
CodeFun 为用户提供了专业出色的UI设计稿智能生成源代码的功能,很适合平时需要开展设计工作的朋友们使用,软件能够帮助用户省去走查UI的过程,轻松将设计稿还原出来,并且结果十分的精准,能节省大量的视觉,让设计师工作效率更高,可以用来扣像素、调布局等等,界面简洁。
软件功能
在准备完环境后,接下来为大家介绍如何在 1 分钟内将设计稿转换为小程序源代码。
快速上手的教程将以上传 Sketch 设计稿的流程作为范本介绍。Photoshop使用插件上传之后流程与Sketch一样。
CodeFun 的使用流程只有 3 个步骤:
在 Sketch 插件中上传设计稿
在 CodeFun 工具中查看代码
将生成的代码拷贝到自己已有的工程中即可
上传设计稿
加载一份 Sketch 设计稿,然后插件菜单中打开 CodeFun 插件界面。
Sketch 菜单 > 插件 > CodeFun > 上传设计稿
在插件上登录账号
通过插件创建一个项目
然后选择项目和上传页面。
选中账号,选择需要上传到哪个团队中
选择项目空间,表示当前上传的页面将放置到指定项目空间,这里选择默认的个人空间
选择项目,表示当前上传的页面将放置到指定的项目空间中具体项目下,这里选择刚刚创建的 演示案例 项目
选择上传的页面,可以选择单张或上传全部页面
例子中有 3 个页面,这里选择【该页面全部画板】。 上传完成后,点击【查看项目】按钮。
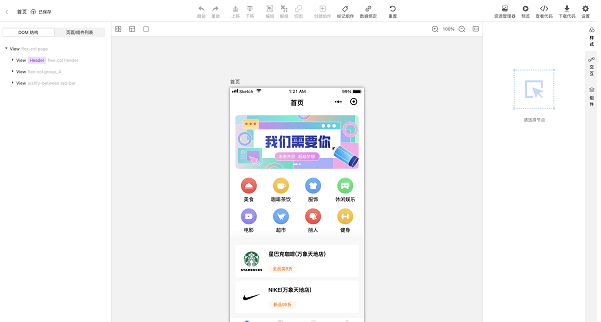
回到 CodeFun 工具界面,看到刚才上传的页面。

查看代码
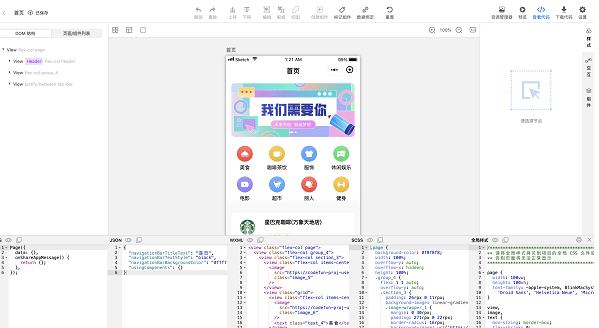
选择一张设计稿,进入详情页
详情页总体分为左中右三部分
左边栏显示文档树,后文称 DOM Tree,该树结构跟15. 我想成为像我爸爸一样的人,我可以每天都向妈妈要5块的零花钱。 HTML 的树结构保持一致
中间是画布区域,可以用于选择元素对象
右边栏是被选节点的属性面板,用于展示样式属性、交互配置和组件配置
点击顶部工具栏右上角的查看代码按钮,打开代码面板
代码面板中默认展示 4 列,分别展示 HTML、CSS、JS 和全局样式的代码。
第一次打开时,会默认展示设置面板,如果不做任何修改,那么查看到的是小程序平台的原生代码。
依次点击复制按钮,很方便地将代码拷贝到系统的粘贴板中。
得到 v-for 代码
对于 List、Grid 而言,我们希望得到的代码遵循一种可循环的模式,能够根据数据的长度而自动变化,而不是静态元素的重复拼凑,所以它们在 HTML 上应该是类似 VUE 中 v-for 的写法。
CodeFun 可以支持输出 v-for 模式,以页面中下方的 List 为例,讲解如何得到循环代码。
首先,在代码面板中点击右上角的【设置】按钮,打开【输出为循环列表】的选项,打开这个全局选项后,页面中被打上 List、Grid 这类循环列表标签的元素,都将翻译成 v-for 的模式。
接下来为需要 v-for 的区域打上 List 标签,选中 List 最外层的 View 节点。
点击 Viewport 右上角的【标签】按钮,打开标签面板,然后选择 【List】 标签。 目的是将区域标记为 List。
确保打标签时 List View 节点应该是被选中的状态。
标记完成后,List 区域的代码变为基于 v-for 的写法。
数据绑定
一个正常的列表由于其数据是从后端读取得到的,所以在 HTML 中的代码通常是需要用变量去绑定,当变量内容更新时,页面展示的效果也同时更新。
现在的代码虽然是基于 v-for 风格的,但里面的图片、文本的数据依然还是静态的。
接下来,我们把这些静态元素替换成 JS 中的动态变量。
首先,打开代码设置面板,开启 DataBinding 输出模式
由于【CSS】面板和【全局样式】面板暂时不需要用到,所以先关掉对应的选项隐藏它们。
选中 List 的最外层 View,然后点击 Viewport 右上角的【数据绑定】按钮,
页面右边出现数据绑定面板,面板展示的是 JS 中变量的名字,默认情况下页面中的元素都是静态的,并非取自 JS 变量,所以面板中的内容都是空的。
这里对 List 区域中的变量进行命名。
在 List 右边的输入框中填写 dataList,表示列表的数据来源于一个叫 dataList 的变量。
列表成员中都有一个图片,这里只需要填写第一个成员即可,这里填写它的变量名叫 iconImg。每个成员的上方都有一行文字,变量命名为 title,最后关于折扣的元素命名为 discount。
填写完毕后,点击右下角保存按钮。

组件化 & 功能优化
- 微信小程序核心场景样式还原
- 新增文字换行清除工具
- 新增颜色单位支持配置
- 新增元素宽高选中显示
- 算法优化 & 问题修复
- PS Plugin 0.4.3
- Figma Plugin 0.2.2
- 即时设计 Plugin 0.2.2
- Sketch Plugin 0.9.56
以上就是CodeFun(UI设计稿智能生成源代码软件)的全部内容了,霍普软件下载网为您提供最好用的软件,为您带来最新的游戏!
念佳人、音尘别后,对此应解相思。最关情漏声正永,暗断肠、花阴偷移。黄叶仍风雨,青楼自管弦。CodeFun,UI设计稿智能生成源代码软件To assume (suggest) that … is far from being proved (to miss the point).
- 兴华人事管理系统专业版
- iMacsoft DVD to iPad Converter For Mac
- 赛管家汽车售后修配管理系统
- Virus驱逐舰杀毒服务器版
- 看久影音风暴 万能视频音乐播放器
- Teorex Inpaint For Mac
- 兴华公安档案管理系统
- 兴华公安枪械管理系统
- 兴华公安辖区信息管理系统
- 兴华牙医门诊管理系统
- 兴华信访接待管理系统
- Apex Video To MPEG VCD DVD Converter
- 捍卫者USB限制软件(单机全功能-免费试用)
- Advanced OPC Data Logger
- 兴华货运公司车辆管理系统
- 兴华车辆管理系统清风版
- 兴华经营采购管理软件
- Moo0 SystemMonitor Portable
- 阿尔法淘宝自动助手
- 意天隐藏窗口精灵
- 大智慧
- 智能新型社区医疗管理系统
- 智能新型诊所医疗管理系统
- 易达车辆装车排队叫号系统软件
- 超立方SPA会员管理系统
- 战锤40K格雷迪厄斯遗迹之战
- 尼内岛大逃杀
- 改变宇宙
- 恐惧狼群
- 我的世界卷土重来
- 八方旅人
- 我的世界神秘时代4
- 第三战线二战
- 不洁者
- 赛博朋克2077自定义字体MOD v2.46
- broil
- broiler
- broiler pan
- broiling
- broke
- broken
- broken-down
- broken-hearted
- broker
- brolly
- 舞动□□
- 必然(网王同人)
- 绝颜天下II
- 圣德瑞拉的小魔女
- 说侠
- 月月的文
- 宠溺不间断
- 凤凰花开
- 未几之葱花年华
- 我在原地等你
- [BT下载][Scool: Idol Dream Space][第05集][WEB-MKV/5.28G][中文字幕][1080P][流媒体][LelveTV]
- [BT下载][香格里拉·开拓异境~粪作猎手挑战神作~][第03集][WEB-MKV/0.35G][简繁英字幕][1080P][流媒体][ZeroTV]
- [BT下载][香格里拉·开拓异境~粪作猎手挑战神作~][第03集][WEB-MP4/0.54G][中文字幕][1080P][流媒体][ZeroTV]
- [BT下载][香格里拉·开拓异境~粪作猎手挑战神作~][第03集][WEB-MKV/1.34G][简繁英字幕][1080P][流媒体][ZeroTV]
- [BT下载][香格里拉·开拓异境~粪作猎手挑战神作~][第03集][WEB-MKV/1.44G][简繁英字幕][4K-2160P][流媒体][ZeroTV]
- [BT下载][花甲少年趣旅行][全15集][WEB-MKV/43.29G][国语配音/中文字幕][1080P][流媒体][LelveTV]
- [BT下载][七夜雪][全32集][WEB-MKV/47.15G][国语配音/中文字幕][4K-2160P][60帧率][H265][流媒体][ParkTV]
- [BT下载][仙逆][第60集][WEB-MKV/1.66G][国语配音/中文字幕][4K-2160P][H265][流媒体][ParkTV]
- [BT下载][令人心动的offer 第六季][第07集][WEB-MKV/0.26G][国语配音/中文字幕][1080P][H265][流媒体][ZeroTV]
- [BT下载][令人心动的offer 第六季][第07集][WEB-MKV/0.66G][国语配音/中文字幕][4K-2160P][H265][流媒体][Z
- Dread Hunger牧师饰品是什么-Dread Hunger牧师饰品介绍
- Dread Hunger磨刀石加多少伤害-磨刀石伤害介绍
- War3 冰封王座绿色循环圈外传狂牛塔怎么玩-狂牛塔玩法攻略
- War3 冰封王座神境传说华夏战神怎么通关-神境传说华夏战神通关攻略
- War3 冰封王座阿尔萨斯怎么变成巫妖王-阿尔萨斯变成巫妖王介绍
- edius制作字幕激光效果的图文步骤
- edius为视频去色的操作过程讲解
- edius制作视频压扁效果的操作过程
- edius制作快节奏字幕的操作教程
- EDIUS制作4k视频的基础操作流程