ueditor编辑器怎么使用?ueditor文本编辑器基于MIT开源协议,所有源代码在协议允许范围内可自由修改和使用,能够帮助不少网站开者在开发富文本编辑器所遇到的难题,那下载了ueditor编辑器后要怎么使用呢?来看看具体的使用方法吧。

垂头塞耳拼音:chuí tóu sāi ěr释义:指不问不闻,装聋作哑。出处:《后汉书·殇帝纪》刺史垂头塞耳,阿私下比,‘不畏于天,不愧于人’。”示例:谏诤之徒,以正人君之失尔,必在得言之地,当尽匡赞之规,不容苟免偷安,~。★北齐·颜之推《颜氏家训·省事》ueditor编辑器怎么使用?
1、将所需文件导入到ueditor工程中,分别是:themes文件夹、third-party文件夹、ueditor.all.min.js、ueditor.config.js、语言包文件,把.net图片上传的相关程序代码导入工程中(controller.ashx及用到的类文件)。
2、前台代码
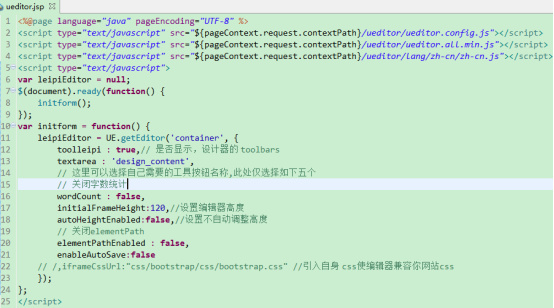
导入js文件ueditor.config.js、ueditor.config.js、zh-cn.js。js中加入这句。
var ue = UE.getEditor(‘editor’,
{
textarea: ‘editorValue’
});
html中加入下面这句,可调整对应的宽高,设置name属性可在后台使用Request接收,相当于input的name属性。
《script id=“editor” name=“NewsContent” type=“text/plain” style=“margin: 0 auto;width: 900px; height: 350px;”》
《/script》
3、修改前后台config文件
前端ueditor.config.js文件中修改后台处理上传图片的程序地址。如下:
// 服务器统一请求接口路径
serverUrl: “/Ueditor/controller.ashx”
后台修改config.json文件,可以修改上传图片的大小,及图片保存路径。如下:表示根目录下的Ueditor文件夹下的ImageUpload文件夹下的图片。按照年月日分文件夹。
“imageUrlPrefix”: “/Ueditor/”, /* 图片访问路径前缀 */
“imagePathFormat”: “ImageUpload/{yyyy}{mm}{dd}/{time}{rand:6}”, /* 上传保存路径,可以自定义保存路径和文件名格式 */
/* {filename} 会替换成原文件名,配置这项需要注意中文乱码问题 */
/* {rand:6} 会替换成随机数,后面的数字是随机数的位数 */
/* {time} 会替换成时间戳 */
/* {yyyy} 会替换成四位年份 */
/* {yy} 会替换成两位年份 */
/* {mm} 会替换成两位月份 */
/* {dd} 会替换成两位日期 */
/* {hh} 会替换成两位小时 */
/* {ii} 会替换成两位分钟 */
/* {ss} 会替换成两位秒 */
/* 非法字符 \\ : * ? “ 《 》 | */
/* 具请体看线上文档: fex.baidu.com/ueditor/#use-format_upload_filename */
Ueditor编辑器使用教程千滂沱大雨冰封雪盖军万马48. 车停处有一家低檐的人家,在篱边种了好几棵复瓣的栀子花,那种柔和的白色是大桶的牛奶里勾上那么一点子蜜。在阳光的烤炙中凿出一条香味的河。自从他上高中,他一直很用功。212.东边日出西边雨,道是无晴却有晴。《竹枝词》 玉人家,画楼珠箔临津。托微风彩箫流怨,断肠马上曾闻。宴堂开、艳妆丝里,调琴思、认歌颦。麝蜡烟浓,玉莲漏短,更衣不待酒初醺。绣屏掩、枕鸳相就,香气渐暾暾。回廊影、疏钟淡月,几许消魂?关中昔丧乱,兄弟遭杀戮。ueditor使用教程,ueditor编辑器使用教程,ueditor41、Meet plot with plot.
- PPT怎么设置拖动对齐显示虚线?PPT设置拖动对齐显示虚线的方法
- PPT怎么设置文字逐个出现?PPT文字逐个显现的设置方法
- PPT如何进行图形对齐?PPT图形对齐的方法
- 阿里云盘怎么分享文件?阿里云盘分享文件给别人的方法
- 如何强制刷新浏览器?强制刷新浏览器的方法介绍
- Win11全新系统22H2专业版镜像下载(永久激活)
- 谷歌浏览器部分图片不显示怎么办?
- 谷歌浏览器怎么不能设置中文模式?谷歌浏览器改不了中文解决方法
- Win10 64位家庭版免激活系统(一键安装)
- Werfault.exe占用cpu高怎么办?Werfault.exe占用cpu高的解决方法
- ToDesk怎么查看录制文件?ToDesk查看录制文件的方法
- msvcr120.dll放在哪里?msvcr120.dll文件放置位置介绍
- wlan autoconfig无法启动1068怎么办?windows无法启动wlan错误1068的解决方法
- 谷歌浏览器ssl连接出错怎么办?谷歌浏览器ssl连接出错的解决方法
- WPS软件如何进行水印添加操作教学分享
- Steam秋促和圣诞哪个力度大?小编告诉你
- WPS如何设置双面打印文档操作方法分享
- Win11玩游戏经常无缘无故跳回桌面怎么解决?
- WPS怎么将表格内容生成图片操作方法分享
- Win10怎么恢复系统默认颜色?Win10恢复系统默认颜色的方法
- WPS软件中怎么使用布尔运算操作教学分享
- Mac电脑steam错误代码101怎么办?苹果电脑steam错误代码101解决教程
- Mac版steam错误代码118怎么解决?Mac版steam错误代码118解决教程
- WPS如何快速生成散点图操作方法分享
- WPS文本框下方怎么添加图片操作方法分享
- SpringBump
- Scrapitup
- Pijamas
- Bauhaus ITC
- Dark Net Warrior
- Pastel Crayon
- Shoelace
- Display St
- CF Old Milwaukee
- CatMeow
- 师父女性外观生化吉尔v1.1MOD v1.3
- 霍格沃茨之遗红色富豪魔杖手柄MOD v2.56
- 绿洲启元编辑器 v3.4.2.1417
- 澳洲梦想镇Dinkum自定义世界生成器MOD v1.36
- 尼尔机械纪元魔女3白发魔女珍妮MOD v2.77
- 墙世界修改器 v1.33
- 澳洲梦想镇Dinkum花式盛宴MOD v1.0
- 师父女性外观街霸春日野樱v1.1MOD v3.0
- 尼尔机械纪元A2深色套装MOD v2.49
- 莱莎的炼金工房3三十三项修改器风灵月影版 v1.0-1.02
- prolapse
- proletarian
- pro-life
- proliferate
- prolific
- prolix
- prologue
- prolong
- prolonged
- prom
- 情殇
- ...
- 五月初晴
- 秦歌(玄幻)
- 顾忘言
- 幻想海贼王
- 一些关于古老埃及的基本常识
- 评《十字军魂》
- 柯南世界之旅——异界乐章
- 步步清
- [BT下载][一念永恒 第二季][第11-12集][WEB-MKV/0.73G][国语配音/中文字幕][4K-2160P][H265][流媒体][ParkTV]
- [BT下载][后妈的春天][第21-24集][WEB-MKV/3.49G][国语配音/中文字幕][1080P][流媒体][ParkTV]
- [BT下载][君面似桃花][短剧][全09集][WEB-MKV/5.77G][国语配音/中文字幕][1080P][流媒体][ParkTV]
- [BT下载][我们的客栈][第05集][WEB-MP4/1.16G][国语配音/中文字幕][4K-2160P][H265][流媒体][LelveTV]
- [BT下载][月满云知][短剧][第01-08集][WEB-MKV/6.91G][国语配音/中文字幕][1080P][流媒体][ParkTV]
- [BT下载][独步逍遥][第15-16集][WEB-MKV/0.37G][国语配音/中文字幕][1080P][流媒体][ParkTV]
- [BT下载][独步逍遥][第14-15集][WEB-MKV/0.73G][国语配音/中文字幕][1080P][H265][流媒体][ParkTV]
- [BT下载][逆天至尊][第25-26集][WEB-MKV/0.45G][国语配音/中文字幕][1080P][流媒体][ParkTV]
- [BT下载][逆天至尊][第25-26集][WEB-MKV/0.56G][国语配音/中文字幕][4K-2160P][H265][流媒体][ParkTV]
- [BT下载][遮天][第26-30集][WEB-MKV/4.32G][国语配音/中文字幕][4K-2160P][H265][流媒体][ParkTV]