
百度富文本编辑器最新版是一款由百度推出的富文本在线编辑工具。百度富文本编辑器官方版基于BSD协议打造,具有轻量,可定制,注重用户体验等特点。百度富文本编辑器界面简洁,使用简单,可以帮助互联网开发者自由传播和使用代码,并支持根据实际应用和需求自由定制。

百度富文本编辑器软件特色
1、功能全面
涵盖流行富文本编辑器特色功能,独创多种全新编辑操作模式。
2、用户体验
屏蔽各种浏览器之间的差异,提供良好的富文本编辑体验。
3、开源免费
开源基于MIT协议,支持商业和非商业用户的免费使用和任意修改。
4、定制下载
细粒度拆分核心代码,提供可视化功能选择和自定义下载。
5、专业稳定
百度专业QA团队持续跟进,上千自动化测试用例支持。
百度富文本编辑器功能介绍
【开源免费】
开源基于MIT协议,支持商业和非商业用户的免费使用和任意修改
【定制下载】
细粒度拆分核心代码,提供可视化功能选择和自定义下载。
【专业稳定】
百度专业QA团队持续跟进,上千自动化测试用例支持。
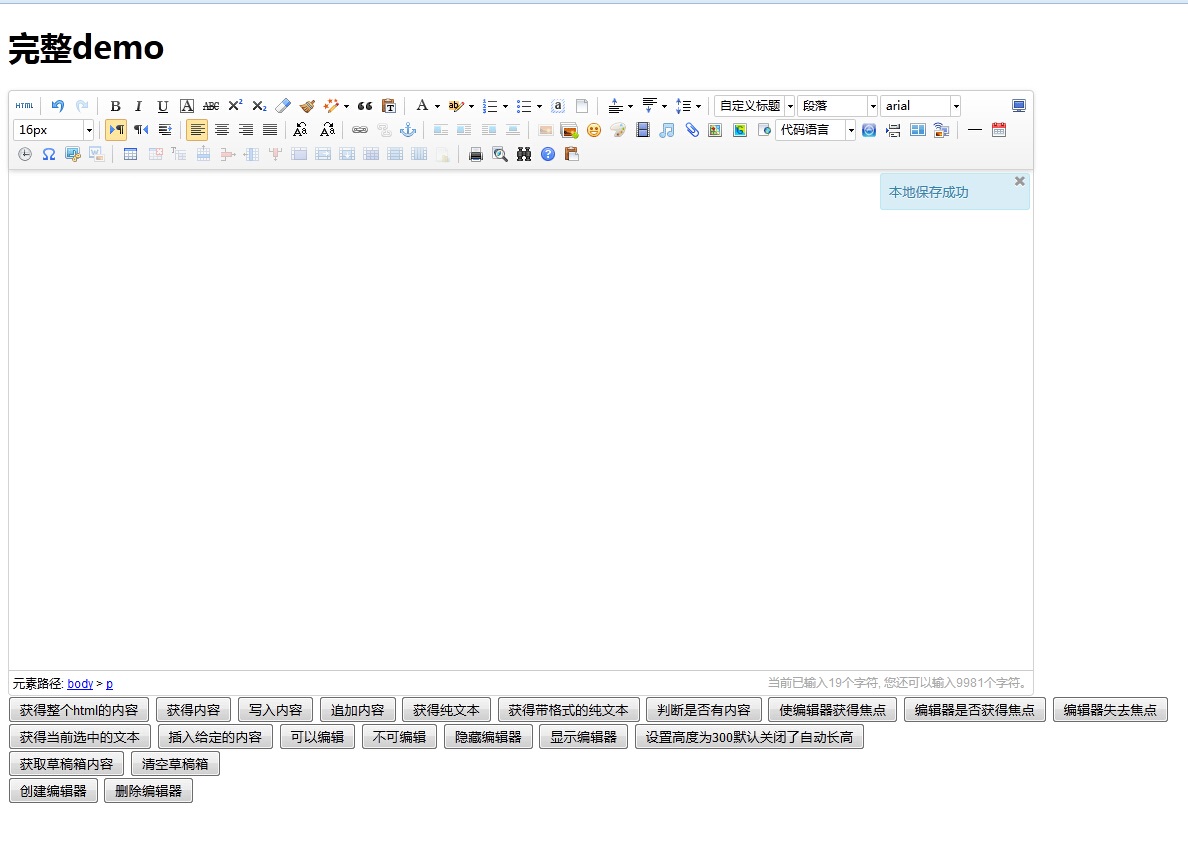
百度富文本编辑器使用说明
自定义工具按钮
想要在软件中使用自定义工具按钮的话,首先需要进行自定义的参数设置,软件加入按钮UI,对UI进行更改,然后为UI添加事件,很多用户不知道整体的操作方法,下面小编就为大家带来一个具体的流程,感兴趣的用户快来看看吧。
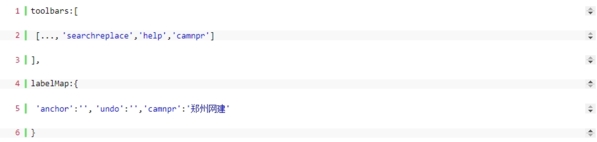
第一步:找到editor_config.js(或者ueditor.config.js)文件中的toolbars参数,增加一个“camnpr”字符串,对应着添加一个labelMap,用于鼠标移上按钮时的提示。

第二步:找到ui/editorui.js文件中的btnCmds数组,在其中同样增加一个“camnpr”字符串。【如果找不到editorui.js,请直接在ueditor.all.js文件里搜索var btnCmds = [】
找到此位置,我们可以看到:

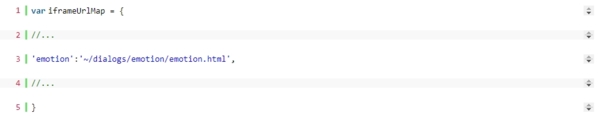
在此我们可以添加一个
'camnpr': '~/dialogs/emotion1/camnpr.html'
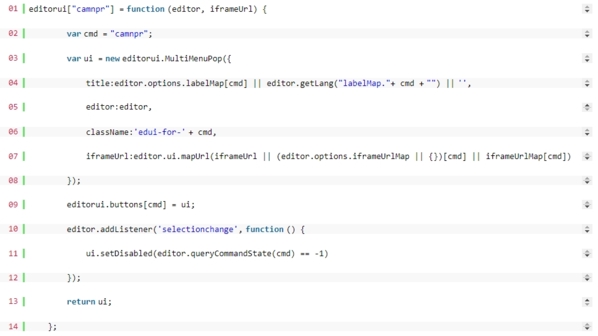
这个camnpr.html页面时自定义的页面,如果你要点击此按钮弹出这个页面,还需要加入如下代码(先在ueditor.all.js页面找到 editorui["emotion"] = function 在这段代码下边加入):

如果你要此功能,就不要添加【第五步】的操作了。效果图如下:

百度富文本编辑器更新日志
1.修复若干bug;
2.优化细节问题;
小编推荐:
软件园还有与此软件功能相同并广受欢迎的软件如:万彩办公大师OfficeBox、福昕PDF套件高级编辑器、GWD Text Editor、XML Explorer(XML Editor)、Sante CT Viewer等,有需要的可以收藏哦!
- 中顶记账宝管理软件 v7.5
- 思飞餐饮管理软件 v10.1
- 点柚健身会所管理系统 v9.0
- 公路施工测量坐标计算系统 v5.83
- 快跑者短距物流配送管理系统 v1.1.0 免费版
- 智能医学大全 v13.67
- 飞速散热器生产销售软件 v3.1
- 月月会员管理软件 v6.9.1.3 单机版
- 永脉X1洗浴娱乐管理软件 v1.0
- 轻客通客户管理软件 v2.102
- 轻客通通用会员管理软件 v2.106
- 迪安幼儿园管理收费系统 v8.0.1
- 点柚游乐场管理系统 v6.0
- 永脉X1足浴保健管理软件 v1.0
- 思顶汽车客户关系管理系统 v3.0.1.4
- 腾易玩具贸易管理软件 v5.1
- 思顶汽车会员俱乐部管理系统 v3.0.0.7
- 小牛固定资产管理系统 v8.26 网络条码版
- 智络商家联盟会员消费管理系统 v9.3.03
- 金鼎智赢理财终端 v2015
- 思顶汽车维修管理系统 v2.0.0.5
- QQoffice仓库管理软件 v8.7.0.0
- 迷你云进销存管理系统 v3.0
- 商速多语言进销存软件 v12.16 官方最新版
- 小牛免费物业管理软件 v1.04
- 腐烂国度2主宰版作弊建筑新版本MOD v2.72
- 中土世界暗影魔多两项修改器 v3.3
- 噬血代码更紧身的帝国服装MOD v2.10
- 饥荒联机版超级速度套装MOD v2.3
- 红色警戒3三角战地图 v2.3
- 饥荒联机版骷髅盔甲制作MOD v2.4
- 剑灵人族女捏脸百变女王凝萌 v1.3
- 圣剑传说3重制版忍者霍克艾MOD v1.84
- 史莱姆牧场更多疫苗MOD v2.3
- 模拟人生4美丽印花束腰连衣裙MOD v1.13
- itself
- itsy-bitsy
- ITV
- IUD
- IV
- I've
- IVF
- ivied
- Ivorian
- ivory
- 闹腾武林
- 蓝雅之谜
- 恍若清风
- 这货才不是长评
- 遗忘的诗
- 胭脂雪
- 苦逼心理问题研究所
- 城中的少年
- 少包成为包拯!!
- 少包成为包拯!!
- [BT下载][大江大河2][全39集][WEB-MKV/248.97G][国语配音/中文字幕][4K-2160P][高码版][H265][流媒体][BlackT 剧集 2020 大陆 剧情 打包
- [BT下载][两天一夜 第四季][第210集][WEB-MKV/2.81G][中文字幕][1080P][流媒体][ZeroTV] 剧集 2019 韩国 其它 连载
- [BT下载][19层][第15-18集][WEB-MP4/1.78G][国语配音/中文字幕][1080P][流媒体][ZeroTV] 剧集 2024 大陆 科幻 连载
- [BT下载][美国众神 第一季][全8集][BD-MKV/39.31G][国英多音轨/简繁英字幕][1080P][蓝光压制][ZeroTV] 剧集 2017 美国 剧情 打包
- [BT下载][美国众神 第一季][全8集][BD-MKV/28.25G][国英多音轨/简繁英字幕][1080P][H265][蓝光压制][ZeroTV] 剧集 2017 美国 剧情 打包
- [BT下载][成为伊丽莎白][全8集][WEB-MKV/14.50G][中文字幕][1080P][流媒体][BlackTV] 剧集 2022 英国 剧情 打包
- [BT下载][追踪者游戏W 职权骚扰的上司是我的前女友][第04集][WEB-MKV/0.72G][简繁英字幕][1080P][流媒体][BlackTV] 剧集 2024 日本 其它 连载
- [BT下载][追分成功][第51集][WEB-MKV/5.44G][国语配音/中文字幕][1080P][流媒体][ZeroTV] 剧集 2023 台湾 其它 连载
- [BT下载][爱犬指令][第13集][WEB-MP4/0.53G][中文字幕][1080P][流媒体][ZeroTV] 剧集 2023 日本 动画 连载
- [BT下载][爱犬指令][第13集][WEB-MKV/0.63G][中文字幕][1080P][流媒体][ZeroTV] 剧集 2023 日本 动画 连载
- 艾尔登法环菈妮在哪-艾尔登法环菈妮的位置介绍
- 艾尔登法环墓地铃兰在哪-艾尔登法环墓地铃兰位置介绍
- 艾尔登法环黑弓在哪-艾尔登法环黑弓的获取方法
- 艾尔登法环恶兆妖鬼这么打-艾尔登法环恶兆妖鬼打法攻略
- 艾尔登法环水手boss这么打-艾尔登法环水手boss打法攻略
- 艾尔登法环群星时代结局怎么触发-群星时代结局触发攻略
- 艾尔登法环亵渎君王在哪-艾尔登法环亵渎君王位置介绍
- 金铲铲之战S7幽影龙羁绊怎么样-金铲铲之战S7幽影龙羁绊介绍
- 金铲铲之战精密九五阵容怎么搭配-精密九五阵容搭配攻略
- 金铲铲之战剑士变异大虫子怎么搭配-剑士变异大虫子阵容搭配攻略