
微信小程序64位开发工具是为微信小程序开发爱好者推出的一个关于64位机的工具。现在很多的人都对小程序的开发非常感兴趣,微信这次正式发布的小程序就具有非常强大的功能,非常方便并且实用,最近想必又会带来一场小程序的风潮,感兴趣就来西西下载。

相关开发操作说明:
扫码登录
启动工具时,开发者需要使用已在后台绑定成功的微信号扫描二维码登录,后续所有的操作都会基于这个微信帐号
调试工具
调试工具分为 6 大功能模块:Wxml、Console、Sources、Network、Appdata、Storage以及
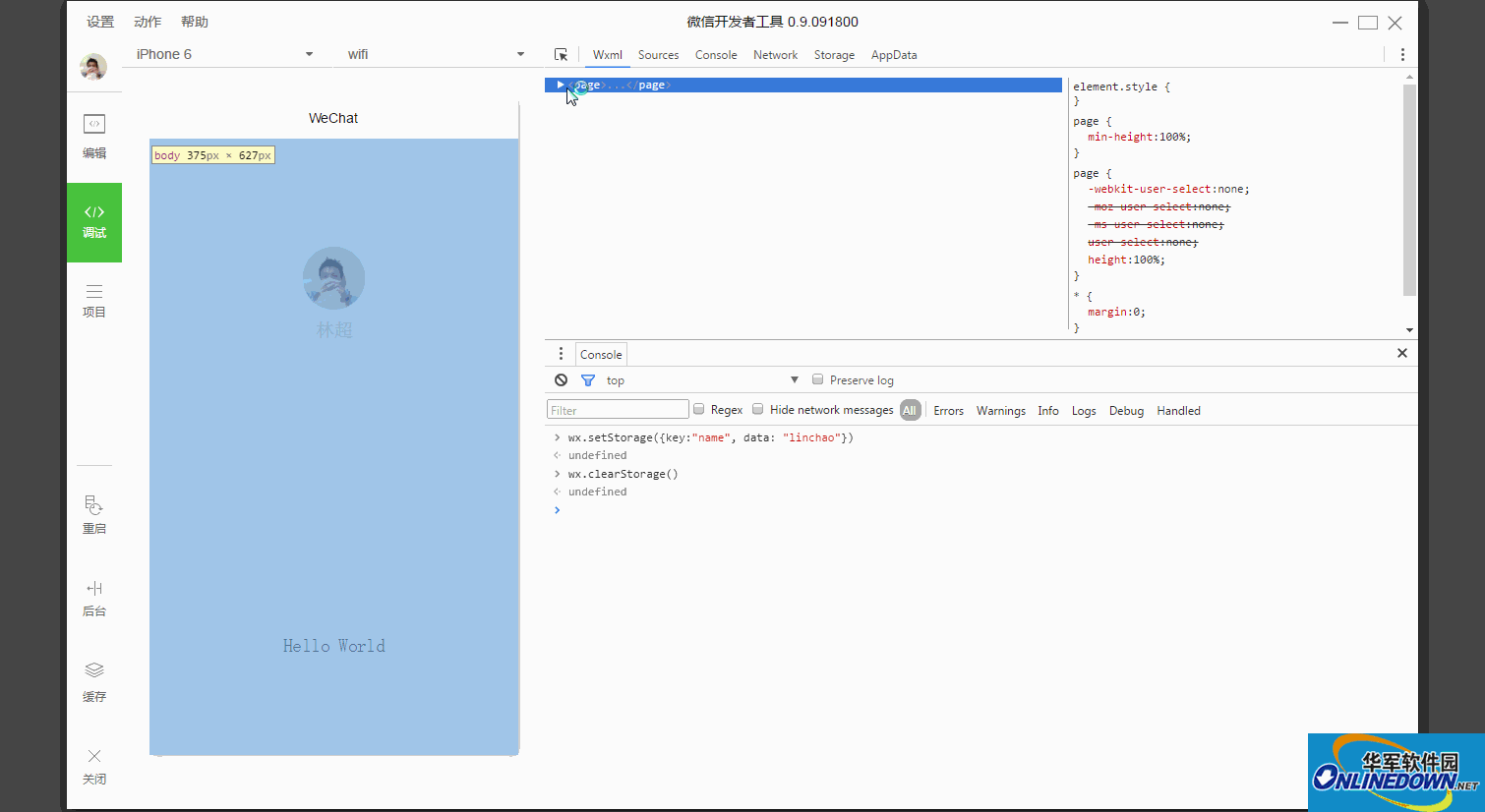
Wxml Pannel
Wxml Pannel 用于帮助开发者开发 Wxml 转化后的界面。在这里可以看到真实的页面结构以及结构对应的 wxss 属性,同时可以通过修改对应 wxss 属性,在模拟器中实时看到修改的情况。通过调试模块左上角的选择器,还可以快速找到页面中组件对应的 wxml 代码。

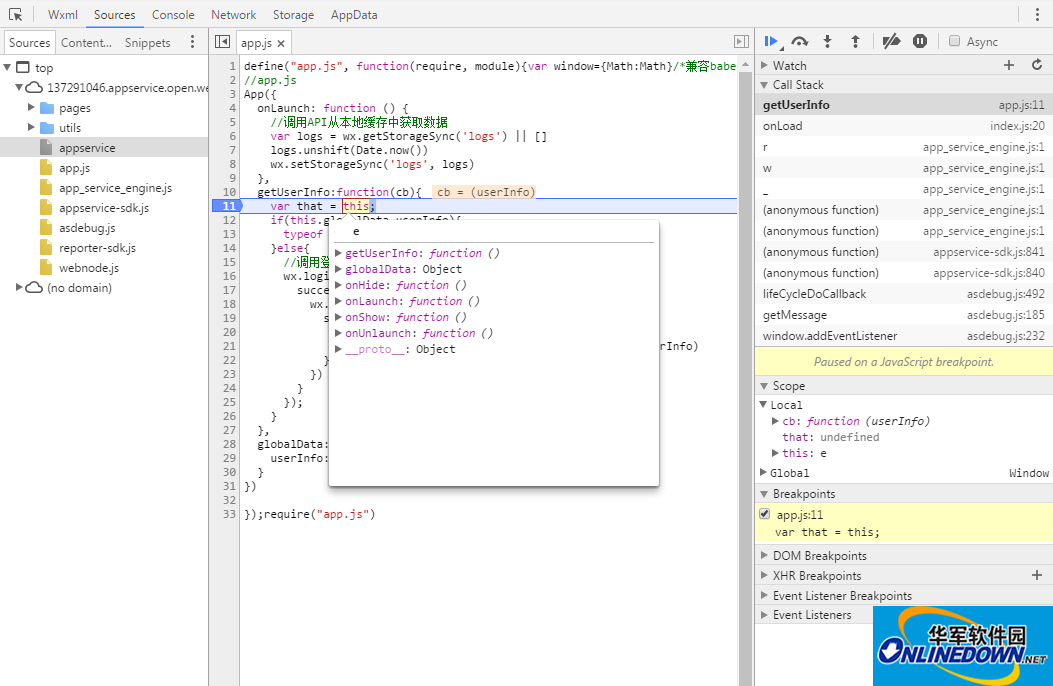
Sources Pannel
Sources Pannel 用于显示当前项目的脚本文件,同浏览器开发不同,微信小程序框架会对脚本文件进行编译的工作,所以在 Sources Pannel 中开发者看到的文件是经过处理之后的脚本文件,开发者的代码都会被包裹在 define 函数中,并且对于 Page 代码,在尾部会有 require 的主动调用。

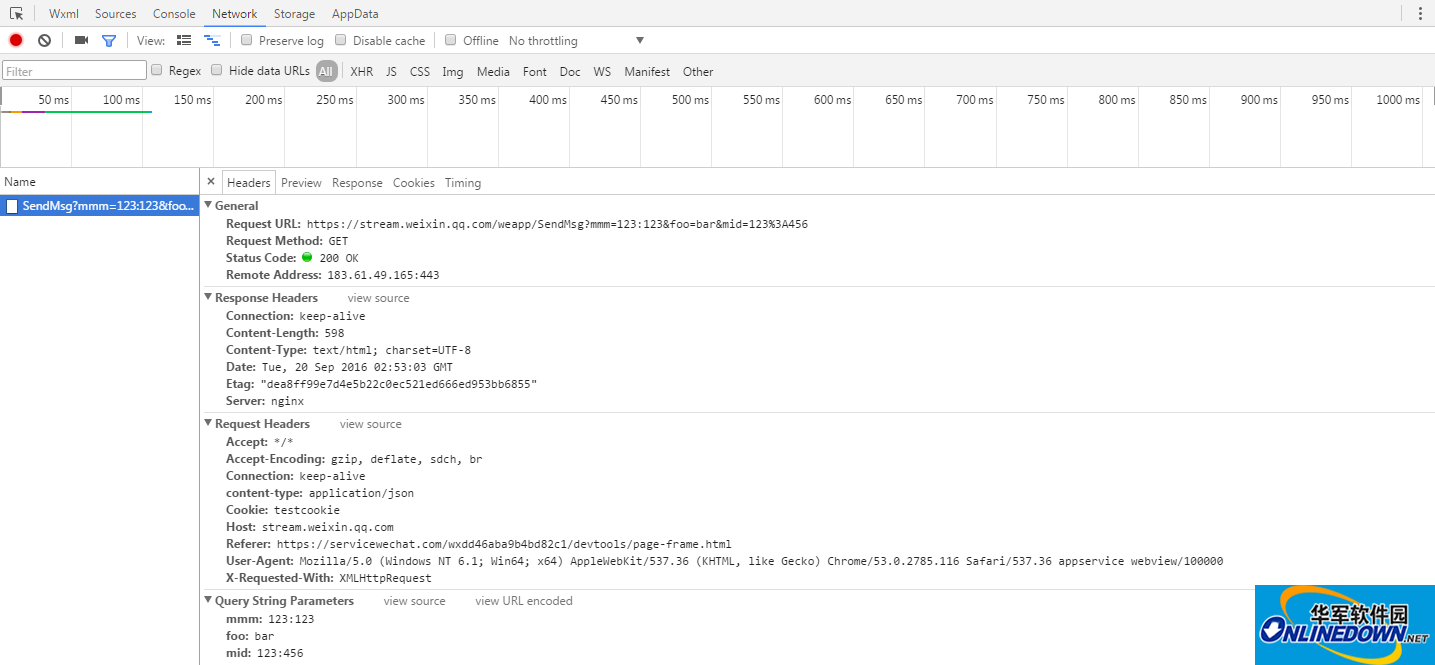
Network Pannel
Netwrok Pannle 用于观察和显示 request 和 socket 的请求情况

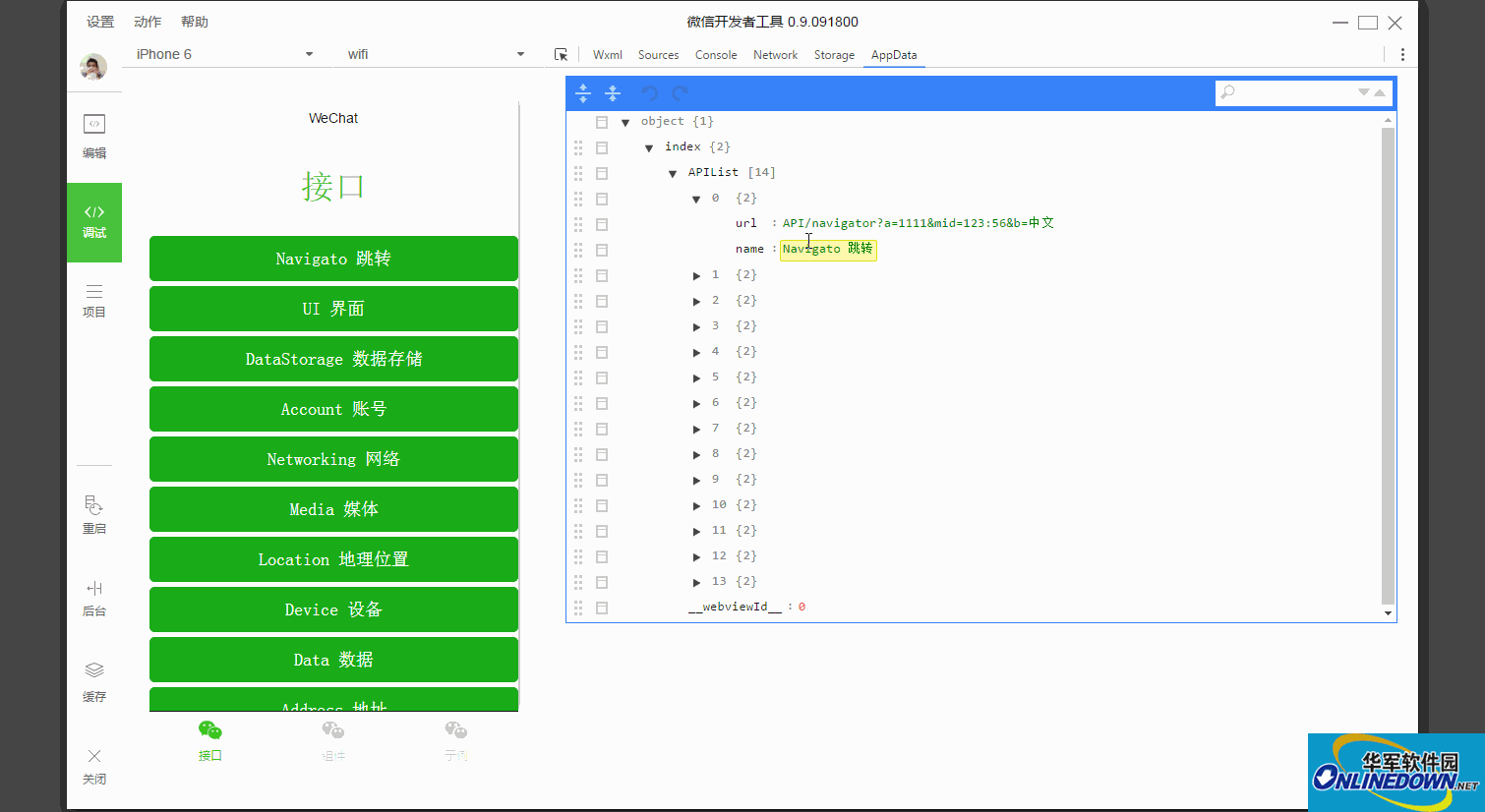
Appdata Pannel
Appdata Pannel 用于显示当前项目当前时刻 appdata 具体数据,实时地反馈项目数据情况,可以在此处编辑数据,并及时地反馈到界面上。

小程序比较特色:
小程序论流畅性与App体验几乎无差异,只是目前还不够完善。
小程序总的来说就是无需安装,即可使用的手机App,用户只需要扫描二维码,或是搜一搜就能立即使用,不同的小程序可以实现不同的功能,比如买电影票、餐厅排号、餐馆点菜、查询公交等等。
- 卓越审计管理系统
- 捷晨云选片
- 金舟电子书转换器
- 猎豹wifi
- 惠普1010打印机驱动
- 惠普1020驱动
- 卖家旺旺
- 方正兰亭字体
- 佳能lbp2900驱动
- 天天影视
- 反诈中心
- 汉王手写输入法
- yy多开器
- 刺客信条4
- 易达学籍照片喊姓名拍照软件
- 点特进销存普及版
- 易达电子档案管理软件
- 大势至服务器文件备份系统
- 大势至电脑文件防泄密系统
- 大势至局域网共享文件管理系统
- 唯美证件照
- 测脸型配发型
- 910数据安全
- WinUar
- WinMirror
- AI游戏宝盒PC版 v1.0.0.26
- 地下城与勇士决斗龙骑士少女粉夏日服装配色MOD v1.77
- 地下城与勇士决斗女忍者绯花配色MOD v3.56
- 怪物猎人崛起鬼泣红皇后斩斧MOD v1.64
- 地下城与勇士决斗女忍者兔女郎MOD v1.0
- 拳皇15雅典娜短发水手服热裤形象MOD v1.69
- 艾尔登法环黑暗版指痕套装MOD v3.60
- 怪物猎人崛起曙光男女人物八种健美身材MOD v1.77
- 怪物猎人崛起曙光始终显示锁定怪MOD v3.2
- 宅宅萝卜自制植物大战僵尸 v0.57.13
- hyper-
- hyperactive
- hyperbola
- hyperbole
- hypercritical
- hyperinflation
- hyperlink
- hypermarket
- hypersensitive
- hypertension
- 逆兽苍穹
- 你是我的
- 纪魂契
- 给我一本药理学我就能拍死你
- 微风扶来你经过
- [综英美]生而不凡
- [综英美]非常态失忆
- 弃坑
- 少仙成长记
- 请记住我
- [BT下载][黑色止血钳2][第03集][WEB-MKV/1.25G][中文字幕][1080P][H265][流媒体][BlackTV]
- [BT下载][犯罪心理:演变 第十七季][第10集][WEB-MKV/1.61G][简繁英字幕][1080P][Disney+][流媒体][ZeroTV]
- [BT下载][犯罪心理:演变 第十七季][第10集][WEB-MKV/6.35G][简繁英字幕][4K-2160P][杜比视界版本][H265][D
- [BT下载][犯罪心理:演变 第十七季][第10集][WEB-MKV/5.01G][简繁英字幕][4K-2160P][HDR版本][H265][Disney
- [BT下载][Delicious Party ♡ 光之美少女][第27集][WEB-MP4/0.49G][中文字幕][1080P][流媒体][ZeroTV]
- [BT下载][球爱神助攻][全12集][WEB-MKV/9.44G][简繁英字幕][1080P][流媒体][BlackTV]
- [BT下载][今天开始当杀手][第05-06集][WEB-MKV/2.59G][中文字幕][1080P][流媒体][ParkTV]
- [BT下载][拜托了,身体里的她][第18-20集][WEB-MKV/1.60G][国语配音/中文字幕][1080P][流媒体][ParkTV]
- [BT下载][新说唱2024][全29集][WEB-MKV/74.67G][国语配音/中文字幕][4K-2160P][H265][流媒体][ParkTV]
- [BT����][�����][��31-32��][WEB-MKV/14.78G][��������/������Ļ][4K-2160P][�����][60֡��][H265][��ý�
- 新补丁让Windows 10出现死机、卡顿等 微软坐不住称正解决
- WeLink创建团队的操作步骤
- Excel公式产生的错误值用函数显示为空的具体步骤讲解
- excel2016关闭单个表格的操作流程
- 微信朋友圈长按式卡片广告上线:能解锁互动
- 腾讯音乐推长音频“酷我畅听” QQ音乐也可以听盗墓笔记了
- Windows 10 5月更新新改变:弱化Cortana存在 提高生产力
- 能破解百度网盘提取码 云盘万能钥匙宣布关闭
- 单页PPT使用滚动文本框演示长文本的基础步骤讲解
- Excel小数点相加错误的解决技巧