
WebTool Mac官方版是款适合Mac平台中使用的网站编辑工具。WebTool Mac正式版中用户可以直接通过快捷导入功能,将常用的文件导入到软件中。并且WebTool Mac还帮助设计师以更少的精力和更快的速度设计网站,不需要在编辑器和浏览器之间切换,不需要分割屏幕,只需编写代码并获得结果。
注意事项:
有时候在mac软件的下载安装中会遇到报错,现在小编来给大家整理较为常见的报错情况并做出解答,有遇到报错的朋友可以参考如下方案:
1、“xxx软件已损坏,无法打开,你应该将它移到废纸篓”
2、“打不开xxx软件,因为Apple无法检查其是否包含恶意软件”
3、“打不开...软件,因为它来自身份不明的开发者”
解决方案如下:
1、在自己的Mac电脑设置开启任何来源。
2、如果开启任何来源无法解决报错的情况,则表明该应用受到苹果针对应用未签名的限制,需要通过执行命令行代码来绕过应用签名认证。 执行命令绕过ios的公证Gatekeeper。
3、如果上述两种方法都没有奏效,那么需要关闭SIP系统完整性保护。

WebTool Mac软件功能
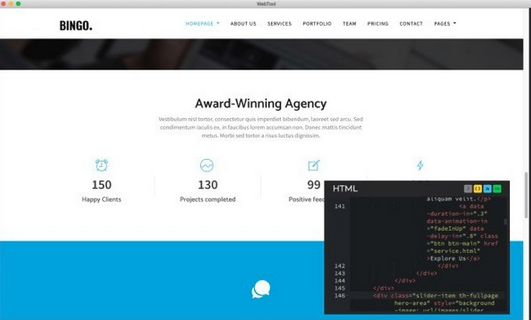
编码框的介绍
在浮动的Code-Boxes中通过编码进行设计的一种极其强大的新方法。
同时专注于设计和代码。
WebTool不强迫你拖动设计。调整代码的大小,而不是设计
聪明点,不要分割或调整设计的大小。分割或调整代码的大小。
隐藏代码,而不是设计
不要把设计藏在代码的幕后。专注于设计,隐藏代码。
呈现全页面视图
WebTool是唯一的代码编辑器,在编码时提供网页设计的全屏视图。它能提高速度并改善设计。
在所有的屏幕类型上即时测试
WebTool帮助设计者在所有屏幕类型上即时测试设计的灵活性。
在各种设备上测试
最快的方法是在各种设备上即时检查你的设计。从手机、平板电脑和电脑等划分的类别中选择设备。
设备屏幕测试
在各种设备的屏幕上测试你的网站设计。立即做出你想要的改变。
响应性测试
调整屏幕大小以测试设计的灵活性。在每个断点上测试设计。
改变方向
旋转屏幕以测试网站的横向/纵向模式。
软件特点
编辑器拥有强大的自动补全功能.
配色助手提供优质颜色集合,帮助你完成更高配的UI.
自带教程手册笔记记录.
联网视频教程.
全布局采用渐变式布局,带来清新的视觉体验.
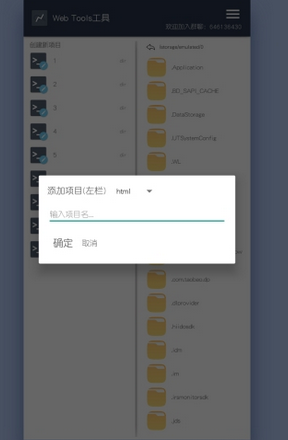
主页双栏操作,最快速地操作你的文件.
快捷导入功能,从常用文件夹里快速导入源文件.
由于iApp高亮局限,所以高亮就暂时没了

WebTool Mac软件亮点
~拥有强大的ftp和sfpt客户端功能,可以让我们在这里更好的传输工具;
~包含有http测试的实用性工具和程序;
~可以对网速进行有效的测试操作;
~强大的源代码编辑器工具,真的是相当的给力;
~解锁所有的功能;
~禁用一些不需要的权限;
~含有ssh客户端内容,带来更多的最新的体验。

WebTool Mac软件优势
全新布局,全新态度
抛弃传统死板操作页面,创造全新用户操作视感,功能强大,页面简洁
操作切换,动感视觉
增加窗体控件操作动画效果,采用GDI绘图增添操作动感特效,使用更有范。
个性化系统设置
根据个人喜好,自定义软件页面皮肤以及用户操作习惯设置。

WebTool Mac更新日志
1.修复BUG,新版体验更佳
2.更改了部分页面
小编推荐:
WebTool Mac是一款不错的系统工具软件,感兴趣的同学快下载使用吧,相信你一定会喜欢上的。百度输入法 For Mac、Mac OS X、CrossOver Pro For Mac、Boot Camp、易我数据恢复软件也是不错的软件,推荐同学们下载使用。
- 威凯工厂管理软件 简易版
- 传奇会员管理系统
- 辛泰商业管理系统 标准版
- PDFCool Studio个人免费版
- 辛泰商业管理系统 网络版
- VSO Downloader
- Personal Finance Assistant
- Portable FotoSketcher
- AIDA64 Business Edition
- AIDA64 Engineer Edition
- 贝贝打淘宝快递单打印软件
- 金蝶智慧店铺版(进销存管理软件)
- Satscape
- Bandicam
- 金科屏幕印像
- 彩福美容美发管理系统
- 彩福药店进销存管理系统
- 美客整形美容医院管理系统
- Avant Browser
- QQ同步助手 For WinPhone
- 手机QQ阅读 For iPhone
- Explorer Toolbar Skinner
- Frombyte Explorer For ESX
- 腾讯手机管家
- 沃虎仓库管理软件
- 模拟人生4品牌运动文胸MOD v1.0
- 求生之路2更大的光照范围MOD v1.0
- 星露谷物语全季节美丽花草MOD v1.0
- 星露谷物语电炉MOD v1.0.5
- 模拟人生4女性多款式可爱长袖MOD v1.0
- 模拟人生4夏季的圆点短裤MOD v1.0
- 模拟人生4女性多款式可爱丝袜MOD v1.0
- 求生之路2罗谢尔马尾辫发型MOD v1.0
- 环世界RPG风格的装备界面v1.2 MOD v1.0
- 星露谷物语维兰妮的面包MOD v1.0
- penetrate
- penetrating
- penetration
- penetrative
- pen friend
- penguin
- penicillin
- penile
- peninsula
- penis
- 三寸婆婆麻老太/鸭蛋湖系列
- 佛教文学十讲(精)/孙昌武文集
- 城管综合执法理论与实践研究
- 高校图书馆面向社会提供专利信息服务模式与实践
- 童年密码--从理论到实践探看华德福教育/新教育系列丛书
- 黑狗曾来过(精)
- 闲情偶寄(中国人的生活美学)
- 心是孤独的猎手
- 小学生名家经典快乐阅读书系 六年级上
- 倒装芯片缺陷无损检测技术(精)/机械工程前沿著作系列/先进制造科学与技术丛书
- [BT下载][骄阳伴我][第30-31集][WEB-MP4/2.24G][中文字幕][4K-2160P][H265][Xiaomi] 剧集 2023 大陆 剧情 连载
- [BT下载][蜂巢][第38-39集][WEB-MP4/2.53G][中文字幕][4K-2160P][H265][Xiaomi] 剧集 2023 大陆 爱情 连载
- [BT下载][异空战歌][第06集][WEB-MP4/0.64G][国语配音/中文字幕][1080P][Huawei] 剧集 2023 大陆 动画 连载
- [BT下载][西出玉门][第15-16集][WEB-MP4/2.19G][国语音轨/简繁英字幕][4K-2160P][H265][Xiaomi] 剧集 2023 大陆 剧情 连载
- [BT下载][西出玉门][第15-16集][WEB-MP4/2.19G][国语音轨/简繁英字幕][4K-2160P][H265][Xiaomi] 剧集 2023 大陆 剧情 连载
- [BT下载][西出玉门][第15-16集][WEB-MP4/1.24G][中文字幕][4K-2160P][H265][Xiaomi] 剧集 2023 大陆 剧情 连载
- [BT下载][现在就出发][第05集][下][WEB-MP4/0.72G][国语配音/中文字幕][1080P][Huawei] 剧集 2023 大陆 其它 连载
- [BT下载][云之羽][第17集][WEB-MKV/0.78G][国语音轨/简繁英字幕][1080P][BlackTV] 剧集 2023 大陆 剧情 连载
- [BT下载][云之羽][第17集][WEB-MKV/1.64G][国语音轨/简繁英字幕][4K-2160P][H265][BlackTV] 剧集 2023 大陆 剧情 连载
- [BT下载][云之羽][第17集][WEB-MKV/7.49G][国语配音/中文字幕][4K-2160P][H265][BlackTV] 剧集 2023 大陆 剧情 连载
- OBS经典版怎么设置基本功能-OBS经典版设置基本功能的方法
- pkpm2010怎么安装-pkpm2010安装教程
- 优酷视频怎么转码-优酷视频转码的操作方法
- autocad2009镜像对称怎么使用-autocad2009教程
- 凯撒大帝3前期如何布局-凯撒大帝3秘籍
- 凯撒大帝3怎么玩-凯撒大帝3秘籍
- 王者荣耀电脑版怎么操作键盘-王者荣耀电脑版设置操作键盘的方法
- 街头霸王2人物怎么出招-街头霸王2出招表介绍
- Partisans 1941怎么调中文-Partisans 1941调成中文的方法
- Partisans 1941武器怎么选-Partisans 1941攻略