
飞冰Iceworks工具,这是一个图形化界面的开发平台,它承载了ICE的物料体系和开发体验,飞冰(ICE)是一套基于React的中后台应用解决方案,在阿里巴巴内部,已经有270多个来自几乎所有BU的项目在使用,有需要的赶快下载吧!

使用方法
Iceworks 快速开始
零环境搭建 零配置 简单易用
Iceworks 是 ICE 推出的辅助开发者快速开发中后台前端应用的 GUI 软件,目前支持 macOS 和 Windows 两大平台。通过 Iceworks 点击下载按钮即可。
创建项目
软件启动后,项目列表为空,可通过的【创建项目】新建一个项目。

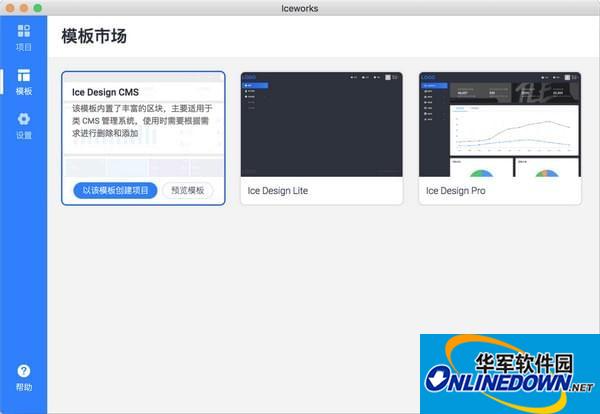
界面会跳转到模板市场,目前提供三种模板进行选择,鼠标移动到指定的模板上,点击【以该模板创建项目】进入项目配置页面。

新建一个文件夹或者选择已有的空文件夹(避免覆盖原有文件)。
给项目起一个项目名,以便后续识别。
点击【开始创建项目】即可开始创建
默认会在创建的时候同时安装项目依赖,时间上会相对久一些,也可取消勾选,后续自行安装
管理项目
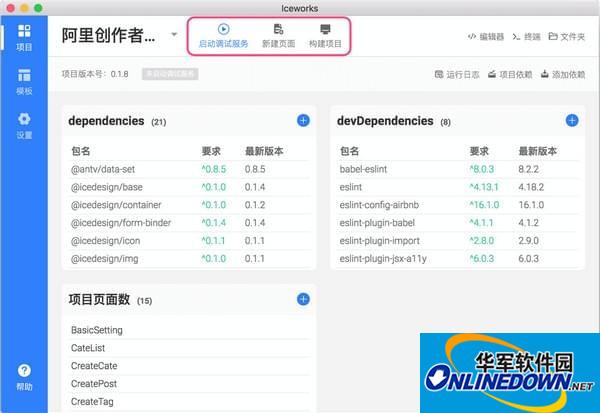
项目创建完成后,会自动添加到项目列表中,并打开当前项目管理面板。
通过项目管理面板,可执行 启动调试服务 新建页面 构建项目 等操作。

启动调试服务
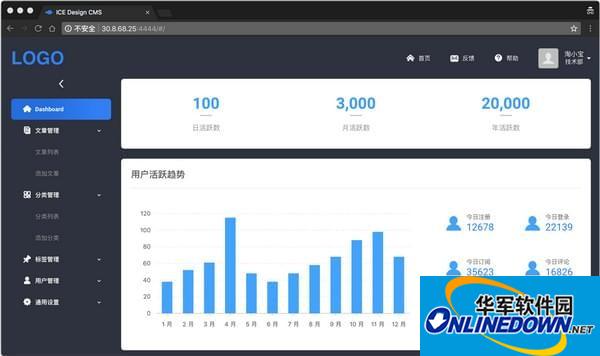
点击 启动调试服务 等待完成后出现服务地址,点击可以预览当前项目。

上图是一个 ICE Design CMS 模板启动后的预览效果。
新建页面
启动调试服务后,可使用新建页面来搭建页面,通过 block 的组合完成页面的创建。
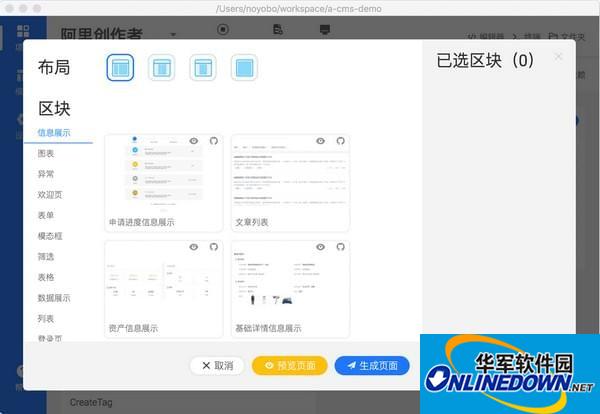
进入 block 搭建界面

上方列出了当前项目可用的 layout 布局方式,选中任一一个作为新页面的布局。
下方列出了当前可选择的 blocks, 点击即可选择该 block 到已选区块列表中。
右侧为选中 block 组合的缩略图预览。
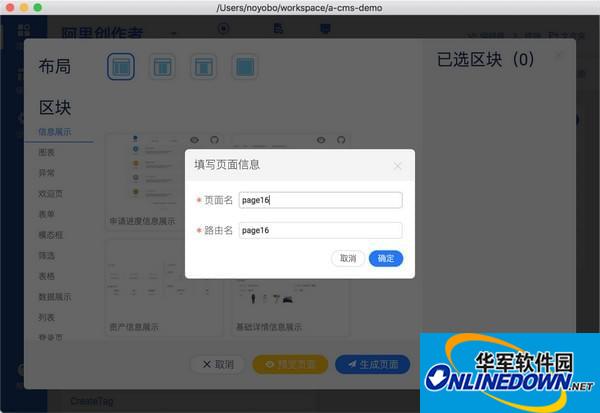
选择 layout 以及 block 后,点击右下角生成页面,会提示输入页面名,路由名,可以定义需要的名称,
页面名:表示生成的文件名称。
路由名:表示页面的访问地址,可通过 http://127.0.0.1:4444/#/xxxx 访问到对应的路由页面。
示例中,创建了 page16 访问后即可看到刚搭建的页面了。

进入开发调试
点击项目版面上的 编辑中打开 会立即使用设置中选择的编辑器打开项目,目前支持 Visual Studio Code,Sublime Text 3,WebStorm 和 Atom 等编辑器,推荐使用 Visual Studio Code,如果你的电脑中未安装请先安装。
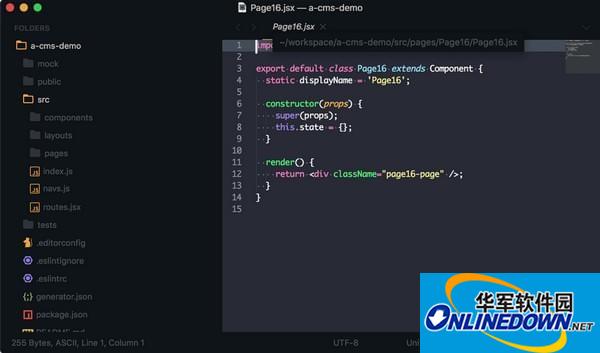
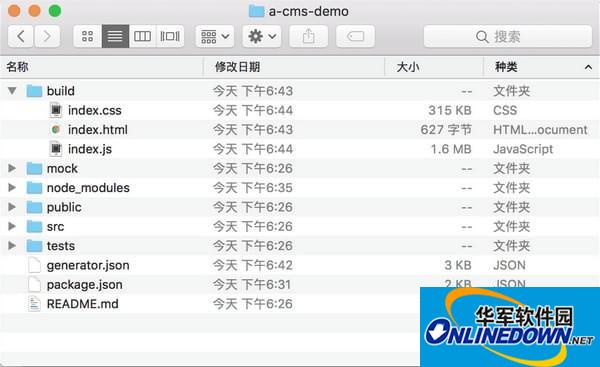
项目目录结构说明:

例如上一步已创建的 Page16 页面:

通过二次开发增加业务逻辑,完成业务需求。
打包发布
点击项目面板上的构建项目按钮,将开发的构建出最终的 js css 等资源。
构建完成后,会在项目目录下生成 build 文件夹,里面存在了 index.html index.js index.css 文件。使用你熟悉的方式,上传到对应的 cdn 服务器。

部署上线
上线过程即发布 HTML 文件的过程,index.html 文件存在在 build 目录中,将 index.html 文件复制到对应的服务服务器,并修改 html 源码中的 /build/index.css 和 /build/index.js 地址,是上一步中得到的 cdn 地址以及站点标题。
一个标准的 HTML 文件如下所示:

在线上环境我们强烈推荐使用 production 版本的 React,而不是 development 版本。它们之间的区别除了体积之外,还包括一些针对线上环境的性能优化。
到这里你已经学会使用 Iceworks 创建一个项目并发布:)
更新日志
v1.3.1 2018年03月30日
[修复] 创建 ICE Design Lite 异常的问题
- 密码钥匙
- 赛尔通密码箱
- 随机密码生成器(PwdGenerator)
- 免费密码管理器(Password Memory)
- OneBlue密码更改工具
- 随机密码生成器
- 简易随机密码生成器
- 密码管理软件(KeePass Password Safe)
- 关联免费密码管理软件
- 叶叶账号管家
- 账号管家
- 页游密码箱
- 密码备忘表
- Passwordstate(密码管理软件)
- KonBoot(系统密码清除工具)
- LastPass(网络密码管理工具)
- NoPass(指纹解锁软件)
- SM9通用工具(密钥管理软件)
- pwgen(密码生成器)
- cmos密码清除器
- arpr软件
- PYG密码学综合工具
- iTunes密码找回工具(iTunesPasswordDecryptor)
- 系统登录密码强制修改工具
- 路由器密码查看工具(RouterPassView)
- 纪元1800增加医院、警察局、消防站MOD v3.33
- 怪物猎人世界冰原武器招式微改MOD v3.87
- 纪元1800油田陶土移动MOD v1.69
- 求生之路2幸存者街机近战武器MOD v1.46
- 纪元1800狮子大陆MOD v2.47
- 纪元1800战列舰MOD v3.23
- 模拟人生4粉色圆形地毯MOD v1.77
- 赛博朋克2077疯狂的麦克斯预设MOD v1.62
- 十字军之王3可建大学警报MOD v1.21
- 赛博朋克2077Cyber Engine Tweaks工具 v2.64
- slash
- slash-and-burn
- slasher
- slasher movie
- slat
- slate
- slather
- slatted
- slattern
- slaughter
- 卖鱼
- 时光中的等待(军嫂)
- 水月阴阳传之救世主
- 师父徒弟太凶悍
- [钢铁侠+Fate]托尼和远坂
- 家有傲娇小狐仙
- 龍宮GL
- 六月漓殇
- 综漫说好的青春校园呢
- 玖兰家的公主对你微笑
- 大浴女
- 血色蔷薇
- 新上海滩
- 食人鱼事件
- 美梦人生
- 绣娘兰馨
- 光荣岁月
- 梅花档案2
- 好男当家
- 家事如天
- Win8系统提示“你的电脑遇到问题,需要重新启动”如何解决?
- 为知笔记怎么开启笔记提醒功能?为知笔记开启笔记提醒功能的方法
- Win7打开Local Settings文件夹提示“位置不可用,拒绝访问”怎么办?
- BurnInTest怎么测网络?BurnInTest测网络的方法
- WinXP系统winlogon.exe应用程序错误如何解决?
- 黑猪电竞怎么寻找陪玩?黑猪电竞寻找陪玩的方法
- 如何在小白一键备份还原中一键备份系统?小白一键备份还原一键备份系统的方法
- 抠图神手如何使用?抠图神手使用方法
- KK录像机出现黑屏怎么办?KK录像机出现黑屏的解决方法
- 皮皮播放器出现连接失败怎么办?皮皮播放器出现连接失败的解决方法