网站首页 软件下载 游戏下载 翻译软件 电子书下载 电影下载 电视剧下载 教程攻略 音乐专区
霍普软件下载网-旗舰软件下载站,将绿色免费商业版破解软件、共享软件、游戏、电影、电视剧一网打尽!
| 软件 | Font Awesome Mac |
| 分类 | 软件下载 |
| 语言 | 简体中文 |
| 大小 | 1.79MB |
| 版本 | 5.14.0 最新版 |
| 下载 |

|
| 介绍 |
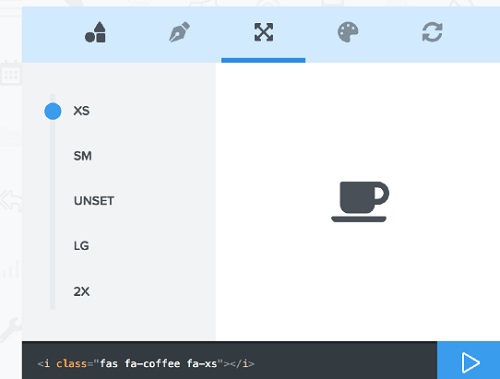
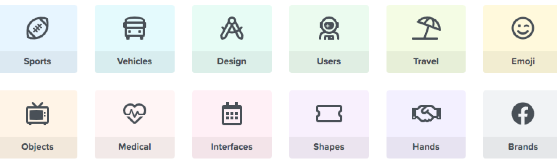
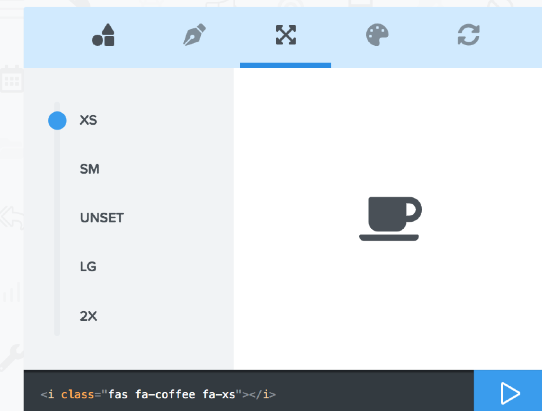
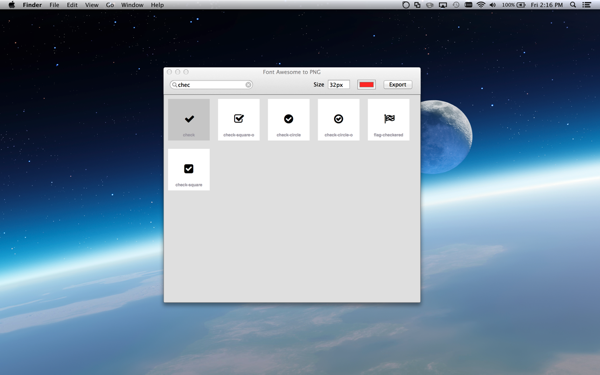
Font Awesome Mac最新版是款适合Mac系统中使用的图标生成工具。Font Awesome Mac官方版中可以帮助用户快速的创建png文件,用户可以便捷的导出使用。并且Font Awesome Mac还可以轻松地对其进行个性化设置,大小,颜色,阴影以及CSS可以完成的其他任何操作。 注意事项: 在mac软件的下载安装中一般会遇到如下三种报错情况,现在小编来给大家做出解答,还请遇到报错的仔细观看: 1、“...软件已损坏,无法打开,你应该将它移到废纸篓” 2、“打不开...软件,因为它来自身份不明的开发者” 3、“打不开...软件,因为Apple无法检查其是否包含恶意软件” 当遇到上述三种情况时,我们应该: 1、首先设置:开启任何来源 2、大部分软件设置开启任何来源后,即可正常下载安装;小部分软件由于ios对未签名应用权限的限制,需要通过执行命令行代码来绕过应用签名认证。 因此需要:执行命令绕过ios的公证Gatekeeper。 3、上述操作如果均无法解决,那就需要:关闭SIP系统完整性保护。  Font Awesome Mac软件功能 专业设计+完美像素 每一个符号都是根据多年插图和设计图标的经验所形成的准则和标准从头开始设计的。其结果是一致的外观和感觉,涵盖了三种独特风格的数千个图标。 近乎无限的图标 Font Awesome已经发展到拥有超过5000个图标,并不断添加最受欢迎和需要的图标。不要再去寻找你所需要的缺失的图标,不要再从多套图标中进行组合,也不要再在互联网的一个角落里寻找该公司的官方标志。 使用我们的图标 我们的图标很容易在网络上使用,而且开箱即用。而且,这个盒子还包括支持的样式,以帮助您确定任何图标的大小、位置、样式,甚至是动画。看看你能用一行简单易记的代码做什么。  Font Awesome Mac软件特色 一套字库, 675个图标 FontAwesome是一种带有网页功能的象形文字语言,并收集在一个集合里。 不需要 JavaScript 支持 更少的兼容性问题,因为该字体不需要javascript 无限的扩展性 可缩放的矢量图形,每个图标在放大或者缩小的时候看起来都正常 完全开源免费 该字体是完全开源并且免费的,查看许可证. CSS 控制 可以轻松的用css来控制字体的颜色,大小,阴影等! 完美支持Retina屏幕 字体是矢量图,这意味着在高分辨率下也会完美显示。 良好的兼容性 最初是为Bootstrap而设计的,现在Font Awesome适用于所有框架。  Font Awesome Mac使用方法 一、最简单的方式:BootstrapCDN 一句话将软件加入您的网页中。您完全不用下载或者安装任何东西! 将以下代码粘贴到网页HTML代码的部分. 当新版本发布时,BootstrapCDN需要一点时间来同步到最新版本。稍安勿躁 :) 二、简单方式之一:使用默认CSS 如果您使用了默认的Bootstrap CSS样式,那么你可以使用这种方式来引入默认的Font Awesome CSS样式。 复制整个font-awesome文件夹到您的项目中。 在HTML的 中引用font-awesome.min.css。 三、简单方式之二:LESS Ruby Gem 使用官方Font Awesome LESS Ruby Gem可以简单方便的将Font Awesome LESS集成到Rails项目中。由 @supercodepoet维护。 将下面这行代码加入到应用的Gemfile中: gem 'font-awesome-less' 然后执行: $ bundle 或者自行安装: $ gem install font-awesome-less 四、简单方式之三:SASS Ruby Gem 使用官方 Font Awesome SASS Ruby Gem可以简单方便的将Font Awesome SASS集成到Rails项目中。由 @supercodepoet维护。 将下面这行代码加入到应用的Gemfile中: gem 'font-awesome-sass' 然后执行: $ bundle 或者自行安装: $ gem install font-awesome-sass 五、进阶方式:自定义LESS或SASS 使用LESS或SASS的方法来自定义Font Awesome 4.7.0 。 复制font-awesome/目录到您的项目中。 打开font-awesome/less/variables.less文件或font-awesome/scss/_variables.scss文件 ,然后修改 @fa-font-path或$fa-font-path 为您的字体目录。 @fa-font-path: "../font"; 字体路径是相对于编译的CSS目录。 如果使用了静态编译器,那么重新编译LESS或SASS文件。如果没有,那么现在应该一切OK了。  Font Awesome Mac更新日志 1:优化了性能 2:解决bug问题我们是认真的 小编推荐: 在系统工具里面算是佼佼者之一,凭借自身的功能全面,操作简单等优点获得了用户的一致好评,快来下载试试吧。小编还为您准备了百度输入法 For Mac、Mac OS X、CleanMyMac、Boot Camp、易我数据恢复软件 |
| 截图 | |
| 随便看 |
|
免责声明
本网站所展示的内容均来源于互联网,本站自身不存储、不制作、不上传任何内容,仅对网络上已公开的信息进行整理与展示。
本站不对所转载内容的真实性、完整性和合法性负责,所有内容仅供学习与参考使用。
若您认为本站展示的内容可能存在侵权或违规情形,请您提供相关权属证明与联系方式,我们将在收到有效通知后第一时间予以删除或屏蔽。
本网站对因使用或依赖本站信息所造成的任何直接或间接损失概不承担责任。联系邮箱:101bt@pm.me