
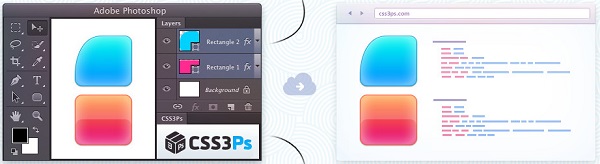
CSS3PS插件可以方便的把带图标样式的图层、形状导出为CSS3、SCSS、格式。比如一些带渐变、圆角、内发光、内阴影样式的图形或文字都可以导出来。这个比一些CSS3生成功能还方便。

功能介绍
证据——你可以很容易看到转换结果在线在您的浏览器中
多层——你可以选择几个层和层组,并将其转换在一个点击
前缀,我们支持所有流行的浏览器:前缀“webkit“Safari和Chrome,Firefox的“moz”,“ms-IE 10。
混合——现在只有正常模式支持,但我们很快就会添加其他混合模式
大小——我们转换层的大小(形状或位图),CSS宽度和高度属性
边界半径,我们计算形状边界半径是否有可能代表作为一个圆角矩形形状,您可以转换很多形状类型
斜面和浮雕——我们不支持它
中风——转化为CSS边框属性
内阴影——转化为CSS不必财产
内发光,转化为CSS不必财产
颜色叠加,我们目前不支持它,但我们很快就会加入的
渐变叠加——目前我们只支持线性渐变,但我们很快就会添加径向和反映梯度
模式——我们现在不支持它,但我们正在努力
外发光,转化为CSS不必财产
投影——转化为CSS不必财产
文本图层,我们支持CSS字体类型,字体大小,粗细,字体样式,首字母,文字修饰、颜色和文本阴影属性文本图层
安装方法
1、如果正在运行Adobe Photoshop,关闭它
2、复制下载完成的“.zxp”文件用Adobe Extension Manager扩展管理器打开

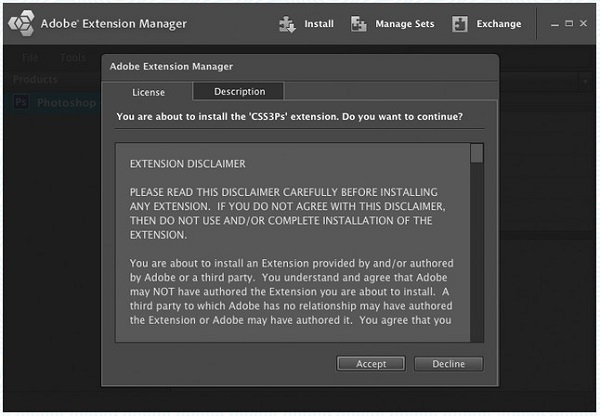
3、在Adobe Extension Manager扩展管理器点击“接受”按钮

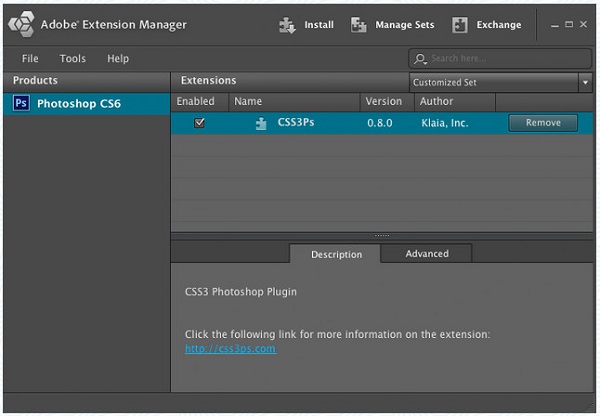
4、安装过程完成后,将看到插件名,版本号,作者,退出Adobe Extension Manager扩展管理器运行Adobe Photoshop

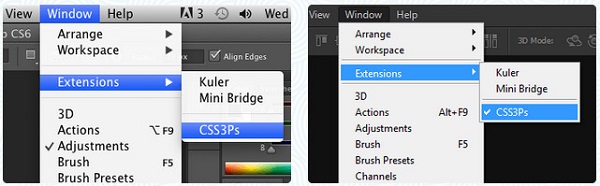
5、在Adobe Photoshop中检查“窗口(Window)”→“扩展(Extensions)”→“Css3PS”即可

使用方法
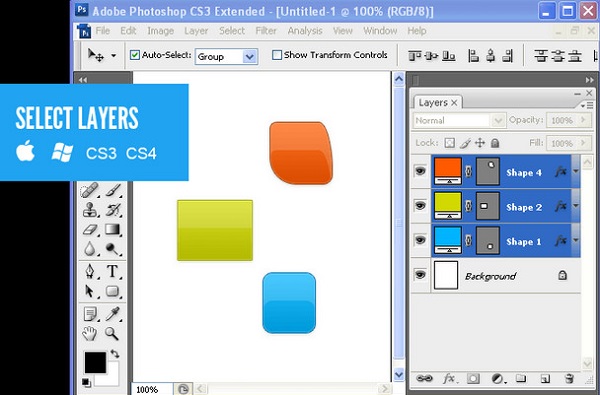
1、选择想要转换的层

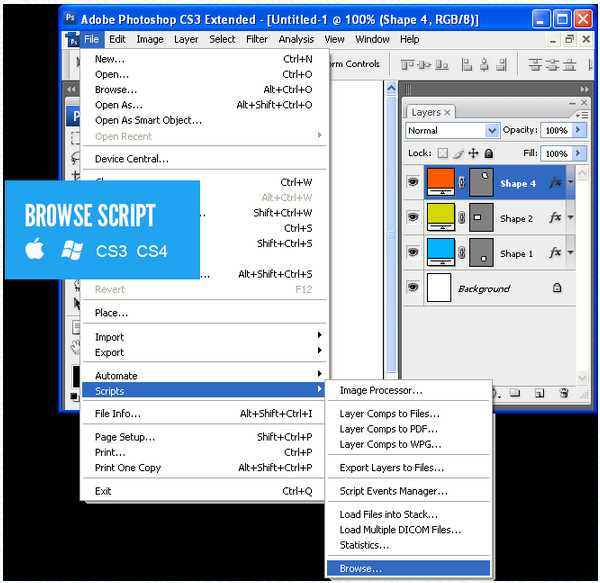
2、选择“文件”→“脚本”→“Browse”→“菜单项”

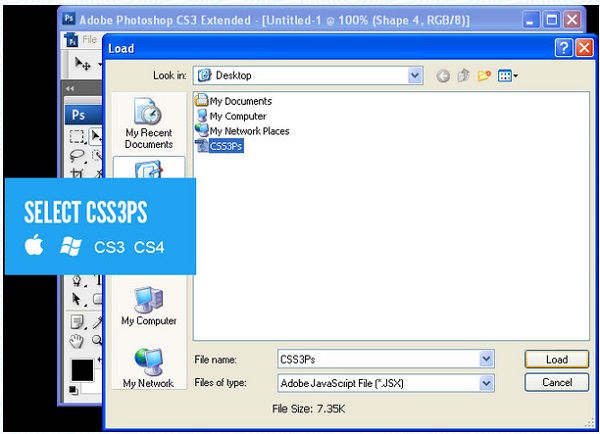
3、选择Css3ps

4、将自动运行并打开一个浏览器窗口,显示转换结果

注意事项
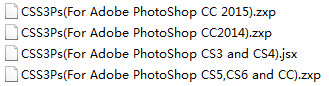
下载完成后可根据自身使用版本进行选择使用对应的插件
支持:

- 资源爱好者 V1.8 绿色版
- Win7快速创建宽带连接工具 V1.0 绿色版
- 入梦工具箱 V5.0 绿色最新版
- 火萤视频桌面 V5.2.5.1 官方版
- Ashampoo UnInstaller(程序卸载工具) V11.00.11 最新中文版
- 梦畅图片浏览器 V1.0
- PICtoCODE(图片数据生成器) V1.0 绿色版
- Acdsystem all products keygen(ACDSee注册机) V5.2 绿色英文版
- 搜狗点点输入 V10.2.0.4519 免费无广告版
- 朗读女(语音朗读软件) V9.12 官方版
- DMS-Shuttle(文件迁移工具) V1.4.0.130 免费版
- 广西邮币卡交易中心 V5.1.2.0
- 飞翔商铺进销存系统 V7.65
- 通用餐饮管理系统 V38.0.9 豪华版
- 辉耀PDF有效期设置工具 V2020.03.21 试用版
- 摩尔斯电码翻译加密解密器 V3.26 绿色版
- 狙击豹视频加密系统 V9.0 绿色版
- Agora Video Call V4.2.2.41 中英文安装版
- 及时会视频会议 V5.3.2.0 官方安装版
- 钉钉 V5.1.5.2 Mac版
- 剪映 V2.4.5 官方正式版
- 不咕剪辑 V1.2.0 免费版
- 腾讯视频 V11.34.4164 官网安装版
- Hasleo BitLocker Data Recovery v5.9
- Conchsoft AKAT(亚马逊关键词分析工具) v2.1.5
- 无限坦克
- 星之梦HD
- 奇妙探险队
- 灰色幻影扳机第二卷
- 玩具士兵完全版
- 东津萌米穗姬
- 纪元2205
- 魔法门之英雄无敌3HD
- 神奇蜘蛛侠2
- 纪元2070
- wanton
- WAP
- war
- warble
- warbler
- war bride
- war crime
- war criminal
- war cry
- ward
- 又见无情
- 明明波澜
- 桃之夭夭,灼灼其华
- 写给你的诗
- 典当人
- 轻舟已过万重山
- 午夜怪谈
- 我曾想和你一起看地老天荒
- 木棉
- .
- [BT下载][追着彩虹的我们][更至16集][国语中字][HD-MP4][1080P] 剧集 2022 大陆 剧情 连载
- [BT下载][沉香如屑][更至46集][国语中字][HD-MP4][1080P] 剧集 2022 大陆 古装 连载
- [BT下载][你与世界终结的日子][全10集][WEB-MKV/20.06GB][中文字幕][1080P][SeeWEB小组作品] 剧集 2021 日本 爱情 打包
- [BT下载][冰雨火][第18集][WEB-MP4/0.90G][中文字幕][4K-2160P][H265][Xiaomi] 剧集 2022 大陆 剧情 连载
- [BT下载][罚罪][第09-10集][WEB-MP4/1.76G][中文字幕][4K-2160P][H265][Xiaomi] 剧集 2022 大陆 剧情 连载
- [BT下载][二十不惑2][第20集][WEB-MP4/1.08G][中文字幕][4K-2160P][H265][Xiaomi] 剧集 2022 大陆 剧情 连载
- [BT下载][冰雨火][第18集][WEB-MP4/0.25G][国语配音/中文字幕][1080P][SeeWEB] 剧集 2022 大陆 剧情 连载
- [BT下载][冰雨火][第18集][WEB-MP4/1.10G][国语配音/中文字幕][4K-2160P][H265][SeeWEB] 剧集 2022 大陆 剧情 连载
- [BT下载][罚罪][第01-08集][WEB-MP4/4.10G][国语配音/中文字幕][1080P][H265][SeeWEB] 剧集 2022 大陆 剧情 连载
- [BT下载][罚罪][第09-10集][WEB-MP4/1.07G][国语配音/中文字幕][1080P][SeeWEB] 剧集 2022 大陆 剧情 连载
- 金铲铲之战新手入门-金铲铲之战对决装备推荐
- Everything怎么设置复制路径快捷键-设置复制路径快捷键的方法
- Everything怎么设置双击路径打开目录-设置双击路径打开目录的方法
- Everything怎么设置显示窗口快捷键-设置显示窗口快捷键的方法
- Everything怎么设置搜索结果排序规则-设置搜索结果排序规则的方法
- Everything怎么设置高亮光标经过行-设置高亮光标经过行的方法
- Everything怎么设置运行历史保存天数-设置运行历史保存天数的方法
- Everything怎么设置交错行颜色-设置交错行颜色的方法
- Everything怎么设置总是置顶效果-设置总是置顶效果的方法
- Everything怎么查看正则表达式语法-查看正则表达式语法的方法