
ueditor编辑器官方版是一款由百度官方推出的富文本在线编辑器软件。ueditor编辑器最新版基于BSD协议,具有轻量,可定制,注重用户体验等特点。ueditor编辑器界面简洁,操作简单,能够帮助互联网开发者自由传播和使用代码,用户还可以根据实际应用和需求自由定制。

ueditor编辑器软件特色
1、功能全面
涵盖流行富文本编辑器特色功能,独创多种全新编辑操作模式。
2、用户体验
屏蔽各种浏览器之间的差异,提供良好的富文本编辑体验。
3、开源免费
开源基于MIT协议,支持商业和非商业用户的免费使用和任意修改。
4、定制下载
细粒度拆分核心代码,提供可视化功能选择和自定义下载。
5、专业稳定
百度专业QA团队持续跟进,上千自动化测试用例支持。
ueditor编辑器功能介绍
【开源免费】
开源基于MIT协议,支持商业和非商业用户的免费使用和任意修改
【定制下载】
细粒度拆分核心代码,提供可视化功能选择和自定义下载。
【专业稳定】
百度专业QA团队持续跟进,上千自动化测试用例支持。
ueditor编辑器使用技巧
自定义工具按钮
想要在软件中使用自定义工具按钮的话,首先需要进行自定义的参数设置,软件加入按钮UI,对UI进行更改,然后为UI添加事件,很多用户不知道整体的操作方法,下面小编就为大家带来一个具体的流程,感兴趣的用户快来看看吧。
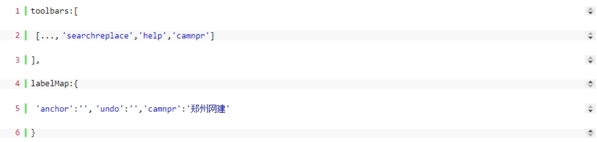
第一步:找到editor_config.js(或者ueditor.config.js)文件中的toolbars参数,增加一个“camnpr”字符串,对应着添加一个labelMap,用于鼠标移上按钮时的提示。

第二步:找到ui/editorui.js文件中的btnCmds数组,在其中同样增加一个“camnpr”字符串。【如果找不到editorui.js,请直接在ueditor.all.js文件里搜索var btnCmds = [】
找到此位置,我们可以看到:

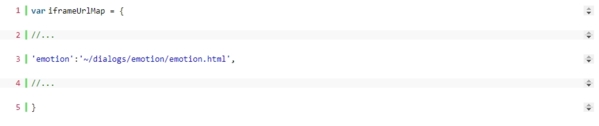
在此我们可以添加一个
'camnpr': '~/dialogs/emotion1/camnpr.html'
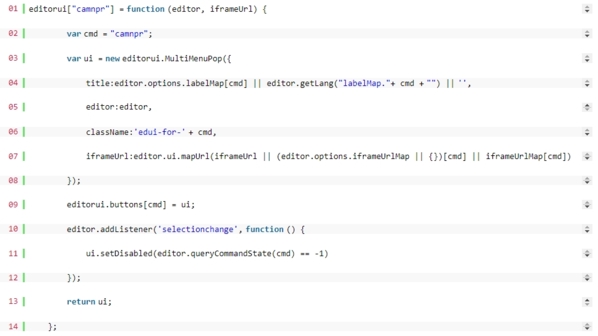
这个camnpr.html页面时自定义的页面,如果你要点击此按钮弹出这个页面,还需要加入如下代码(先在ueditor.all.js页面找到 editorui["emotion"] = function 在这段代码下边加入):

如果你要此功能,就不要添加【第五步】的操作了。效果图如下:

ueditor编辑器更新日志
1.将bug扫地出门进行到底
2.有史以来最稳定版本
小编推荐:
ueditor编辑器一直以来是大多数小伙伴常用编程工具软件,在网民心目中的可是有这霸主地位可见一般,软件园小编同学推荐广大用户下载ueditor编辑器使用,快来下载吧,另外还有快表软件、AlphaEbot动作编辑软件、河小象编程客户端、自动化测试工具AutoRunner、Easy GUI提供下载。
- 金山黑马校对云校对版/单机版客户端 v30.0.0.6
- WPS Office教育版文档中心电脑版 v11.1.0.14227
- IP网卡修改&IP端口重定向 v1.0.0
- 萨卡班甲鱼表情包 v1.0
- IP网卡修改&IP端口重定向 v1.0.0
- GLShadertoy动态桌面 v1.7
- IP网卡修改&IP端口重定向 v1.0.0
- IP网卡修改&IP端口重定向 v1.0.0
- IP网卡修改&IP端口重定向 v1.0.0
- IP网卡修改&IP端口重定向 v1.0.0
- IP网卡修改&IP端口重定向 v1.0.0
- IP网卡修改&IP端口重定向 v1.0.0
- 联想M7400PRO驱动程序 v1.0
- IP网卡修改&IP端口重定向 v1.0.0
- 小豆Daz资源管理器 v2.3.1.0
- IP网卡修改&IP端口重定向 v1.0.0
- 佳能CanonimageRUNNERC3226打印机驱动 vimageRUNNER
- LenovoQuickFix vQuick
- IP网卡修改&IP端口重定向 v1.0.0
- 里诺图书租借管理软件 v1.2
- IP网卡修改&IP端口重定向 v1.0.0
- 失易得数据恢复 v7.0.1.1
- 万彩办公大师 v3.1.2
- IP网卡修改&IP端口重定向 v1.0.0
- 嗨格式音频转换器 v3.6.15.246
- 怪物猎人崛起曙光男女人物八种健美身材MOD v1.77
- 怪物猎人崛起曙光始终显示锁定怪MOD v3.2
- 宅宅萝卜自制植物大战僵尸 v0.57.13
- 模拟农场19伸缩臂叉车MOD v3.28
- 拳皇15安琪儿粉发粉衣外观MOD v1.51
- 师父女性外观玛丽娜维丝曼MOD v2.32
- 好说PC电脑版 v2.0.1
- 艾尔登法环中世纪骑士风格装备包MOD v1.71
- 拳皇15雅典娜魔法少女白色水手服MOD v1.9
- 茶杯头DLC修改器 v2022.07.02
- molar
- molasses
- mold
- molder
- Moldova
- Moldovan
- mole
- molecular biology
- molecular weight
- molecule
- 九曲连环
- 亲爱的,你的爱不是我
- [网王同人-TF/ALL]The ruins of recollection 回忆的废墟
- 风铃声响
- 似水年华
- 相识 相知 相许
- 耽美金庸
- 海的女儿同人戏剧
- 星?逝
- 女孩,青春物语
- [bt/网盘][X档案][1-11季中字全]+[电影版两部][BD.1080p][The X-Files][S01-11][143G] 剧集 合 集 美国 科幻 全集
- [BT/网盘下载][恶魔恋歌/恶魔拉法颂][全08集][日语中字][MP4][1080P][多版] 剧集 2021 日本 爱情 全集
- [网盘下载][状王宋世杰][全30集][国粤语中字][MKV][1080P] 剧集 更 早 香港 古装 全集
- [BT下载][铁甲小宝.1997][全52集][国语无字.无水印][DVDRip.H265.MKV][1080P][DHTCLUB] 剧集 更 早 日本 剧情 打包
- [网盘下载][聊斋奇女子][全38集][国语中字][MP4][4K][无台标极品珍藏][吴奇隆/范文芳][豆瓣7.9高分] 剧集 2007 大陆 古装 全集
- [BT下载][双峰 第一季][全8集][BD-MKV/9.34G][中文字幕][1080P][H265][蓝光压制][BitsTV] 剧集 更 早 美国 剧情 打包
- [BT下载][双峰 第二季][全22集][BD-MKV/25.01G][中文字幕][1080P][H265][蓝光压制][BitsTV] 剧集 更 早 美国 剧情 打包
- [BT下载][双峰 第三季][全18集][BD-MKV/33.81G][中文字幕][1080P][H265][蓝光压制][BitsTV] 剧集 2017 美国 剧情 打包
- [BT下载][幻影恶灵 第二季][全10集][WEB-MKV/23.61G][中文字幕][1080P][Amazon][SeeWEB] 剧集 2020 美国 剧情 打包
- [BT下载][司法正义 第一季][全5集][WEB-MKV/8.99G][中文字幕][1080P][H265][BitsTV] 剧集 2008 英国 剧情 打包
- 《王者荣耀》S28赛季新英雄戈娅全面教学 戈娅出装、铭文搭配与打法思路讲解
- 《王者荣耀》S28赛季优化及英雄改动解析
- 《王者荣耀》S28新版艾琳出装推荐
- 《风暴奇侠》快速刷钱视频教学 风暴奇侠怎么赚钱
- 《三国志战略版》拓虎痴战法攻略 拓虎痴适合什么武将
- 《王者荣耀》沙海飞舟戈娅出装及连招推荐 戈娅怎么玩
- 《风暴奇侠》诚实劳动第5部分矿工记录仪位置标注
- 《你是我的春天》曝制作特辑 电影人齐聚记录温情
- 《三国志战略版》英雄集结全新赛季战法一览
- 《三国志战略版》英雄集结个人特性玩法介绍