告 梁朝伟王一博终极交锋
- 《火焰纹章结合(engage)》抽戒指机制介绍
- 《原神》3.4版隐藏任务已逝去的末日攻略
- 《风帆纪元》沈侍卫专武任务攻略
- 《火焰纹章结合(engage)》追击触发条件及所需速度值 追击怎么触发
- 《火焰纹章结合(engage)》通关后解锁及继承内容一览 通关后新增要素介绍
- 《风帆纪元》造船套装获取方法